WPF Blazor App
- 4 minutes to read
This help topic will show you how to create a WPF Blazor application and how to add DevExpress Blazor components to your project.
Important
Before you begin:
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
1. Create a New Project
If you are new to WPF/Blazor, please review the following Microsoft tutorial for more information: Create a WPF Blazor app.
The Microsoft tutorial referenced above adds a default Counter component (used in Blazor project templates) to the application. You will need to replace this component with DevExpress components in step 4.
2. Install the DevExpress Blazor NuGet Package
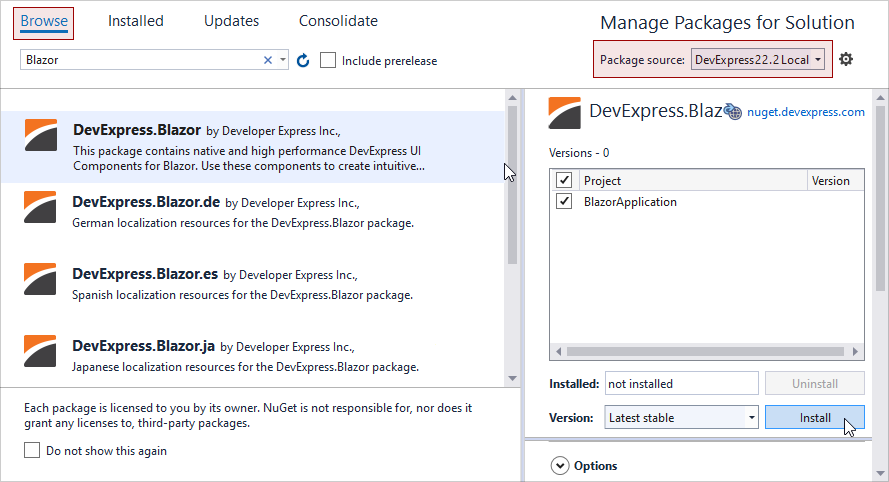
Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
Once the dialog appears on screen, open the Browse tab, select the DevExpress 23.2 Local package source, and install the
DevExpress.BlazorNuGet package.The DevExpress 23.2 Local package is automatically added as a package source to your NuGet configuration files if you used the DevExpress .NET Product Installer.

Build the project.
3. Register DevExpress Resources
Register the
DevExpress.Blazornamespace in the _Imports.razor file:@using DevExpress.BlazorOpen the MainWindow.xaml.cs file and add
using DevExpress.Blazor. Call the AddDevExpressBlazor method and specify the BootstrapVersion global option. This option’s default value isv4. If your application uses a theme based on Bootstrap 5, set theBootstrapVersionproperty tov5./* ... */ using DevExpress.Blazor; using Microsoft.Extensions.DependencyInjection; namespace WpfBlazorApp1 { /* ... */ public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); var serviceCollection = new ServiceCollection(); serviceCollection.AddWpfBlazorWebView(); serviceCollection.AddDevExpressBlazor(configure => configure.BootstrapVersion = BootstrapVersion.v5); Resources.Add("services", serviceCollection.BuildServiceProvider()); } } }Apply a theme in the wwwroot/index.html file.
You can apply a DevExpress theme. We use the DevExpress Blazing Berry theme in our documentation. To apply this theme, add a link to the theme’s stylesheet before
site.cssand<ProjectName>.styles.csslinks.If you have not implemented a way to refresh cached resources on user machines, add the asp-append-version attribute to the theme link. The attribute ensures that web browsers on user machines use the actual version of DevExpress CSS resources instead of a version cached previously. Refer to HTTP caching for more information about the browser cache.
<head> @*...*@ @* Bootstrap 5 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs5.min.css" rel="stylesheet" asp-append-version="true"/> @* Bootstrap 4 *@ <link href="_content/DevExpress.Blazor.Themes/blazing-berry.bs4.min.css" rel="stylesheet" asp-append-version="true"/> <link href="css/site.css" rel="stylesheet" /> <link href="<ProjectName>.styles.css" rel="stylesheet" /> @*...*@ </head>Refer to the following topic for more information: Themes.
The project may already contain a link to a standard or custom Bootstrap theme. In this instance, you should also add a link to the bootstrap-external stylesheet (v4 or v5). This stylesheet applies CSS variables from Bootstrap CSS files to DevExpress Blazor components.
<head> @*...*@ @* Bootstrap theme *@ <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> @* bootstrap-external for Bootstrap 5 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs5.min.css" /> @* bootstrap-external for Bootstrap 4 *@ <link rel="stylesheet" href="_content/DevExpress.Blazor.Themes/bootstrap-external.bs4.min.css" /> @*...*@ </head>
4. Add DevExpress Blazor Components
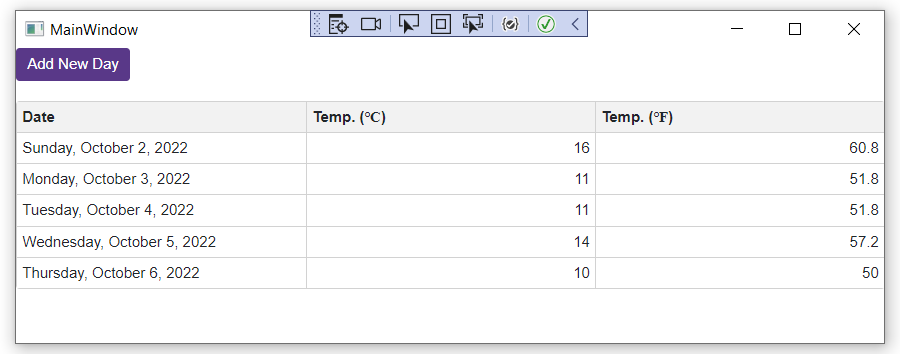
Add the MyComponent.razor page to the project root. Once complete, add DevExpress Blazor components(such a DxGrid and DxButton) to this page.
@using System.Collections.ObjectModel
<DxButton Text="Add New Day"
Click="(e) => AddNewForecast()" />
<p />
<DxGrid Data="@WeatherForecastData">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Caption="@("Temp. (\x2103)")" />
<DxGridDataColumn FieldName="TemperatureF" Caption="@("Temp. (\x2109)")" />
</Columns>
</DxGrid>
@code {
public class WeatherForecast {
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public double TemperatureF => Math.Round((TemperatureC * 1.8 + 32), 2);
public string Forecast { get; set; }
public string CloudCover { get; set; }
public bool Precipitation { get; set; }
}
int DayCount { get; set; } = 0;
ObservableCollection<WeatherForecast> WeatherForecastData { get; set; }
static readonly Random Rnd = new Random();
protected override void OnInitialized() {
WeatherForecastData = new ObservableCollection<WeatherForecast>();
foreach (var date in Enumerable.Range(1, 5).Select(i => DateTime.Now.Date.AddDays(i))) {
AddNewForecast();
}
}
void AddNewForecast() {
WeatherForecastData.Add(new WeatherForecast() {
Date = DateTime.Now.Date.AddDays(++DayCount),
TemperatureC = Rnd.Next(10, 20)
});
}
}
In the MainWindow.xaml file, specify MyComponent instead of Counter:
<Window x:Class="WpfBlazorApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazorApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<!--<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />-->
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:MyComponent}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
5. Run the Application