Document Viewer and Designer for Blazor (JavaScript-Based)
- 2 minutes to read
Quick Start
Review the following guide to create a Blazor reporting application with the Document Viewer and End-User Report Designer (JavaScript-based):
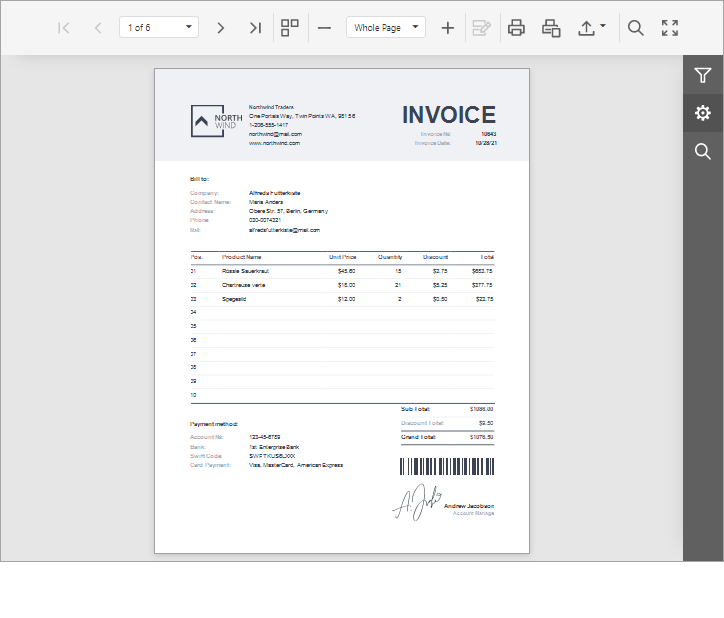
Open a Report
Use the following properties and methods to specify a report to open:
| Document Viewer | Report Designer |
|---|---|
| DxDocumentViewer.ReportName | DxReportDesigner.ReportName |
| DxDocumentViewer.OpenReport(System.String) | DxDocumentViewer.OpenReport(System.String) |
You should implement and register a report name resolution service to parse a report name and return a report instance.
If you followed the steps in the Create a Blazor Reporting (JavaScript-Based) Application topic, your application already contains a report name resolution service. A report storage (the ReportStorageWebExtension class descendant) resolves a report name to a report instance.
If your application contains only the Document Viewer control, you can implement and register the IReportProvider service to get a report instance by name.
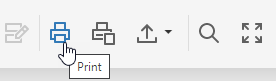
Click Print in the Toolbar to print the entire document or click Print Page to print the active document page.

The Document Viewer renders the report in PDF and opens a new browser tab (page) to print the PDF file. If the PDF plugin is installed in your browser, the Print dialog is invoked. If the PDF plugin is unavailable, the Document Viewer exports the report document to a PDF file and offers to download this file instead of printing.
You can set the DxDocumentViewerExportSettings.UseSameTab property to true to print the document in the same tab.
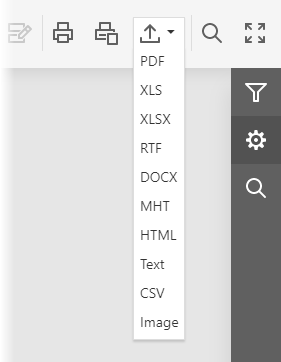
Export
Click Export To and select an export format from the list to download the report in the selected format.

The browser opens a new tab (page) to export a document. You can set the DxDocumentViewerExportSettings.UseSameTab property to true to export the document in the same tab.
Click Export Options to invoke the Export Options Panel and specify format-specific options.
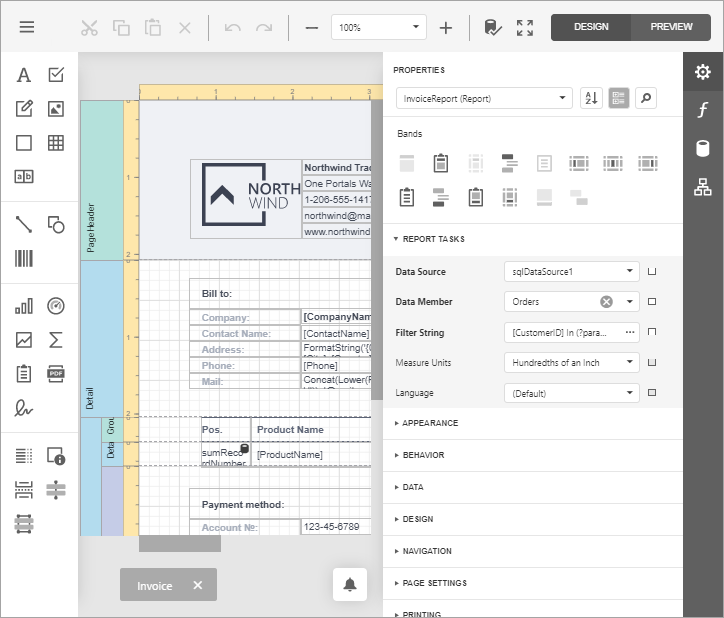
Bind to Data
Add the data source to the DxReportDesigner.DataSources collection to make the data source available to the Report Designer.
If you use custom objects and the object data source, review the following article for more information:
Customization
Use the DxDocumentViewerCallbacks and DxReportDesignerCallbacks object properties to customize the Document Viewer and Report Designer.