Filter Data in Card View
- 2 minutes to read
Overview
Filtering allows you to display a subset of records that meet certain criteria in the data source. When filtering is applied to ASPxCardView, only cards that meet the specified criteria are displayed. Data can be filtered against a single data column or multiple data columns.
ASPxCardView data can be filtered by column values or display text. The GridDataColumnSettings.FilterMode property specifies how data is filtered.
End users can build simple filter criteria and use the column’s filter bar or header filter to apply it.

Users can click a column header’s filter button to invoke a context menu that contains various filter conditions. The following eleven operators are available.
- Equals
- Does not equal
- Is greater than
- Is greater than or equal to
- Is less than
- Is less than or equal to
- Is between
- Is not between
- Is blank
- Is not blank
- Is any of
- Is none of
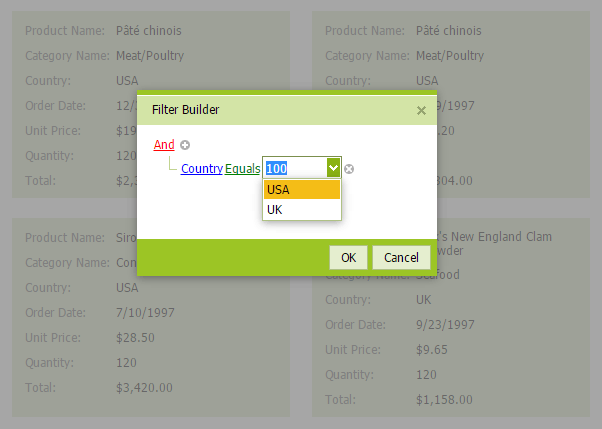
Complex filter expressions can be applied in code or via the Filter Control. Users can click the filter bar to invoke this control. The ASPxGridSettings.ShowFilterBar option controls the filter bar’s visibility.