Customize Item Images
ASPxRatingControl enables you to customize images for items. You can set a uniform image for all items, or a specific image for each item.

Use the ASPxRatingControl.ImageMapUrl, ASPxRatingControl.ItemWidth, and ASPxRatingControl.ItemHeight properties to specify a custom image.
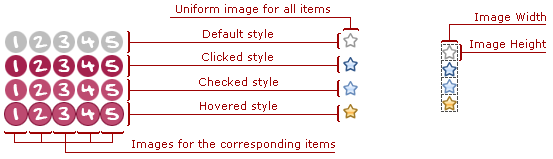
The custom image combines a set of images (with specific height and width) arranged in tabular format. A column defines an image for a corresponding item in different states (default, clicked, checked, and so on) on each row. The column count should correspond to the item count (the ASPxRatingControl.ItemCount property). To define a uniform image for all items, you can specify a custom image with only one column.
The image below demonstrates settings that depend on the ASPxRatingControl.ItemWidth and ASPxRatingControl.ItemHeight properties. Set these properties to the item image’s width and height.

The custom image is parsed into constituent parts - item images with specified width and height, which are applied to the corresponding ASPxRatingControl items. For the custom image with one column, its parsed item images repeat themselves for all items.