Adding and Deleting Cards
- 5 minutes to read
Creating and Initializing New Cards
End users can use the New command to create new cards.
To allow users to add new cards, set the ASPxGridDataSecuritySettings.AllowInsert and CardViewCommandLayoutItem.ShowNewButton properties to true.

To create cards in code, use the server ASPxCardView.AddNewCard or client ASPxClientCardView.AddNewCard method. These methods switch ASPxCardView to an edit mode and allow the values of the new card to be edited.
To initialize card values in code, handle the ASPxCardView.InitNewCard event.
Example:
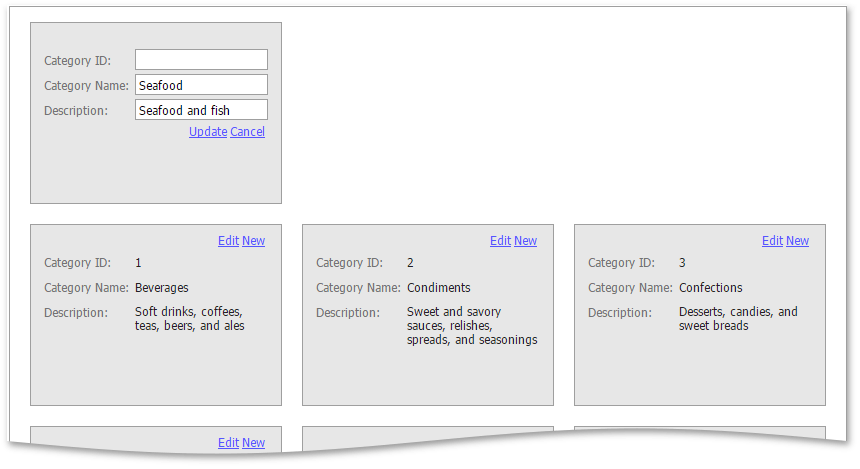
In this example, the ASPxCardView.InitNewCard event is handled to initialize the new record’s field values with default values.
The image below shows the result:

protected void ASPxCardView1_InitNewCard(object sender, DevExpress.Web.Data.ASPxDataInitNewRowEventArgs e)
{
e.NewValues["CategoryName"] = "Seafood";
e.NewValues["Description"] = "Seafood and fish";
}
Adding Cards
To add a new record to the underlying data source, call the ASPxCardView.UpdateEdit (or ASPxClientCardView.UpdateEdit) method. End users can click the Update command to add a new record at runtime.

You can also implement card validation. See the following help topic for more information: Card Validation and Error Indication.
After a new card is added to ASPxCardView, the ASPxCardView.CardInserted event is raised. To cancel the insert operation, handle the ASPxCardView.CardInserting event.
Deleting Cards
End users can use the Delete command to delete cards at runtime. To delete cards in code, use the server-side ASPxCardView.DeleteCard method or the client-side ASPxClientCardView.DeleteCard method.
After a card is deleted, the ASPxCardView.CardDeleted event is raised. To cancel the delete operation, handle the ASPxCardView.CardDeleting event.
To allow an end user to cancel the delete operation, enable the ASPxGridBehaviorSettings.ConfirmDelete option. In this instance, when the user deletes a card, the Confirm Delete window is automatically displayed.
You can use the ASPxGridTextSettings.ConfirmDelete property to specify the Confirm Delete window’s display text.
Example:
The example illustrates how to delete selected cards of the ASPxCardView bound to an in-memory DataSource.
function OnClickButtonDel(s, e) {
card.PerformCallback('Delete');
}
<dx:ASPxCardView ID="ASPxCardView1" KeyFieldName="ID" AutoGenerateColumns="False" runat="server"
ClientInstanceName="card"
OnCellEditorInitialize="ASPxCardView1_CellEditorInitialize"
OnCardInserting="ASPxCardView1_CardInserting"
OnCardUpdating="ASPxCardView1_CardUpdating"
OnCustomCallback="ASPxCardView1_CustomCallback"
OnDataBinding="ASPxCardView1_DataBinding">
<Columns>
<dx:CardViewTextColumn FieldName="ID" />
<dx:CardViewTextColumn FieldName="Data" />
</Columns>
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem HorizontalAlign="Right" ShowSelectCheckbox="True" />
<dx:CardViewColumnLayoutItem ColumnName ="ID" />
<dx:CardViewColumnLayoutItem ColumnName="Data" />
<dx:EditModeCommandLayoutItem HorizontalAlign="Right" />
</Items>
</CardLayoutProperties>
</dx:ASPxCardView>
<dx:ASPxButton ID="ASPxButton1" runat="server" ClientInstanceName="btn1"
AutoPostBack="false" Text="Delete">
<ClientSideEvents Click="OnClickButtonDel"/>
</dx:ASPxButton>
DataTable table = null;
protected void Page_Init(object sender, EventArgs e) {
if (!IsPostBack && !IsCallback) {
table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("Data", typeof(string));
table.PrimaryKey = new DataColumn[] { table.Columns["ID"] };
for (int i = 0; i < 10; i++) {
table.Rows.Add(new object[] { i, "row " + i.ToString() });
}
Session["table"] = table;
}
else
table = (DataTable)Session["table"];
}
protected void Page_Load(object sender, EventArgs e) {
if (!IsCallback && !IsPostBack) ASPxCardView1.DataBind();
}
protected void ASPxCardView1_CellEditorInitialize(object sender, DevExpress.Web.ASPxCardViewEditorEventArgs e) {
ASPxCardView grid2 = (ASPxCardView)sender;
if (e.Column.FieldName == "ID") {
ASPxTextBox textBox = (ASPxTextBox)e.Editor;
textBox.ClientEnabled = false;
if (grid2.IsNewCardEditing) {
table = (DataTable)Session["table"];
textBox.Text = GetNewId().ToString();
}
}
}
protected void ASPxCardView1_CardInserting(object sender, DevExpress.Web.Data.ASPxDataInsertingEventArgs e) {
table = (DataTable)Session["table"];
ASPxCardView cv = (ASPxCardView)sender;
DataRow row = table.NewRow();
row["ID"] = e.NewValues["ID"];
row["Data"] = e.NewValues["Data"];
cv.CancelEdit();
e.Cancel = true;
table.Rows.Add(row);
}
protected void ASPxCardView1_CardUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e) {
table = (DataTable)Session["table"];
DataRow row = table.Rows.Find(e.Keys[0]);
row["Data"] = e.NewValues["Data"];
ASPxCardView1.CancelEdit();
e.Cancel = true;
}
protected void ASPxCardView1_DataBinding(object sender, EventArgs e) {
ASPxCardView1.DataSource = table;
}
protected void ASPxCardView1_CustomCallback(object sender, DevExpress.Web.ASPxCardViewCustomCallbackEventArgs e) {
if (e.Parameters == "Delete") {
table = (DataTable)Session["table"];
List<Object> selectItems = ASPxCardView1.GetSelectedFieldValues("ID");
foreach (object selectItemId in selectItems) {
table.Rows.Remove(table.Rows.Find(selectItemId));
}
ASPxCardView1.DataBind();
ASPxCardView1.Selection.UnselectAll();
}
}
private int GetNewId() {
table = (DataTable)Session["table"];
if (table.Rows.Count == 0) return 0;
int max = Convert.ToInt32(table.Rows[0]["ID"]);
for (int i = 1; i < table.Rows.Count; i++) {
if (Convert.ToInt32(table.Rows[i]["ID"]) > max)
max = Convert.ToInt32(table.Rows[i]["ID"]);
}
return max + 1;
}