Tab Layout Customization
TabControl allows you to customize a tab layout in various ways.
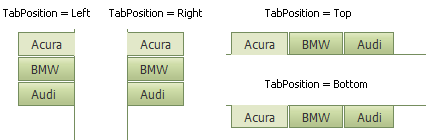
Tab Position
Tab position can be defined via the TabControlSettingsBase.TabPosition property.

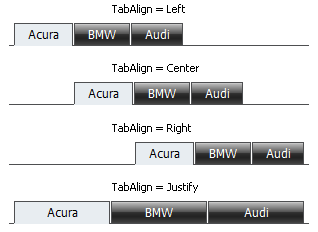
Tab Align
To align tabs in the defined position, use the ASPxTabControlBase.TabAlign property. When tabs are positioned to the left or right side, TabAlign defines their vertical alignment. In this instance, the Left value is treated as Top and the Right value is always treated as Bottom.

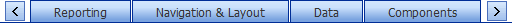
Tab Scrolling
To enable tab scrolling, set the TabControlSettingsBase.EnableTabScrolling property to true. In this case, if the TabControl’s size doesn’t allow all tabs to be visible within the tab header simultaneously, specific scroll buttons are displayed allowing end-users to scroll tabs. Note that tab scrolling works only when the tab header is positioned on the top or bottom side.

Multi-Row Tabs
To display a tab header in several rows, set the TabBase.NewLine (via MVCxTab.NewLine) property of the required tab, which starts a new line, to true. Note that multi-row tab representation works only when the tab header is positioned on the TabControl’s top or bottom and tab scrolling is disabled.