DxGrid.MakeRowVisible(Int32) Method
Makes the row with the specified visible index visible on screen.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void MakeRowVisible(
int visibleIndex
)Parameters
| Name | Type | Description |
|---|---|---|
| visibleIndex | Int32 | A row visible index. |
Remarks
Row visible indexes indicate the order of visible data rows and group rows. Indexes are zero-based and sequential for rows on all grid pages. Filtered out rows and rows in collapsed groups do not have visible indexes. The GetVisibleRowCount() method allows you to get the total number of visible rows.
Pass a row visible index to the MakeRowVisible method to make the row visible on screen. Once called, the method performs the following actions:
- If the row is on another page, navigates to that page and updates the PageIndex property.
- Scrolls the Grid up or down until the row appears.
If you pass an invalid visible index, the method does nothing.
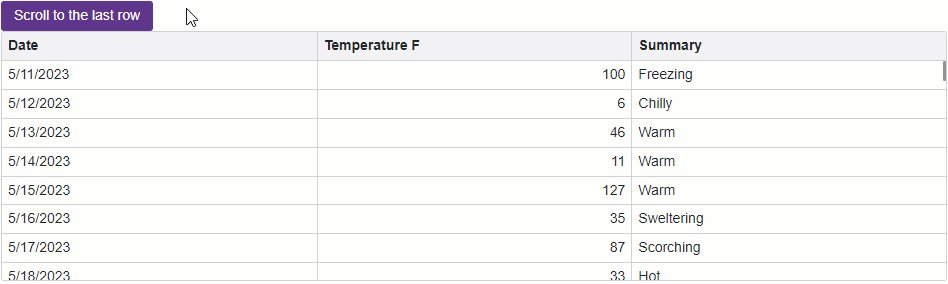
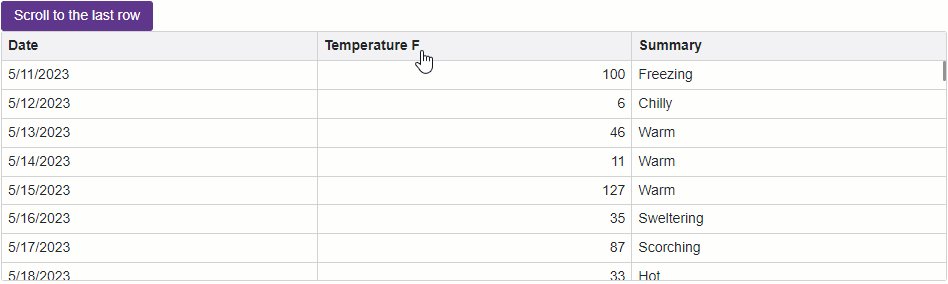
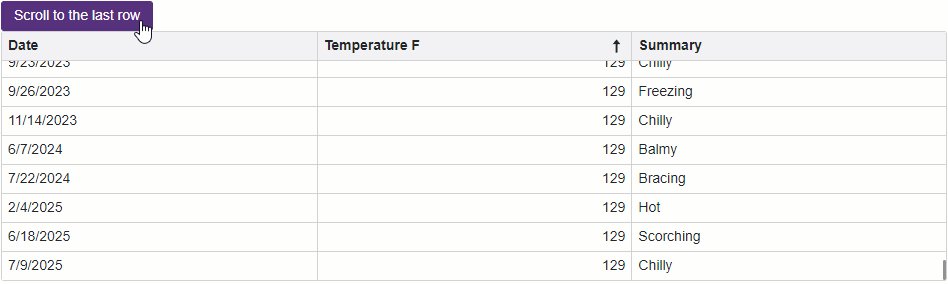
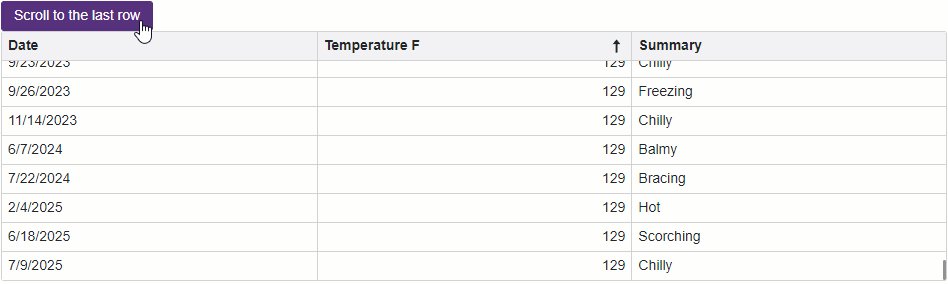
In the following code snippet, the Grid component is in vertical virtual scrolling mode. A Scroll to the last row button scrolls the Grid to the last visible row:

@using DxBlazorApplication.Data
@inject WeatherForecastService ForecastService
<style>
.my-class {
height:250px;
}
</style>
<DxButton Text="Scroll to the last row" Click="ScrollToLastRow" />
<DxGrid @ref=Grid Data="@forecasts" VirtualScrollingEnabled="true" CssClass="my-class">
<Columns>
<DxGridDataColumn FieldName="Date" />
<DxGridDataColumn FieldName="TemperatureF" />
<DxGridDataColumn FieldName="Summary" />
</Columns>
</DxGrid>
@code {
IGrid Grid;
private WeatherForecast[]? forecasts;
void ScrollToLastRow() {
Grid.MakeRowVisible(Grid.GetVisibleRowCount() - 1);
}
protected override async Task OnInitializedAsync() {
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}