Microsoft Templates
- 3 minutes to read
Important
- Ensure your system meets these requirements.
- Use the DevExpress .NET Product Installer to install DevExpress Blazor components.
This topic describes how to:
- Use Microsoft templates to create a Blazor project
- Configure the project to use DevExpress components
- Add DevExpress components
1. Create a New Project
This section describes how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, you can skip these steps and navigate to the next section.
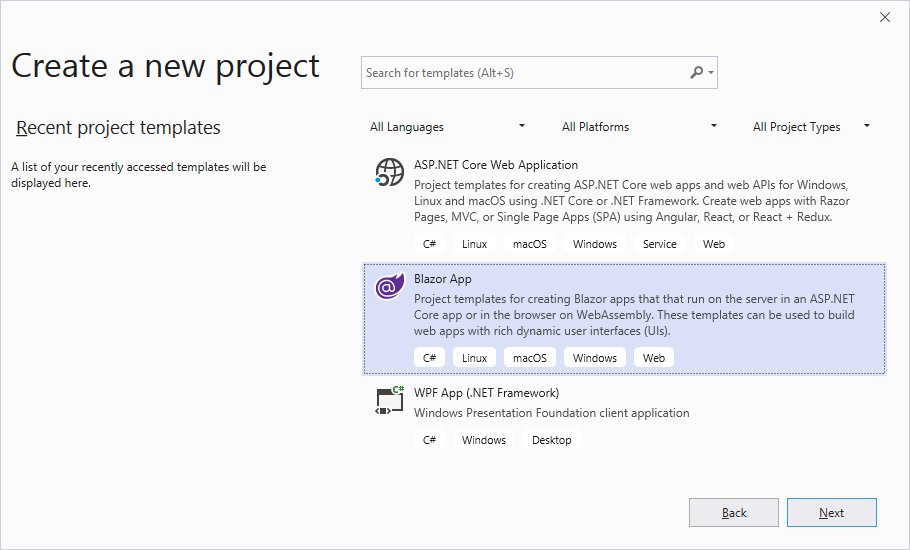
Click Create a new project on Visual Studio’s start page, select the Blazor App template, and click Next.

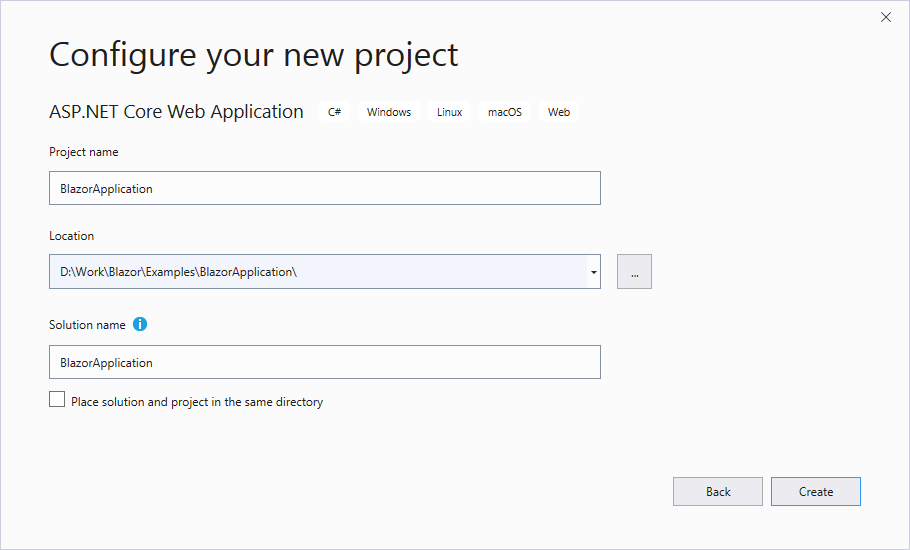
Specify the project name and location, and click Create.

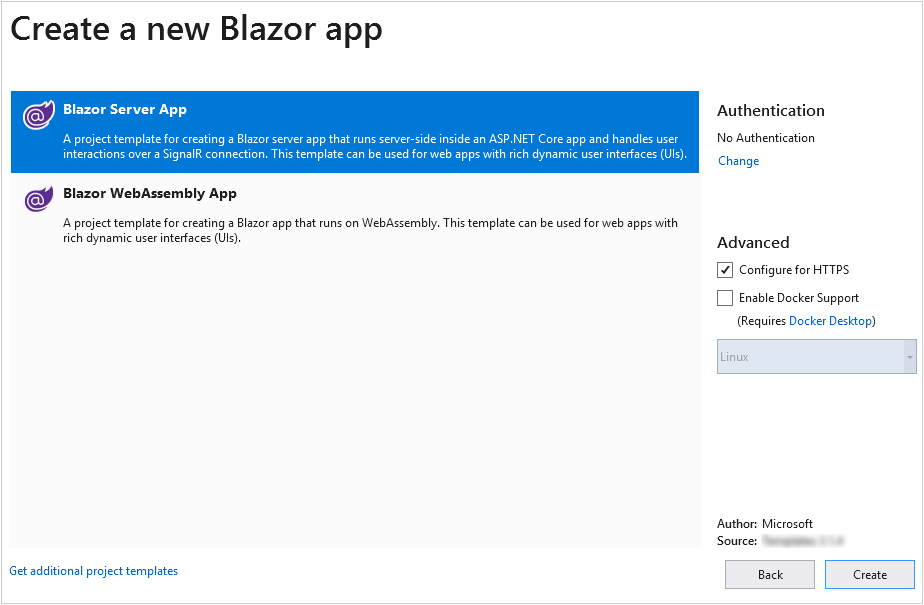
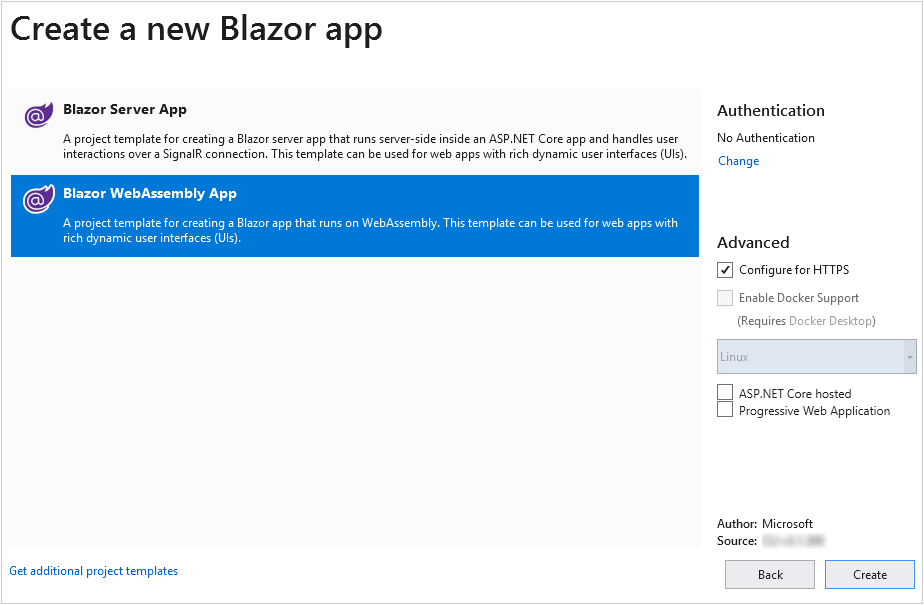
Select a template and click Create.
2. Install the DevExpress Blazor NuGet Package
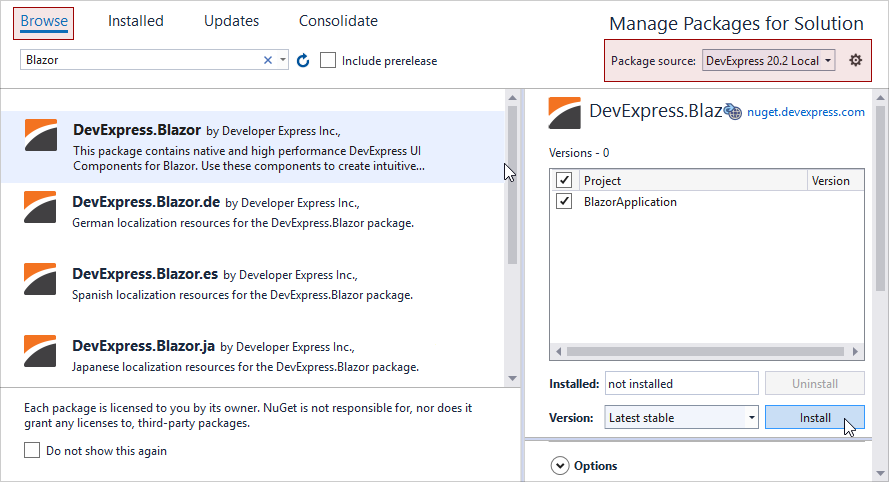
Select Tools -> NuGet Package Manager -> Manage NuGet Packages for Solution.
In the invoked dialog, open the Browse tab, select the DevExpress 20.2 Local package source, and install the
DevExpress.BlazorNuGet package.The DevExpress 20.2 Local package is automatically added as a package source to your NuGet configuration files if you use the DevExpress .NET Product Installer.

Build the project.
3. Register DevExpress Resources
Blazor Server
Add the following line to the
Pages/_Host.cshtmlfile’s HEAD section:<head> <!--...--> <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorDevExpress Blazor components use an RCL (Razor class library) with static assets to share resources. Call the
UseStaticWebAssetsmethod on the host builder in theProgram.csfile to enable the application to load client-side resources.public class Program { // ... public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); webBuilder.UseStaticWebAssets(); }); }Refer to the following topics for more information: Consume content from a referenced RCL and Troubleshooting: Failed to load resource.
(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
Blazor WebAssembly
Add the following line to the
wwwroot/index.htmlfile’s HEAD section:<head> <!--...--> <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>Call the AddDevExpressBlazor(IServiceCollection, Action<GlobalOptions>) method from your project’s
Program.Main()method:using Microsoft.Extensions.DependencyInjection; public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); // ... builder.Services.AddDevExpressBlazor(); await builder.Build().RunAsync(); } }Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorConfigure the linker as described in the following topic: Configure the Linker for ASP.NET Core Blazor.
Note
If you enabled the ASP.NET Core hosted option when you create the project, make sure that the server-side project is set as the solution’s startup project.
(Optional) Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
4. Add DevExpress Blazor Components
For instructions on how to add an individual DevExpress Blazor component to your application, refer to the documents below:
- Data Grid
- Pivot Grid
- Chart
- Reports
- Scheduler
Data editors
- Button
Navigation and Layout components
- Upload
- Rich Text Editor