Automatic Data Binding
- 2 minutes to read
The ImageSlider has a built-in ability to automatically retrieve data from a data source that supports the IEnumerable or IQueryable. This topic describes the conditions that allow an ImageSlider to bind automatically.
The ImageSlider can recognize data items and retrieve some item characteristics from the data fields named in a specific way. If however, any of the data-related properties of an ImageSlider (such as TextField, ImageUrlField, etc.) have been set, then the mapping of the associated object properties will proceed according to Data Binding Using Mapping Properties.
Data fields and item properties name match
During binding, the ImageSlider implements its automatic binding ability by retrieving item characteristics from those data fields whose names coincide with certain property names of a MVCxMenuItem object. The tables below list the names of the object properties that can be mapped during automatic binding, and the matching data field names you should use in the data source for mapping to work.
| Data field names | Item properties that can be set automatically |
|---|---|
| ImageUrl | ImagePropertiesBase.Url (via MVCxImageSliderItem.Image.Url) |
| Name | ImageSliderItem.Name (via MVCxImageSliderItem.Name) |
| NavigateUrl | ImageSliderItem.NavigateUrl (via MVCxImageSliderItem.NavigateUrl) |
| Text | ImageSliderItem.Text (via MVCxImageSliderItem.Text) |
| ThumbnailUrl | ImageSliderItem.NavigateUrl (via MVCxImageSliderItem.NavigateUrl) |
| ImageContentBytes | ImageSliderItem.ImageContentBytes (via MVCxImageSliderItem.ImageContentBytes) |
| ThumbnailContentBytes | ImageSliderItem.ThumbnailContentBytes (via MVCxImageSliderItem.ThumbnailContentBytes) |
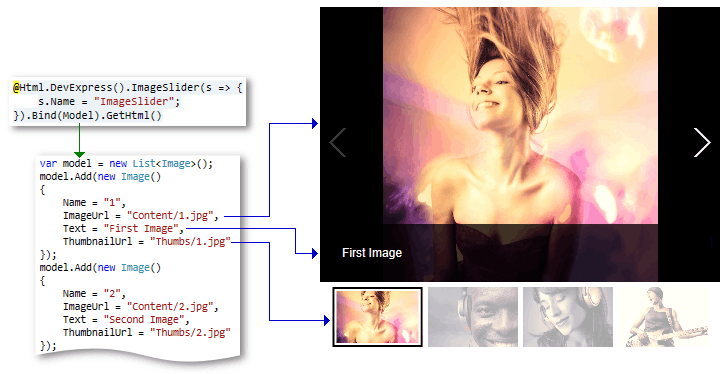
The following image illustrates the process of data retrieval during automatic binding to a list of objects containing image item settings.