ReportDesignerClientSideEventsBuilder.CustomizeSaveDialog(String) Method
Sets the name of the JavaScript function or the entire code that will handle the Web Report Designer‘s CustomizeSaveDialog client-side event.
Namespace: DevExpress.AspNetCore.Reporting.ReportDesigner
Assembly: DevExpress.AspNetCore.Reporting.v25.2.dll
NuGet Package: DevExpress.AspNetCore.Reporting
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| callback | String | The name of a JavaScript function or the entire JavaScript function code used to handle the CustomizeSaveDialog event. |
Returns
| Type | Description |
|---|---|
| ReportDesignerClientSideEventsBuilder | A ReportDesignerClientSideEventsBuilder that can be used to further configure the Report Designer Client Side Events. |
Remarks
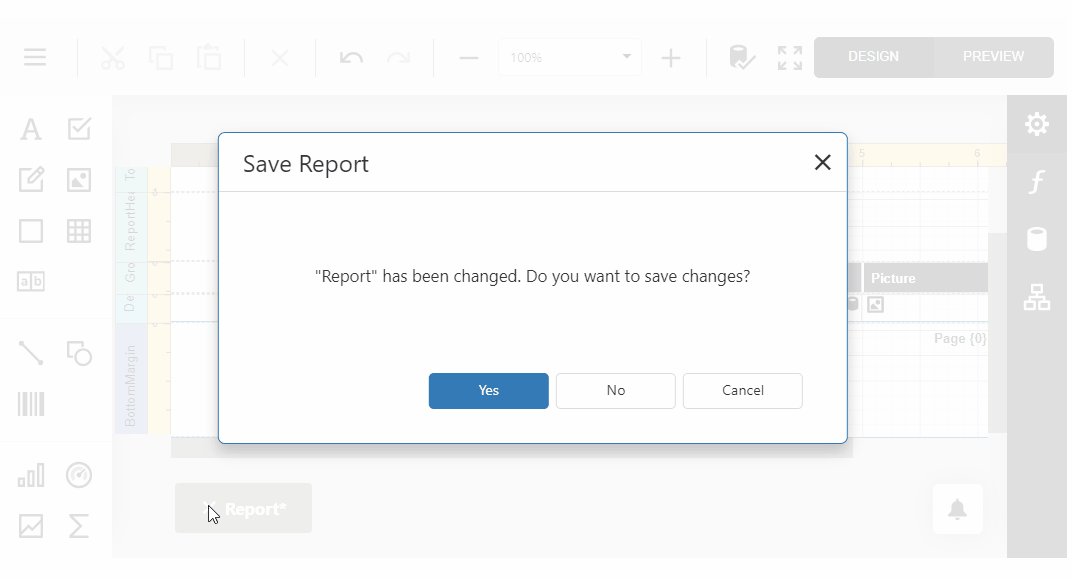
The Save dialog appears in Web Report Designer when you close a report tab that contains a report with unsaved changes:

The CustomizeSaveDialog event enables you to change this dialog’s settings. When implementing a handling function, use the objects passed as parameters. The first parameter passes the event sender that is the ClientReportDesigner object. The second one is an object with the following structure.
Popup
The Save dialog object.Customize
This method allows you to modify the Save dialog based on the specified template and model.
The code sample below demonstrates how to display your report storage data in a custom way within the Save dialog.
Use the Popup field of the event handler’s second parameter, to customize the dialog’s width, height and title.
Create a dialog model that provides functions to set and get the report URL, a function to be executed when showing this dialog and buttons to be displayed in the dialog.
Define an HTML template for your dialog.
Use the Customize method of the object passed as the event handler’s second parameter to modify the Save Report dialog based on the specified model and template.
For this example to work correctly, reports in your storage should be divided into categories. The ReportStorageWebExtension.GetUrls method should return a dictionary with report URLs and display names in the following format: “CategoryName\ReportName”.
@{
var designer = Html.DevExpress().ReportDesigner("reportDesigner1").Height("1000px")
.Bind(Model.Report)
.DataSources(configureDS => { foreach (var ds in Model.DataSources) { configureDS.Add(ds.Key, ds.Value); } })
.ClientSideEvents(configure => { configure.CustomizeSaveDialog("customizeSaveDialog"); });
}
@designer