DxGrid.Reload() Method
Reloads Grid data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void Reload()Remarks
Call the Reload method after the Grid’s bound data source is changed. The method gets updated data from the source and applies changes to the Grid.
Note that the Grid reloads its data automatically in the following cases:
- Observable Data Collections
- You can bind the Grid to a data collection that implements the INotifyCollectionChanged or IBindingList interface. These collections notify the Grid about changes and cause automatic updates. For more information, refer to the following help topic: Observable Data Collections.
- Data Instance Change
- If you change an instance of a field/property bound to the Data parameter, the Grid reloads its data in response to this change. You can use this technique if you post updates to the underlying service (such as DbContext EF Core).
- Editing-Related Events
- You can allow users to edit Grid data. To process user input and save changes, handle EditModelSaving and DataItemDeleting events. The Grid reloads its data after the corresponding event handler is executed. For more information, refer to the following help topic: Editing and Validation in Blazor Grid.
If you call the Reload method in EditModelSaving and DataItemDeleting event handlers to refresh data manually, set the Reload event argument to false to prevent unnecessary repeated reloads.
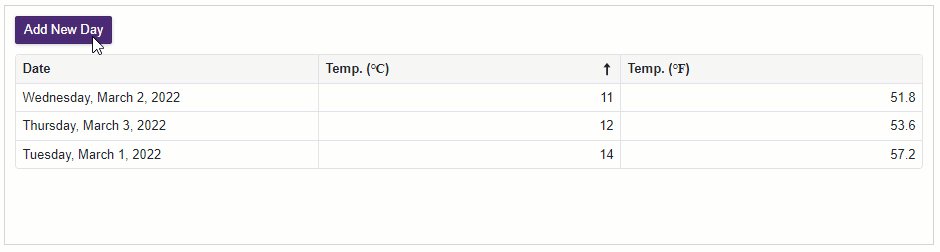
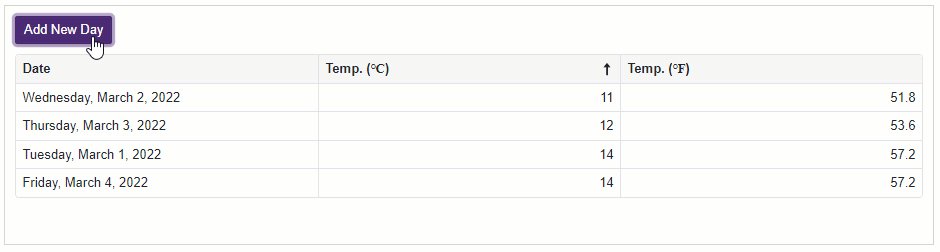
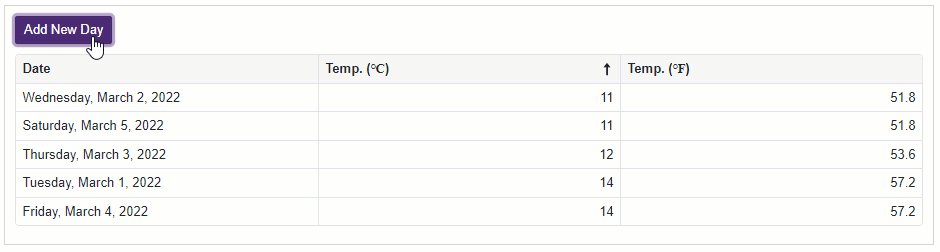
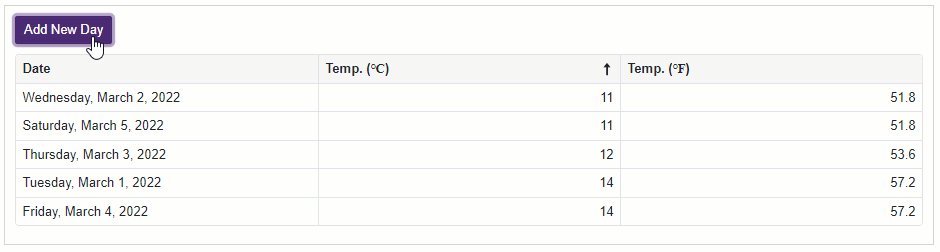
The following sample binds the Grid to a List<T> and adds a new item to this list on a button click. The Reload method is called in the click event handler. The Grid is sorted against the ‘Temp. (C)‘ column.
@using System.Collections.ObjectModel
<div style="margin-bottom: 10px">
<DxButton Text="Add New Day" Click="OnAddNewDay" />
</div>
<DxGrid Data="@WeatherForecastData" @ref="MyGrid">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Caption="@("Temp. (\x2103)")" SortIndex="0" />
<DxGridDataColumn FieldName="TemperatureF" Caption="@("Temp. (\x2109)")" />
</Columns>
</DxGrid>
@code {
int DayCount { get; set; } = 0;
List<WeatherForecast> WeatherForecastData { get; set; }
static readonly Random Rnd = new Random();
IGrid MyGrid { get; set; }
protected override void OnInitialized() {
WeatherForecastData = new List<WeatherForecast>();
foreach (var date in Enumerable.Range(1, 3).Select(i => DateTime.Now.Date.AddDays(i))) {
AddNewForecast();
}
}
void AddNewForecast() {
WeatherForecastData.Add(new WeatherForecast() {
Date = DateTime.Now.Date.AddDays(++DayCount),
TemperatureC = Rnd.Next(10, 20)
});
}
void OnAddNewDay() {
AddNewForecast();
MyGrid.Reload();
}
}