ThemeManager.RefreshTheme() Method
Refreshes the theme that is currently applied to a GridControl.
Namespace: DevExpress.Mobile.DataGrid.Theme
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
By default, the GridControl class provides you with two predefined themes - Light and Dark - which can be assigned to the ThemeManager.ThemeName property.
After you apply the desired theme to a grid, you can change theme appearance via its customizers. You use these customizers to modify background colors, fonts and so on. To apply the customization, call the RefreshTheme method at the end of your code. It will refresh the theme layout, so all customizations are correctly applied to a grid.
#Example
This example demonstrates how to customize a theme used to paint a GridControl.
To apply a theme to a GridControl, assign its name to the ThemeManager.ThemeName property. The Themes class stores available theme names.
The ThemeBase class’s properties provide access to different customizers, which you can adjust to change appearance settings (for example, font attributes, border and background colors, etc.) of the grid’s corresponding visual elements (such as data cells, group rows, filter panel, etc.). In this example, the following customizers are used.
- ThemeBase.HeaderCustomizer
- ThemeBase.CellCustomizer
- ThemeBase.TotalSummaryCustomizer
- ThemeBase.NewItemRowCustomizer
Important
To apply the customization, call the Theme method.
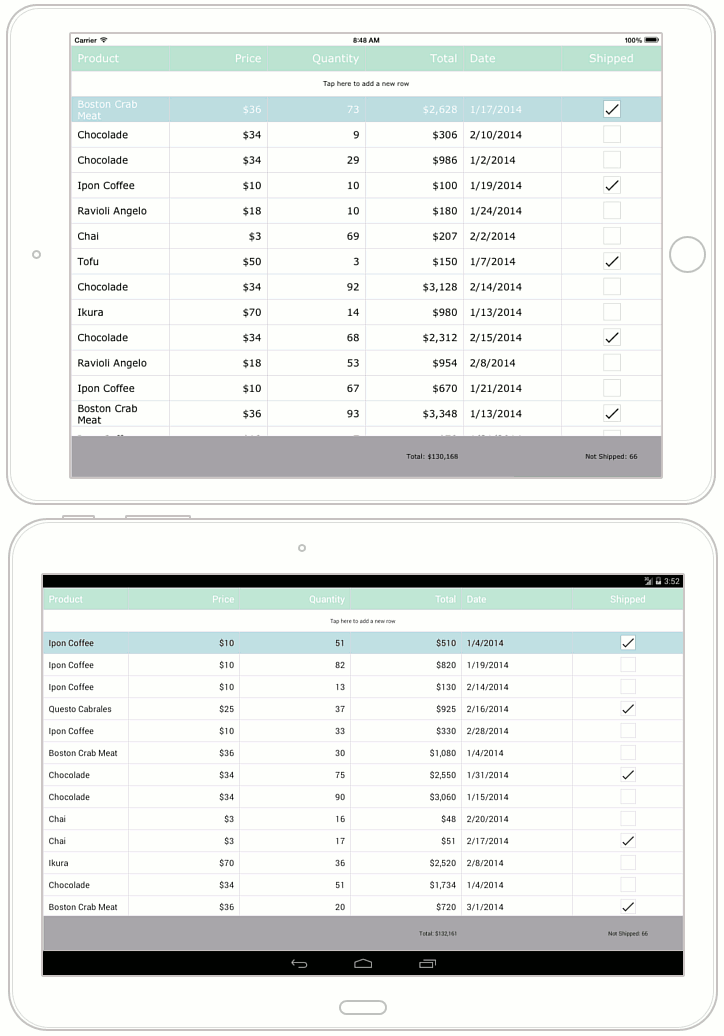
This example customizes the Light theme as it is shown in the image below.