Edit Form
To allow end users to edit data with the built-in Edit Form, set the ASPxCardView’s ASPxCardViewEditingSettings.Mode property to CardViewEditingMode.EditForm or GridViewEditingMode.PopupEditForm.
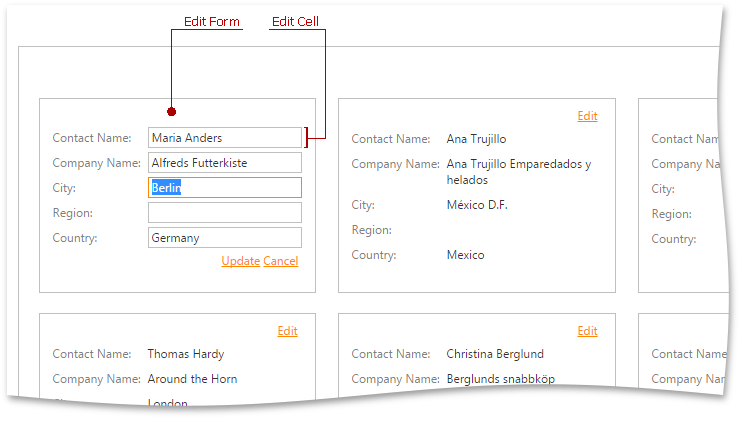
A sample Edit Form is displayed in the image below.

The Edit Form displays editable cells that correspond to data columns, and Cancel/Update commands that allow end users to discard changes or save them to a database.
Each editable cell displays a column caption and its corresponding editor. An individual column has settings to edit its cells, which allows you to provide various Edit Form layouts. The default layout is generated automatically. You can use the CardViewTemplates.EditForm template to provide custom layouts for the Edit Form.
To access these settings, use the column’s ASPxCardView.SettingsEditing property.