Use Charts to Visualize Grouped Data
- 3 minutes to read
This topic describes how to use charts to visualize grouped data in a report.

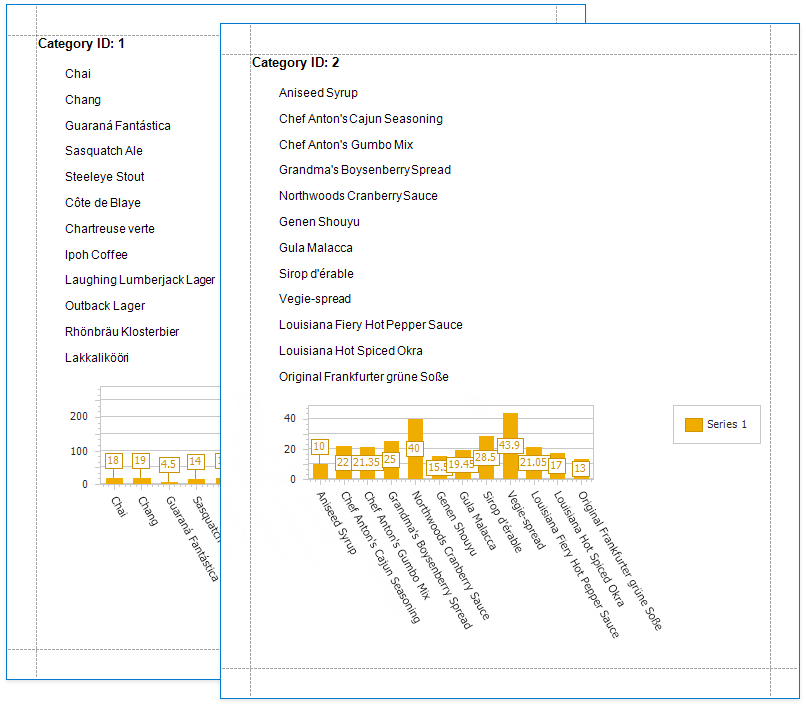
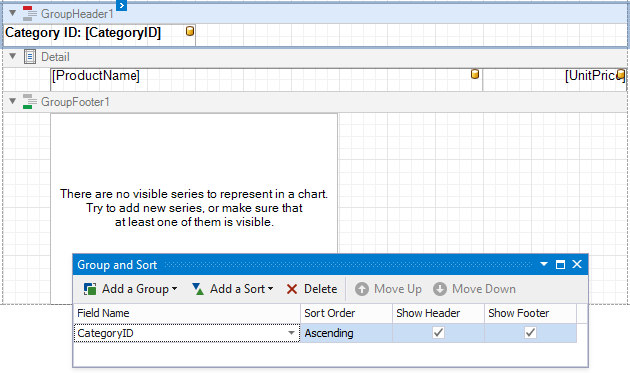
In this tutorial, the report data is grouped against the CategoryID field. A chart is placed in the Group Footer band and is not bound to data. The report’s data source is used to populate the chart with data.

Follow the steps below to make each chart instance display data for its group.
Design Time
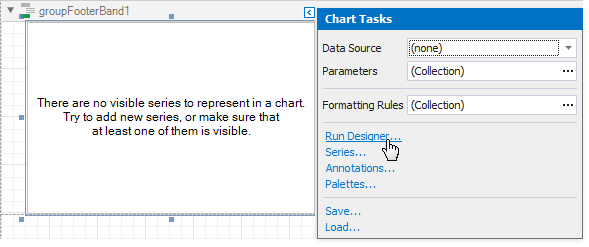
Click the chart’s smart tag and select Run Designer.

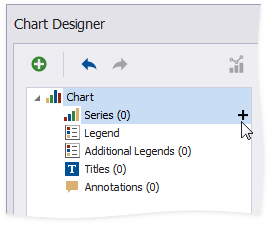
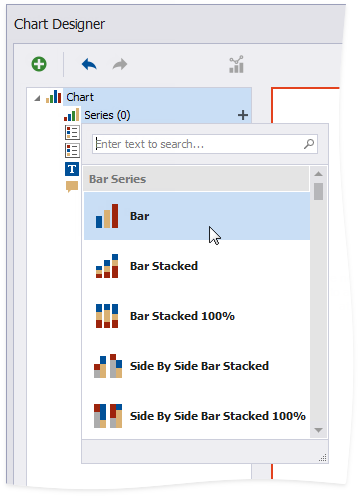
Add a new series. Click the plus button next to the Series item in the Chart Designer.

Select a series type.

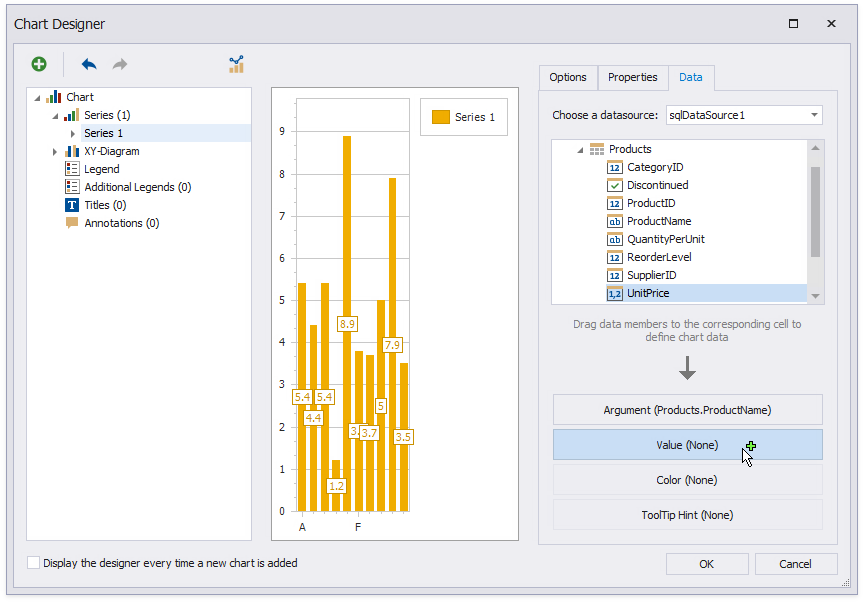
Provide data for the argument and value axes.
Switch to the created series’ Data tab. Drop fields onto the Argument and Value areas.

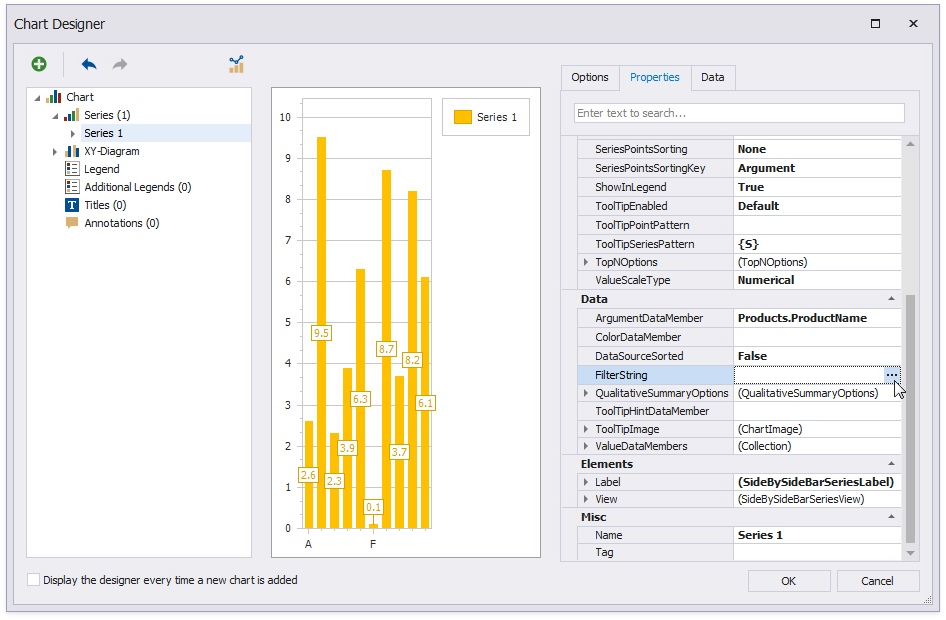
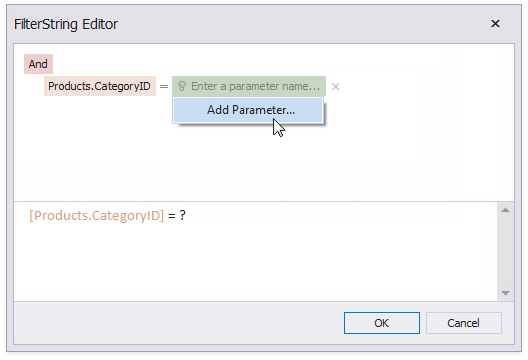
Filter the chart. Go to the Properties tab. Click the FilterString property’s ellipsis button to invoke the FilterString Editor.

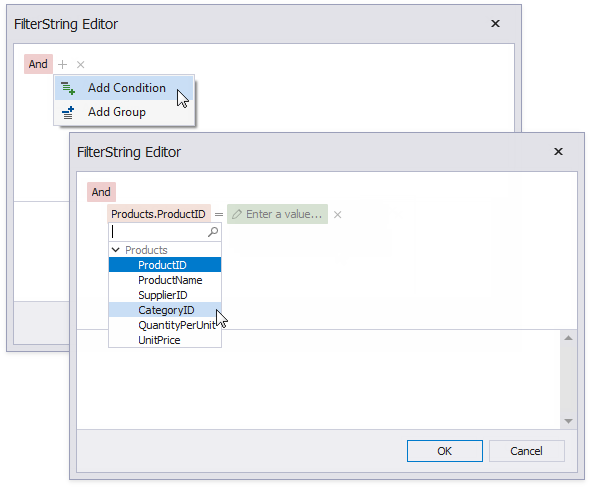
Add a filter condition. On the left side, specify the field by which chart data should be filtered.

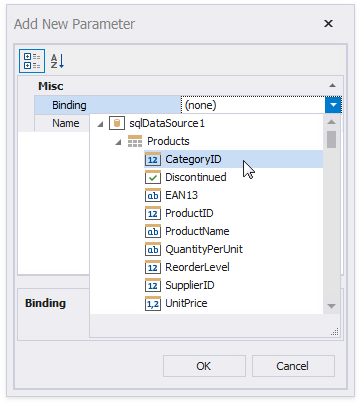
On the right side, use a chart parameter to obtain a group value from the report’s group field (CategoryID). Click the right side’s icon until it turns into a question mark and select Add Parameter from the context menu to invoke the Add New Parameter dialog.

Set the Binding property to the report’s group field (CategoryID) and click OK.

Click OK in the FilterString Editor and in the Chart Designer to apply changes.
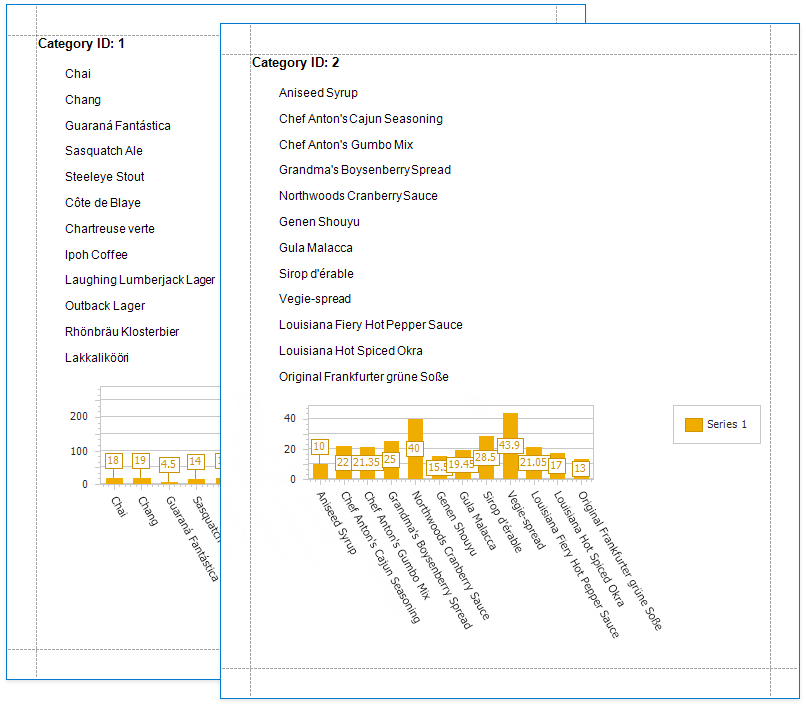
Switch to Print Preview to see the result.

Runtime
The code sample below illustrates how to filter chart data in code. An XRChart instance named chart is placed in the Group Footer band.
using DevExpress.XtraCharts;
// ...
// Create a new chart parameter and bind it to the report's group field (CategoryID). Prepend the group field's name with the data member's name.
chart.Parameters.Add(new XRControlParameter("controlParameter1", null, "queryProducts.CategoryID"));
// Create a chart series.
Series series = new Series("Series 1", ViewType.Bar);
// Show product names on the Argument axis.
series.ArgumentDataMember = "queryProducts.ProductName";
// Show product prices on the Value axis.
series.ValueDataMembers.AddRange(new string[] { "queryProducts.UnitPrice" });
// Set up a filter to show products from the specified category only.
series.FilterString = "queryProducts.CategoryID = ?controlParameter1";
// Set up a filter to show products from the specified category only. Use the created parameter's name in the filter string.
series.FilterCriteria = CriteriaOperator.Parse("queryProducts.CategoryID = ?controlParameter1");
chart.Series.Add(series);