Adaptivity
- 5 minutes to read
The Form Layout provides mobile-oriented adaptive modes that ensure layout consistency on different devices. You can use the ASPxFormLayout.SettingsAdaptivity property to access the control’s adaptivity settings.
Note
You can apply either/both of the following modes:
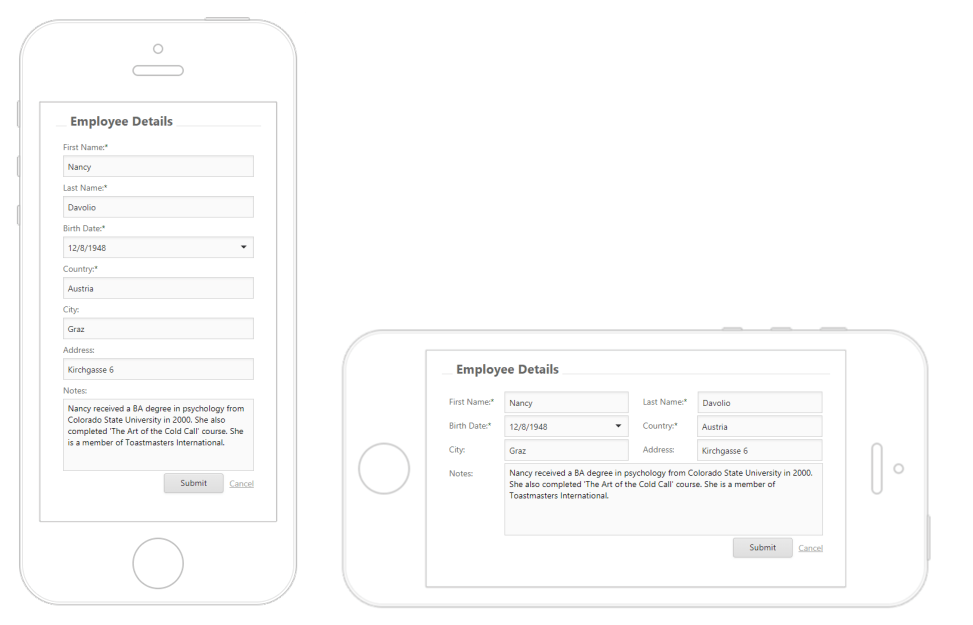
Switching to a Single-Column Layout
Set the FormLayoutAdaptivitySettings.AdaptivityMode property to the FormLayoutAdaptivityMode.SingleColumnWindowLimit value to collapse the Form Layout’s content from multiple columns into a single column when the browser window’s inner width is less than or equal to the FormLayoutAdaptivitySettings.SwitchToSingleColumnAtWindowInnerWidth property’s value.

Online Demo
Form Layout - Responsive Layout
Grid Adaptive Layout
In this mode, the Form Layout reorganizes its elements according to custom layout scenarios for different control widths. This allows you to create, for example, a two-column layout for narrow screens or a three-column layout for wider screens.
Main Concept
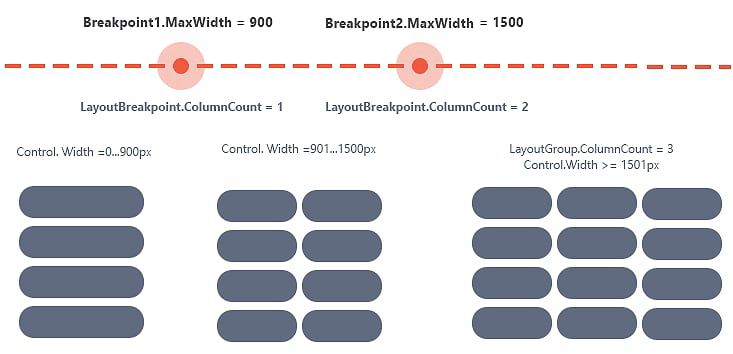
This functionality is based on specifying control widths (breakpoints) at which the editor shifts and resizes its items according to defined rules (span rules).
Creating a LayoutBreakpoint object declares a control’s width between 0 and the LayoutBreakpoint.MaxWidth property value (if there are no breakpoints with a lower MaxWidth property value) where the Form Layout arranges its items in a specified number of columns (LayoutBreakpoint.ColumnCount). The Form Layout item’s SpanRule object specifies the number of columns (SpanRule.ColumnSpan) and rows (SpanRule.RowSpan) the layout item occupies until the control’s width reaches the LayoutBreakpoint.MaxWidth property of a given LayoutBreakpoint object. The SpanRule.BreakpointName property specifies the span rule’s breakpoint identifier.
Use the LayoutGroup.ColumnCount property to define how many columns the Form Layout uses to arrange its elements if the control’s width exceeds the largest value of the specified MaxWidth property. The LayoutGroup.ColumnCount property default value is 1. It means that the Form Layout collapses its items from multiple columns into a single column.

Breakpoint Object
The ASPxFormLayout stores breakpoints in the GridBreakpointSettings.Breakpoints object that is accessed at the FormLayoutAdaptivitySettings.GridSettings and LayoutGroup.GridSettings object level. Each breakpoint is a LayoutBreakpoint class instance. You can change the following characteristics of individual breakpoints.
| Breakpoint Characteristic | Property | Description |
|---|---|---|
| Breakpoint Name | LayoutBreakpoint.Name | Specifies a unique breakpoint identifier. |
| Max Width | LayoutBreakpoint.MaxWidth | Specifies the maximum Form Layout width at which the control rearranges its elements. |
| Column Count | LayoutBreakpoint.ColumnCount | Specifies the number of columns the Form Layout uses to organize its content. |
The following options customizes Form Layout item behavior.
| Property | Description |
|---|---|
| GridBreakpointSettings.StretchLastItem | Specifies whether the Form Layout group’s last element should be stretched to occupy all available space. |
| LayoutItemCaptionSettings.ChangeCaptionLocationInAdaptiveMode | Specifies whether caption wrapping is enabled. |
| GridBreakpointSettings.ChangeCaptionLocationAtWidth | Specifies the width at which the control breaks the caption text and wraps it to the next line. |
Span Rules Object
Use the LayoutItemBase.SpanRules property at the layout item level to specify an item’s behavior at different breakpoints. Each span rule is a SpanRule class instance. Use the following settings to customize the layout item’s span rule.
| Span Rule Characteristic | Property | Description |
|---|---|---|
| Associated Breakpoint Name | SpanRule.BreakpointName | Specifies the span rule’s breakpoint identifier. |
| Column Span | SpanRule.ColumnSpan | Specifies the number of columns the layout item occupies. |
| Row Span | SpanRule.RowSpan | Specifies the number of rows the layout item occupies. |
Example
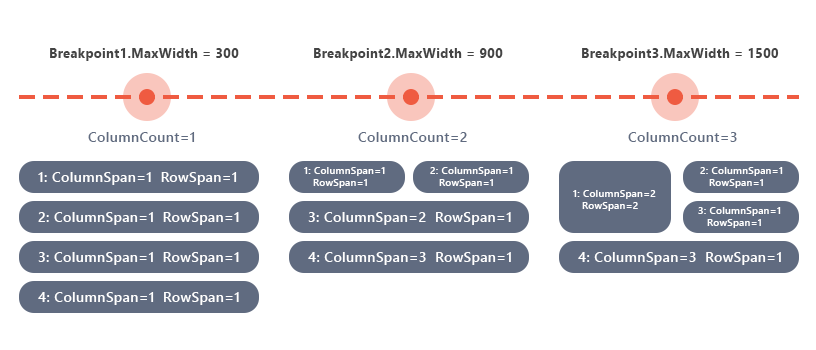
The following example illustrates the programmatic and declarative approaches for implementing three different layout scenarios for different browser sizes (Small, Medium, Large).

Declarative approach:
<GridSettings StretchLastItem="true" ChangeCaptionLocationAtWidth="660">
<Breakpoints>
<dx:LayoutBreakpoint MaxWidth="300" ColumnCount="1" Name="Small" />
<dx:LayoutBreakpoint MaxWidth="900" ColumnCount="2" Name="Medium" />
<dx:LayoutBreakpoint MaxWidth="1500" ColumnCount="3" Name="Large" />
</Breakpoints>
</GridSettings>
...
<dx:LayoutItem Caption="Item 1">
<SpanRules>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Small"></dx:SpanRule>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Medium"></dx:SpanRule>
<dx:SpanRule ColumnSpan="2" RowSpan="2" BreakpointName="Large"></dx:SpanRule>
</SpanRules>
...
</dx:LayoutItem>
<dx:LayoutItem Caption="Item 2">
<SpanRules>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Small"></dx:SpanRule>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Medium"></dx:SpanRule>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Large"></dx:SpanRule>
</SpanRules>
...
</dx:LayoutItem>
<dx:LayoutItem Caption="Item 3">
<SpanRules>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Small"></dx:SpanRule>
<dx:SpanRule ColumnSpan="2" RowSpan="1" BreakpointName="Medium"></dx:SpanRule>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Large"></dx:SpanRule>
</SpanRules>
...
</dx:LayoutItem>
<dx:LayoutItem Caption="Item 4">
<SpanRules>
<dx:SpanRule ColumnSpan="1" RowSpan="1" BreakpointName="Small"></dx:SpanRule>
<dx:SpanRule ColumnSpan="2" RowSpan="1" BreakpointName="Medium"></dx:SpanRule>
<dx:SpanRule ColumnSpan="3" RowSpan="1" BreakpointName="Large"></dx:SpanRule>
</SpanRules>
...
</dx:LayoutItem>
Programmatic approach:
FormLayout.SettingsAdaptivity.GridSettings.Breakpoints.AddRange(new List<LayoutBreakpoint>() {
new LayoutBreakpoint() { Name = "Small", MaxWidth = 300, ColumnCount = 1 },
new LayoutBreakpoint() { Name = "Medium", MaxWidth = 900, ColumnCount = 2 },
new LayoutBreakpoint() { Name = "Large", MaxWidth = 1500, ColumnCount = 3 }
});
FormLayout.Items[0].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 2, RowSpan = 2 }
});
FormLayout.Items[1].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 }
});
FormLayout.Items[2].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 }
});
FormLayout.Items[3].SpanRules.AddRange(new List<SpanRule>() {
new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 },
new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 },
new SpanRule() { BreakpointName = "Large", ColumnSpan = 3, RowSpan = 1 }
});