Client Selection
- 3 minutes to read
The RichEdit’s selection property returns a RichEditSelection object. Use this object’s members to get the selected interval(s), change the cursor position, and select document content on the client.
When you use the client API to change the selection, the SelectionChanged event occurs. Set the RaiseClientEventsOnModificationsViaAPI property to false to trigger the event only in response to user actions.
<dx:ASPxRichEdit ID="richEdit" runat="server" ClientInstanceName="richEdit" Width="100%">
<Settings>
<Behavior RaiseClientEventsOnModificationsViaAPI="false" />
<!-- ... -->
</Settings>
</dx:ASPxRichEdit>
The intervals property stores the selected interval(s). The available interval types are listed below.
| Interval Type | Description | Example |
|---|---|---|
Collapsed (the cursor position) |
A single selected interval of zero length. |
 |
Expanded |
A single selected interval of non-zero length. |
 |
Multiple |
Multiple selected intervals of non-zero lengths. |
 |
Use the intervals property or the setSelection method to select one or more intervals.
// Collapsed
richEdit.selection.setSelection(6); // or
richEdit.selection.intervals = [{ start: 6, length: 0 }];
// Expanded
richEdit.selection.setSelection(new ASPx.Interval(7, 3)); // or
richEdit.selection.intervals = [{ start: 7, length: 3 }];
// Multiple
richEdit.selection.setSelection([new ASPx.Interval(2, 1), new ASPx.Interval(6, 1)]); // or
richEdit.selection.intervals = [{ start: 2, length: 1 }, { start: 6, length: 1 }];
You can use the RichEditSelection class properties to get information about the current selection.
How to Select Document Elements
Client commands allow you to modify the selected content. For instance, the insertText command inserts the specified text into the selected position, and the changeFontFormatting command changes the font of the selected characters.
Use the members of the RichEditSelection class to change the position of the cursor and change the selected interval.
Change the Active Sub-Document
The following example changes the active sub-document to a header, modifies the header’s content, and returns the previous selection:
// Stores the ID of the active sub-document
var id = richEdit.document.activeSubDocument.id;
// Stores the selected intervals of the active sub-document
var intervals = richEdit.selection.intervals;
// Creates a header sub-document (if it was not created before) and sets the header as the active sub-document
richEdit.selection.setHeaderSubDocumentAsActiveByPageIndex(0);
// Inserts text into the header
richEdit.commands.insertText.execute("Header text");
// Changes the active sub-document to the previously active sub-document
richEdit.selection.setActiveSubDocumentById(id);
// Applies the previously saved selection
richEdit.selection.intervals = intervals;
Select the Active Sub-Document’s Content
The following example changes the active sub-document’s content.
// Clears the active sub-document
richEdit.selection.selectAll();
richEdit.commands.delete.execute();
// Inserts text into the active sub-document
richEdit.commands.insertText.execute("You can select words,");
// Formats the "words" word
richEdit.selection.goToPrevWord();
richEdit.selection.goToPrevWord(true);
richEdit.commands.changeFontFormatting.execute({ bold: true, foreColor: "Blue" });
// Inserts text at the end of the active sub-document
richEdit.selection.goToDocumentEnd(false);
richEdit.commands.insertText.execute("\ncharacters, lines and pages.");
// Formats the first letter 'c' in the word "characters"
richEdit.selection.goToLineStart(false);
richEdit.selection.goToNextCharacter(true);
richEdit.commands.changeFontFormatting.execute({ italic: true, foreColor: "Red" });
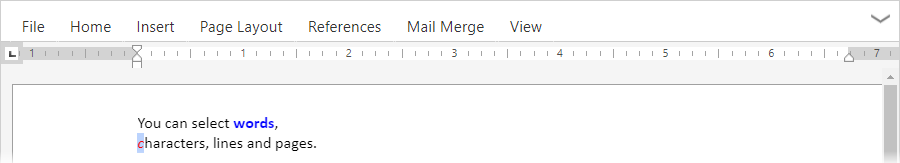
The image below shows the result.

Select a Table
The example below shows how to create, select, and modify a table.
// Creates a table at the cursor position
richEdit.commands.insertTable.execute(2, 2);
// Inserts text into the table cell
richEdit.selection.selectTableCell();
richEdit.commands.insertText.execute("Merged Cell");
// Merges cells of the first table row
richEdit.selection.selectTableRow();
richEdit.commands.mergeTableCells.execute();
// Changes the paragraph back color of the table cells
richEdit.selection.selectTable();
richEdit.commands.changeParagraphBackColor.execute("#E0FFFF");
// Changes the selection type to collapsed
richEdit.selection.collapsed = true;
Refer to the following section for more examples on how to use the client-side API: Common Use Cases.