Custom Save Dialog Using HTML Template (Angular)
- 2 minutes to read
This topic shows how to customize the Save dialog in Report Designer for Angular using HTML template.
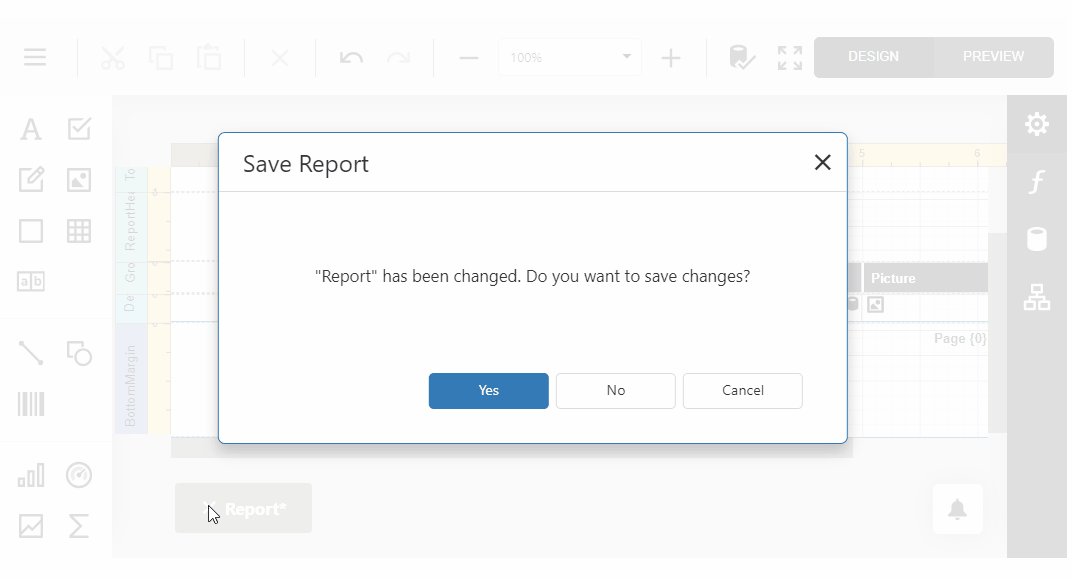
The Save dialog appears in Web Report Designer when you close a report tab that contains a report with unsaved changes:

Prerequisites
This example uses the Angular application created from DevExpress Reporting Visual Studio template. For more information, review the following help topic: Use DevExpress Visual Studio Templates to Create an Angular Reporting App with a Report Designer.
Handle the CustomizeSaveDialog Event
Specify the [CustomizeSaveDialog](xref:DevExpress.AspNetCore.Reporting.ReportDesigner.ReportDesignerClientSideEventsBuilder.CustomizeSaveDialog(System.String) event handler in report-designer.html file:
<dx-report-designer ...>
...
<dxrd-callbacks ...(CustomizeSaveDialog)="OnCustomizeSaveDialog($event)">
</dxrd-callbacks>
...
</dx-report-designer>
The OnCustomizeSaveDialog handler code is as follows:
import * as ko from 'knockout';
// ...
OnCustomizeSaveDialog(event) {
event.args.Popup.width("500px");
event.args.Popup.height("200px");
event.args.Popup.title = "Save";
var koUrl = ko.observable("");
var model = {
setUrl: function (url) {
koUrl(url);
},
getUrl: function () {
return koUrl();
},
onShow: function (tab) { },
popupButtons: [
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'Yes', onClick: function () {
event.args.Popup.save(koUrl());
}
}
},
{
toolbar: 'bottom', location: 'after', widget: 'dxButton', options: {
text: 'No', onClick: function () {
event.args.Popup.cancel(koUrl());
}
}
},
]
}
event.args.Customize("save-this", model)
}
Register a Custom HTML Template
Install the raw-loader npm package
Add the following line to the package.json file to install the raw-loader package:
"dependencies": {
...
"raw-loader": "4.0.2"
},
Create Template Definition
Create a custom template definition HTML file in the same folder as the Report Designer component typescript file (report-designer.ts):
<div>Do you want to save changes?</div>
Add Template to the Angular Component
To register this custom template, use the following code snippet in the Report Designer component:
import { addTemplate } from '@devexpress/analytics-core/analytics-widgets';
declare var require: any;
// ...
constructor(@Inject('BASE_URL') public hostUrl: string) {
var templateDefinition = require('raw-loader!./save-this.html').default;
addTemplate("save-this", templateDefinition);
}