Customize the Document Viewer Tab Panel in Vue Application
- 3 minutes to read
Remove the Tab Panel
Use the CustomizeElements callback to get the Tab Panel by its PreviewElements ID and remove the Tab Panel from the collection of UI elements:
<template>
<div ref="viewer" style="position: absolute; left: 0; right: 0; top: 0; bottom: 0" data-bind="dxReportViewer: $data"></div>
</template>
<script>
import ko from "knockout";
import { PreviewElements } from 'devexpress-reporting/dx-webdocumentviewer'
export default {
name: "WebDocumentViewer",
mounted() {
var viewerOptions = {
reportUrl: ko.observable("TestReport"), // The URL of a report.
requestOptions: {
host: "https://localhost:52454/",
// Use this line for the ASP.NET MVC backend
//invokeAction: "/WebDocumentViewer/Invoke"
// Use this line for the ASP.NET Core backend
invokeAction: "DXXRDV"
},
callbacks: {
CustomizeElements: function(s,e) {
var panelPart = e.GetById(PreviewElements.RightPanel);
var index = e.Elements.indexOf(panelPart);
e.Elements.splice(index, 1);
}
}
};
ko.applyBindings(viewerOptions, this.$refs.viewer);
},
beforeUnmount() {
ko.cleanNode(this.$refs.viewer);
}
};
</script>
Add a New Tab
Create a new tab and add it to the tab collection in the Document Viewer’s View Model. The tab content is defined in a template specified in the tab constructor.
Use the BeforeRender callback to customize toolbar commands.
The callback function receives the IPreviewModel object and the Document Viewer’s View Model object as arguments.
The view model’s tabPanel property allows you to access a tab collection in the Tab Panel. Create a new tab (an instance of the TabInfo<T> class) and add it to the collection.
In the TabInfo constructor, specify the template used to render the tab content and the template used to render the tab image.
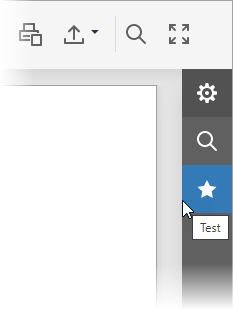
The customized tab panel is shown in the image below:

<!-- -->
<body>
<script type="text/html" id="my-test-panel">
<div>
<button> <span>Button</span> </button>
</div>
</script>
<script type="text/html" id="fivestar">
<svg viewBox="-3.4 -4 32 32" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Layer_1" transform="translate(-3.4, -4)"
style="enable-background:new 0 0 32 32">
<g id="Rating_1_">
<polygon class="dxd-icon-fill"
points="16,4 19.9,11.9 28.6,13.2 22.3,19.3 23.8,28 16,23.9 8.2,28 9.7,19.3 3.4,13.2 12.1,11.9 " />
</g>
</g>
</svg>
</script>
<!-- -->
</body>
<!-- -->
A custom template can contain standard ASP.NET Web Forms components or custom controls. If you wish to use the DevExpress client-side controls, see the following help section: DevExtreme Widgets.
You can use our SVG Icon Builder tool to create custom icons. For more information, review the following help topic: How To: Draw and Use SVG Images.