ReportDesignerClientSideEventsBuilder.CustomizeParameterEditors(String) Method
Sets the name of the JavaScript function or the entire code that will handle the Web Report Designer‘s CustomizeParameterEditors client-side event.
Namespace: DevExpress.AspNetCore.Reporting.ReportDesigner
Assembly: DevExpress.AspNetCore.Reporting.v25.2.dll
NuGet Package: DevExpress.AspNetCore.Reporting
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| callback | String | The name of a JavaScript function or the entire JavaScript function code used to handle the CustomizeParameterEditors event. |
Returns
| Type | Description |
|---|---|
| ReportDesignerClientSideEventsBuilder | A ReportDesignerClientSideEventsBuilder that can be used to further configure the Report Designer Client Side Events. |
Remarks
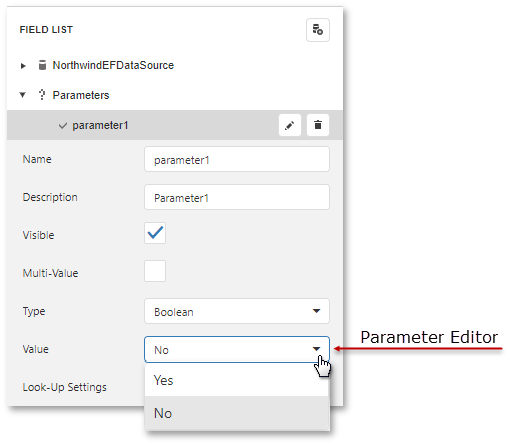
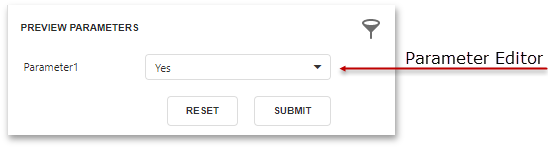
Based on the parameter type, an appropriate editor is used in the Web Report Designer to specify the parameter value.


The CustomizeParameterEditors event enables you to customize parameter editors. When implementing a handling function, use the objects passed as parameters. The first parameter passes the event sender that is the ClientReportDesigner object. The second one is an object with the following structure.
parameter
An object that stores information about a parameter.info
An object that stores information required to serialize a parameter editor.
You can use the following ways to specify a custom editor:
Create an HTML Template
Define a custom HTML template and use the info.editor property to specify a header variable with the template name.
The following example demonstrates how to provide a custom dxNumberBox parameter editor with the enabled spin buttons and limited minimum and maximum values.
<script type ="text/html" id="custom-editor">
<div data-bind="dxNumberBox: { value: value, showSpinButtons: true, min: 1, max: 8 }"> </div>
</script>
<script type="text/javascript" id="script">
function customizeParameterEditors(s, e) {
if (e.parameter.type == "System.Int32") {
e.info.editor = { header: 'custom-editor' };
}
}
</script>
@{
var designer = Html.DevExpress().ReportDesigner("reportDesigner1").Height("1000px")
.Bind(Model.Report)
.DataSources(configureDS => { foreach (var ds in Model.DataSources) { configureDS.Add(ds.Key, ds.Value); } })
.ClientSideEvents(configure => { configure.CustomizeParameterEditors("customizeParameterEditors"); });
}
@designer
Customize Editor Options
Use the info.editor.extendedOptions property to customize the corresponding DevExtreme UI widget options.
The following example shows how to show a calendar editor without a time part.
<script type="text/javascript">
function customizeParameterEditors(s, e) {
if (e.parameter.type === 'System.DateTime') {
e.info.editor = $.extend({}, e.info.editor);
e.info.editor.extendedOptions = $.extend(e.info.editor.extendedOptions || {}, { type: 'date' });
}
}
</script>
@{
var designer = Html.DevExpress().ReportDesigner("reportDesigner1").Height("1000px")
.Bind(Model.Report)
.DataSources(configureDS => { foreach (var ds in Model.DataSources) { configureDS.Add(ds.Key, ds.Value); } })
.ClientSideEvents(configure => { configure.CustomizeParameterEditors("customizeParameterEditors"); });
}
@designer