Page Control Templates
- 3 minutes to read
PageControl supports template technology allowing you to completely customize the tab header appearance. The look of the tabs can be completely modified by creating a specific template, defining how an element will be rendered by a client browser.

PageControl allows you to create templates for active and inactive tabs. You can apply templates for all tabs within PageControl (using extension level templates) or for a particular tab (using tab level templates). Additionally, you can create templates for a space before tabs and a space after tabs.
The table below lists the members used to create templates.
| Tab level templates | Extension level templates | |
|---|---|---|
| Active tab content templates | MVCxTabPage.SetActiveTabTemplateContent | PageControlSettings.SetActiveTabTemplateContent |
| Inactive tab content templates | MVCxTabPage.SetTabTemplateContent | PageControlSettings.SetTabTemplateContent |
| Space before tabs template | - | TabControlSettingsBase.SetSpaceBeforeTabsContent |
| Space after tabs template | - | TabControlSettingsBase.SetSpaceAfterTabsContent |
Note that templates created at a tab level override extension level templates.
Example: Creating Templates
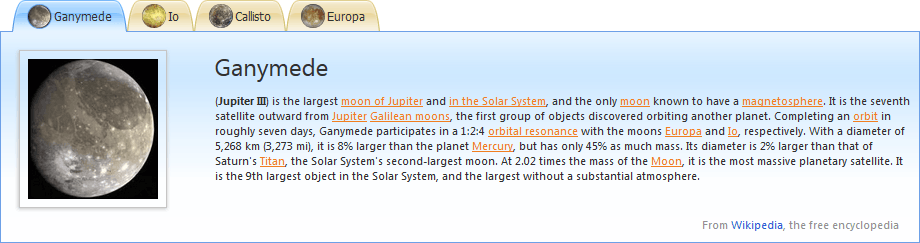
This example demonstrates how a template can be defined in a view. The result is shown by the first image in this topic (see it above).
View code (ASPX):
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="indexContent" ContentPlaceHolderID="ContentHolder" runat="server">
<%
Html.DevExpress().PageControl(
settings =>
{
settings.Name = "pcTemplates";
...
settings.SetActiveTabTemplateContent(c =>
{ %>
<% Html.RenderPartial("TemplatesActiveTab", c.TabPage); %>
<%});
settings.SetTabTemplateContent(c =>
{ %>
<% Html.RenderPartial("TemplatesTab", c.TabPage); %>
<%});
})
.Render();
%>
</asp:Content>
View code (Razor):
@Html.DevExpress().PageControl(
settings =>
{
settings.Name = "pcTemplates";
...
settings.SetActiveTabTemplateContent(c =>
{
Html.RenderPartial("TemplatesActiveTab", c.TabPage);
});
settings.SetTabTemplateContent(c => {
Html.RenderPartial("TemplatesTab", c.TabPage);
});
}).GetHtml()
View code - “TemplatesTab.ascx” (ASPX):
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img alt="" src="<%= Url.Content("~/Content/TabControl/UnSelectedLeft.gif") %>" width="14px" height="31px"/></td>
<td style="white-space: nowrap; background-repeat: repeat-x; background-image:url(<%= Url.Content("~/Content/TabControl/UnSelectedCenter.gif") %>);">
<span style="font-family:tahoma; color:#333333; font-size:8pt">
<%= ((MVCxTabPage)Model).Text %>
</span>
</td>
<td><img alt="" src="<%= Url.Content("~/Content/TabControl/UnSelectedRight.gif") %>" width="14px" height="31px"/></td>
</tr>
</table>
View code - “TemplatesTab.ascx” (Razor):
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img alt="" src="@Url.Content("~/Content/TabControl/UnSelectedLeft.gif")" width="14px" height="31px"/></td>
<td style="white-space: nowrap; background-repeat: repeat-x; background-image:url(@Url.Content("~/Content/TabControl/UnSelectedCenter.gif"));">
<span style="font-family:tahoma; color:#333333; font-size:8pt">
@((MVCxTabPage)Model)
</span>
</td>
<td><img alt="" src="@Url.Content("~/Content/TabControl/UnSelectedRight.gif")" width="14px" height="31px"/></td>
</tr>
</table>
View code - “TemplatesActiveTab.ascx” (ASPX):
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img alt="" src="<%= Url.Content("~/Content/TabControl/SelectedLeft.gif") %>" width="14px" height="32px"/></td>
<td style="white-space: nowrap; background-repeat: repeat-x; background-image:url(<%= Url.Content("~/Content/TabControl/SelectedCenter.gif") %>);">
<span style="font-family:tahoma; color:#333333; font-size:8pt">
<%= ((MVCxTabPage)Model).Text %>
</span>
</td>
<td><img alt="" src="<%= Url.Content("~/Content/TabControl/SelectedRight.gif") %>" width="14px" height="32px"/></td>
</tr>
</table>
View code - “TemplatesActiveTab.ascx” (Razor):
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img alt="" src="@Url.Content("~/Content/TabControl/SelectedLeft.gif")" width="14px" height="32px"/></td>
<td style="white-space: nowrap; background-repeat: repeat-x; background-image:url(@Url.Content("~/Content/TabControl/SelectedCenter.gif"));">
<span style="font-family:tahoma; color:#333333; font-size:8pt">
@((MVCxTabPage)Model)
</span>
</td>
<td><img alt="" src="@Url.Content("~/Content/TabControl/SelectedRight.gif")" width="14px" height="32px"/></td>
</tr>
</table>