Create Blazor Report Viewer Application from Microsoft Template .NET 5
- 6 minutes to read
Prerequisites
- Install the .NET 5.0 SDK.
- Install Visual Studio 2019 (latest version) with the ASP.NET and web development workload.
1. Create a New Project
The steps below describe how to create a new Blazor project. If you want to add DevExpress Blazor components to an existing application, go to Step 2.
Click Create a new project on Visual Studio’s start page, select the Blazor Server App template, and click Next.

Specify the project name and location, and click Next.

Specify additional options, and click Create.

2. Obtain Your NuGet Feed Credentials
You can obtain the feed authorization key from the NuGet feed URL found at the bottom of the Download Manager page or the URL on the DevExpress NuGet Gallery page.
Make sure your DevExpress account has access to Blazor UI Components. This product line is included in the Universal, DXperience, and ASP.NET subscriptions. Refer to the following page for more information: DevExpress Subscriptions.
Use your DevExpress credentials to log into nuget.devexpress.com.
Obtain your NuGet feed credentials and copy them to the clipboard.
You can find the same URL on the Download Manager page.
3. Install the DevExpress Blazor NuGet Packages
In Visual Studio, select Tools → NuGet Package Manager → Package Manager Settings.

Navigate to NuGet Package Manager → Package Sources. Click the plus sign at the top right corner to add a new NuGet package source. Use the following package settings:
Name:
DevExpressSource: DevExpress NuGet Gallery (
https://nuget.devexpress.com/api) if you use the feed key to authenticate. Otherwise, use the NuGet Feed URL (https://nuget.devexpress.com/{your feed authorization key}/api).
Click OK.

Note
Make sure the
nuget.orgpackage source is also enabled.Select Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
If you registered the DevExpress NuGet feed with an authorization key, the login form is displayed when you invoke the NuGet Package Manager window for the first time. Enter your credentials as follows:
- User name:
DevExpress Password: your authorization key

In the invoked dialog, open the Browse tab, and install the
DevExpress.BlazorandDevExpress.Blazor.Reporting.ViewerNuGet packages.
Note
The
DevExpress.Blazor.Reporting.ViewerNuGet package contains the Report Viewer native component for Blazor.The
DevExpress.Blazor.Reporting.JSBasedControlsNuGet package contains the Document Viewer and Report Designer JavaScript-based components.The
DevExpress.Blazor.ReportingNuGet package contains all Blazor Reporting components - the Report Viewer, Document Viewer, and Report Designer. This is a legacy package for Blazor Reporting apps. Please use one of the packages mentioned above for new projects.- User name:
Build the project.
Refer to the following topic for more information: Setup Visual Studio's NuGet Package Manager.
4. Register DevExpress Resources
Add the following line to the
Pages/_Host.cshtmlfile’s HEAD section:<head> <!--...--> <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> <link href="_content/DevExpress.Blazor.Reporting.Viewer/css/dx-blazor-reporting-components.css" rel="stylesheet" /> </head>Register the DevExpress.Blazor namespace in the
_Imports.razorfile:@using DevExpress.BlazorDevExpress Blazor components use an RCL (Razor class library) with static assets to share resources. Call the
UseStaticWebAssetsmethod on the host builder in theProgram.csfile to enable the application to load client-side resources.public class Program { // ... public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); webBuilder.UseStaticWebAssets(); }); }Refer to the following topics for more information:
Optional. Apply a DevExpress Bootstrap theme. We use the DevExpress Blazing Berry theme in our demos and documentation.
The DevExpress.Blazor NuGet package automatically adds the AddDevExpressBlazor method to the project. This method is required to register the DevExpress Blazor services. You should check whether your project calls this method at startup (
Startup.DevExpress.csfile).Call the following methods to register services and apply settings specific to DevExpress:
- AddDevExpressServerSideBlazorReportViewer method.
- UseDevExpressServerSideBlazorReportViewer method.
- MapControllers method to specify endpoint routing.
Add the following lines to the
Startup.csfile:// ... public class Startup { // ... public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddServerSideBlazor(); // ... services.AddDevExpressServerSideBlazorReportViewer(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // ... app.UseDevExpressServerSideBlazorReportViewer(); // ... app.UseEndpoints(endpoints => { endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); endpoints.MapControllers(); }) } // ... }
Implement the Export Controller
- In Visual Studio, create a new
Controllersfolder. Add a new class file (
ReportingControllers.cs) with the following content:using DevExpress.Blazor.Reporting.Controllers; using DevExpress.Blazor.Reporting.Internal.Services; public class DownloadExportResultController : DownloadExportResultControllerBase { public DownloadExportResultController(ExportResultStorage exportResultStorage) : base(exportResultStorage) { } }
Add Report Viewer
- Create a new
Viewer.razorpage in the Pages folder. - Add links to the DevExpress Blazor stylesheets.
- Add the
<DxReportViewer>…</DxReportViewer>markup.
The page has the following content:
@page "/viewer"
@using DevExpress.Blazor.Reporting
<h3>Viewer</h3>
<link rel="stylesheet" href="_content/DevExpress.Blazor/dx-blazor.css">
<link rel="stylesheet" href="_content/DevExpress.Blazor.Reporting.Viewer/css/dx-blazor-reporting-components.css">
<DxReportViewer @ref="reportViewer">
</DxReportViewer>
@code {
DxReportViewer reportViewer;
}
Add Navigation Link
Add a navigation link to the
Shared/NavMenu.razorpage:@* ... *@ <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> @* ... *@ <li class="nav-item px-3"> <NavLink class="nav-link" href="viewer"> <span class="oi oi-list-rich" aria-hidden="true"></span> Viewer </NavLink> </li> </ul> </div> @* ... *@Run the project.
Select Viewer in the menu. The page displays the empty Report Viewer component:

Add a Report to the Project
- In Visual Studio, create a new
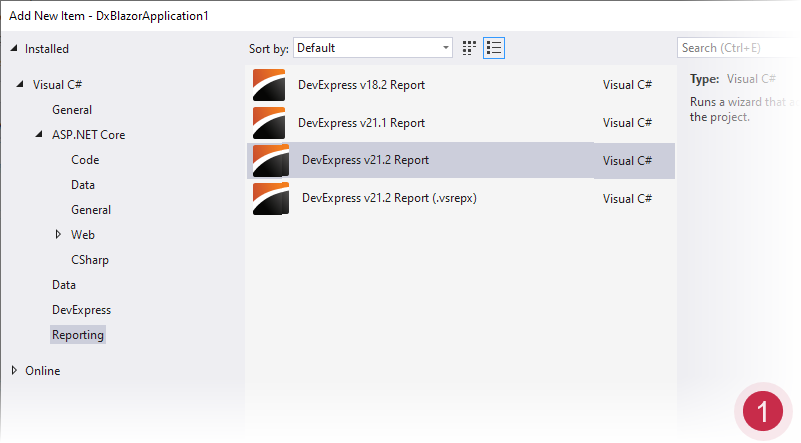
Reportsfolder. - Press Ctrl+Shift+A or select PROJECT | Add New Item… in the main menu.
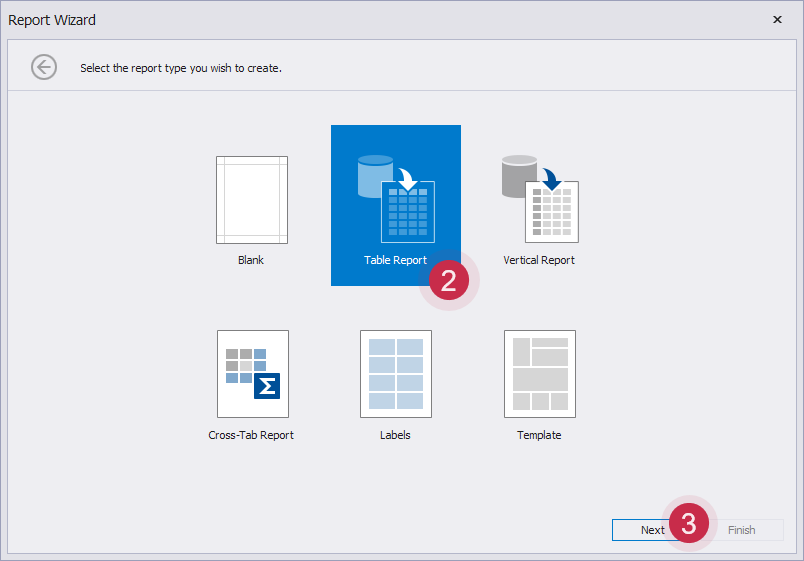
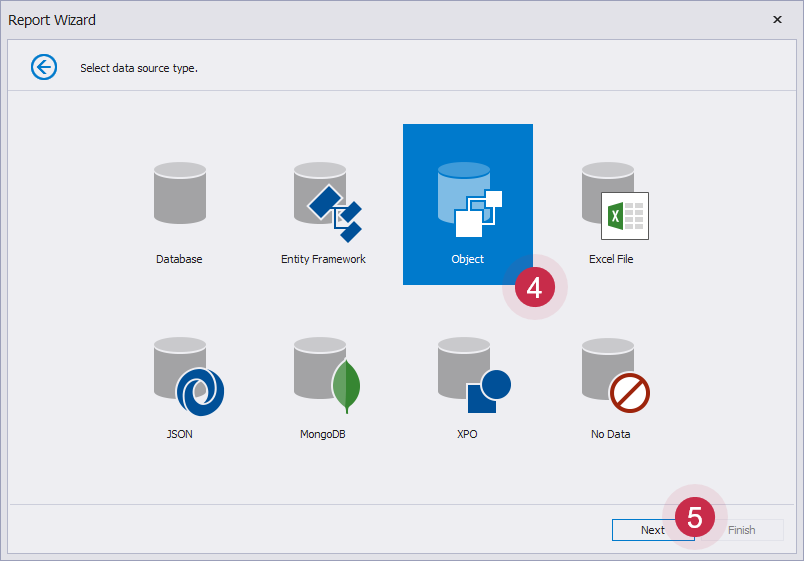
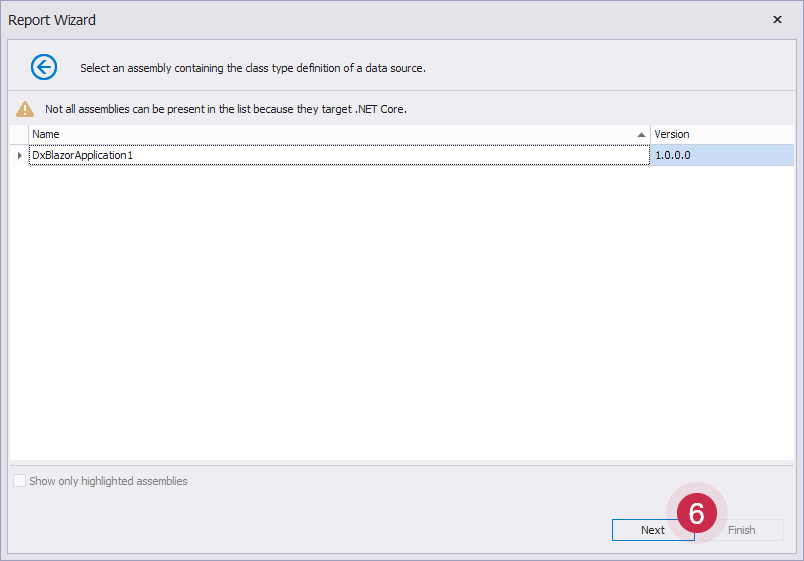
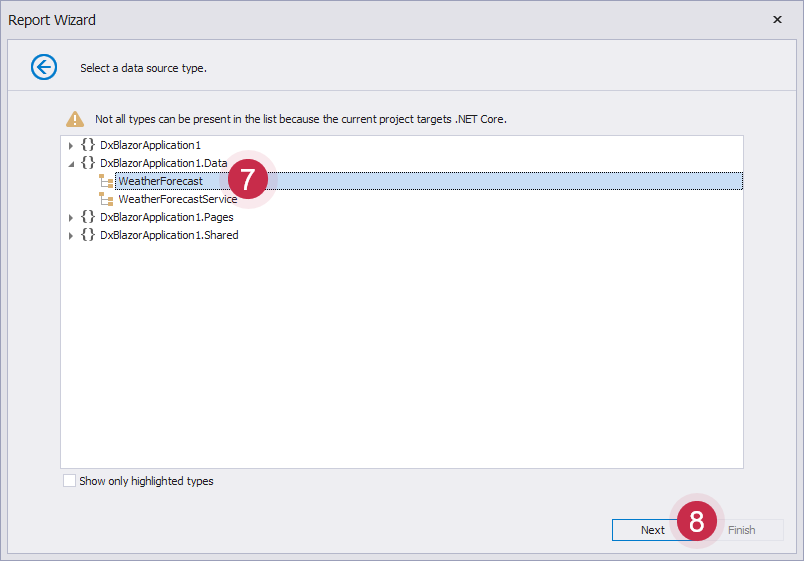
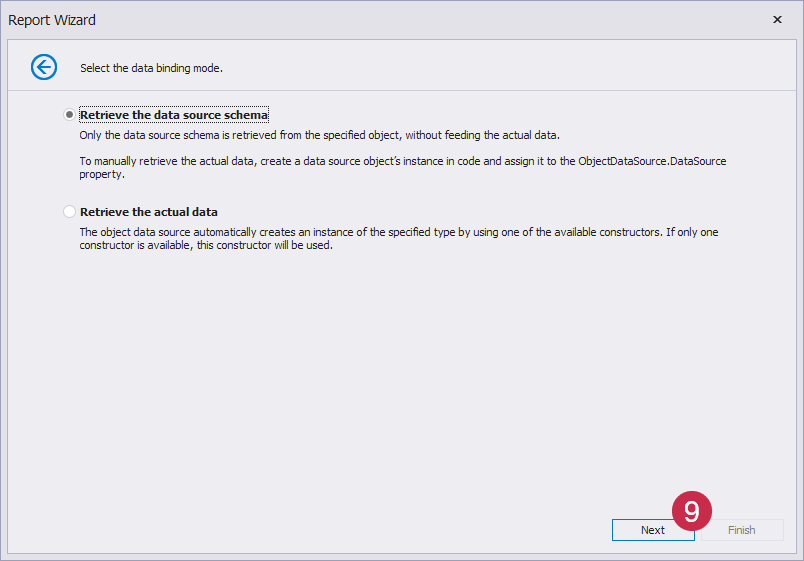
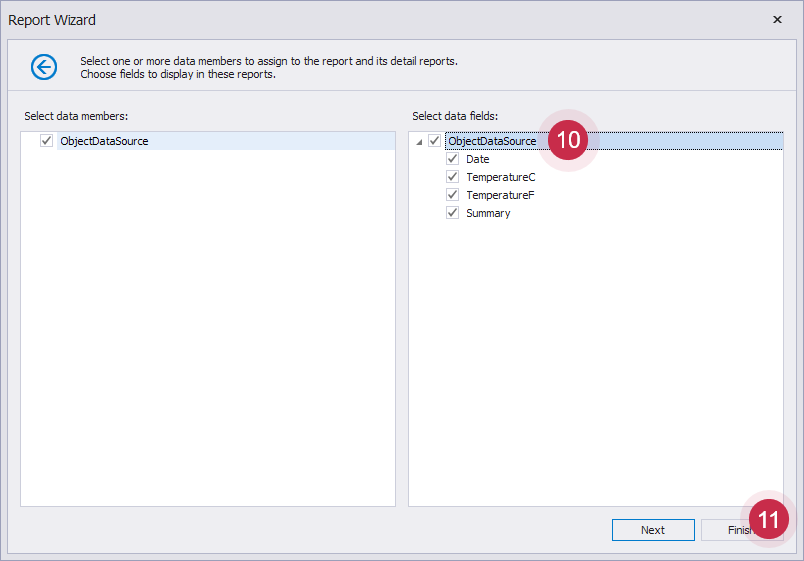
Select the DevExpress Report item and proceed to the Report Wizard to create the
TestReport.csfile.Show Visual Guide






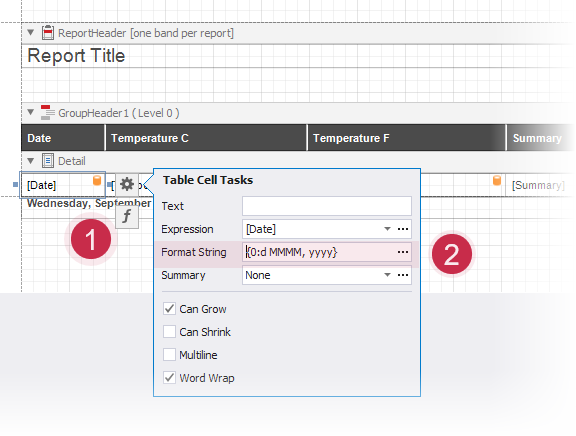
When you finish the Report Wizard, the
TestReport.csfile is added to the project. The Visual Studio Report Designer opens the newly created report. Select the cell bound to the Date data source field, click the smart tag glyph at the top right corner of the control, and select the Format String editor to change the field format to ‘d, MMMM yyyy’:
Specify a Report to View and Assign a Data Source
Initialize the data source, specify the report that the Report Viewer displays, and assign the data source to the report. The Viewer.razor page content is shown below.
@page "/viewer"
@using DevExpress.Blazor.Reporting
@using DevExpress.XtraReports.UI;
@using DxBlazorApplication1.Data
@inject WeatherForecastService ForecastService
<h3>Viewer</h3>
<link rel="stylesheet" href="_content/DevExpress.Blazor/dx-blazor.css">
<link rel="stylesheet" href="_content/DevExpress.Blazor.Reporting.Viewer/css/dx-blazor-reporting-components.css">
<DxReportViewer @ref="reportViewer" Report="@Report">
</DxReportViewer>
@code {
DxReportViewer reportViewer { get; set; }
XtraReport Report { get; set; }
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync() {
WeatherForecast[] forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
Report = new Reports.TestReport();
Report.DataSource = forecasts;
}
}
Run the Project
Run the project and see the result. The Report Viewer displays a tabular report with data from the WeatherForecastService data source.
