ImageSlider
ImageSlider is a data extension that is used to display and navigate images. This extension supports data binding, the loading of images from a specified folder, and the manual creation of image items.
To see the ImageSlider in action, refer to its online demos.
Implementation Details
The ImageSlider is implemented by the ImageSliderExtension class. To access its instance, use the ExtensionsFactory.ImageSlider helper method, which is used to add an ImageSlider extension to a view. This method’s parameter provides access to ImageSlider settings implemented by the ImageSliderSettings class.
The ImageSlider‘s client counterpart is represented by the ASPxClientImageSlider object.
Declaration
The code sample below demonstrates how to add an ImageSlider to a project and then bind it to a folder.
using System.Web.Mvc;
namespace DevExpress.Web.Demos {
public partial class HomeController : Controller {
public ActionResult Index() {
object folder = "~/Content/ImageSlider/landscapes";
return View("Index", folder);
}
}
}
@model string
@Html.DevExpress().ImageSlider(settings => {
settings.Name = "imageSlider";
settings.EnableTheming = false;
}).BindToFolder(Model).GetHtml()
Note
The Partial View should contain only the extension’s code.
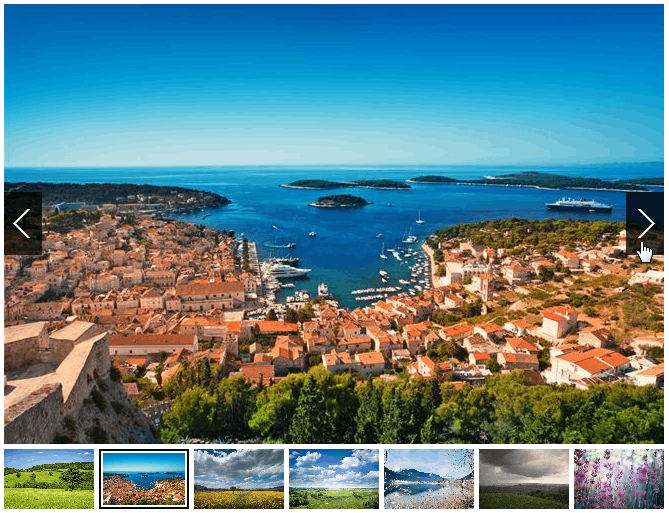
The code result is demonstrated by the image below.