DxDocumentViewerCallbacksBase<TModel, TEvents>.CustomizeLocalization Property
Specifies the JavaScript function that handles the client-side CustomizeLocalization event.
Namespace: DevExpress.Blazor.Reporting
Assembly: DevExpress.Blazor.Reporting.v25.2.JSBasedControls.Common.dll
NuGet Package: DevExpress.Blazor.Reporting.JSBasedControls.Common
Declaration
Property Value
| Type | Description |
|---|---|
| String | The name of a JavaScript function or entire JavaScript function code that runs when the CustomizeLocalization event occurs. |
Remarks
The CustomizeLocalization event enables you to change the text that appears in the Web Document Viewer and Standalone Report Parameters Panel UI (localization).
Example: Change the “Waiting for parameter values…” text
The following code snippet changes the text that the Web Document Viewer displays when it is waiting for user input in the Parameters panel:
<script type="text/javascript" id="script">
function CustomizeLocalization(s, e) {
s.UpdateLocalization({
'Waiting for parameter values...': 'Your text goes here'
});
}
</script>
@(Html.DevExpress().WebDocumentViewer("webDocumentViewer")
.ClientSideEvents(x => x.CustomizeLocalization("CustomizeLocalization"))
.Height("1000px")
.Bind("Report"))
You can use the same method to change the text displayed on the Parameters Panel from “Preview Parameters” to custom text. Specify “Preview Parameters” as the string to be substituted in the UpdateLocalization method.
Example: Load the localization package in JSON format
Use the event argument’s LoadMessages method to load JSON files obtained from the DevExpress Localization Service.
<script type="text/javascript" id="script">
function CustomizeLocalization(s, e) {
e.LoadMessages($.get("/dx-analytics-core.de.json"))
e.LoadMessages($.get("/dx-reporting.de.json"))
}
</script>
@(Html.DevExpress().WebDocumentViewer("webDocumentViewer")
.ClientSideModelSettings(x => x.IncludeLocalization = false)
.ClientSideEvents(x => x.CustomizeLocalization("CustomizeLocalization"))
.Height("1000px")
.Bind("Report"))
Example: Substitute the localization string
Use the UpdateLocalization method to replace a localization string with the specified text:
<script type="text/javascript" id="script">
function CustomizeLocalization(s, e) {
s.UpdateLocalization({
'Search': 'Suche',
'Search result': 'Suchergebnisse',
'Next Page': 'Nächste Seite',
'Export Options': 'Exportoptionen',
'The document does not contain any pages.': 'Keine Daten'
});
}
</script>
@(Html.DevExpress().WebDocumentViewer("webDocumentViewer")
.ClientSideEvents(x => x.CustomizeLocalization("CustomizeLocalization"))
.Height("1000px")
.Bind("Report"))
Important
Localization strings are case sensitive.
On a web page, localized string values are capitalized differently. For example, the ‘Search result’ string is displayed as ‘SEARCH RESULT’.
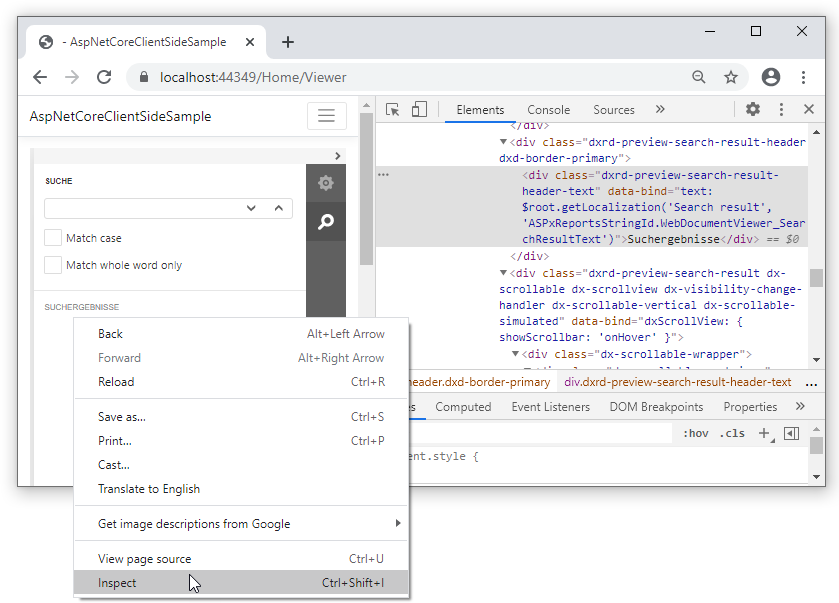
To determine the localized string whose value you wish to change, look for the UI element with the browser’s Developer Tools as illustrated in the following picture: