Binding to a Folder
To bind an image slider to a folder, pass the path to the folder that contains images to the ImageSliderExtension.BindToFolder property as a parameter. The corresponding thumbnails are created automatically.
The code sample below demonstrates how to bind an ImageSlider to a folder.
@Html.DevExpress().ImageSlider(settings => {
settings.Name = "imageSlider";
settings.EnableTheming = false;
}).BindToFolder("~/Content/ImageSlider/landscapes").GetHtml()
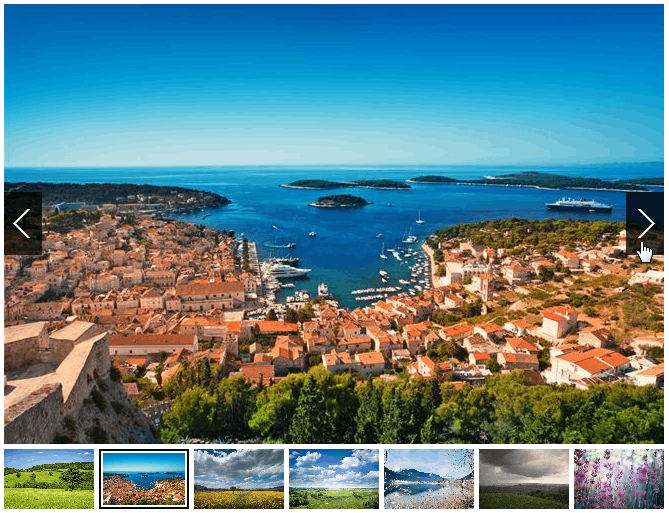
The code result is demonstrated in the image below.

See Also