IAndroidRefreshCustomizer Interface
Defines classes that customize an Android refreshing bar.
Namespace: DevExpress.Mobile.DataGrid.Theme
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Related API Members
The following members return IAndroidRefreshCustomizer objects:
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
To customize the color of the Android refreshing bar, use the IAndroidRefreshCustomizer.BarColor property of the object that implements the IAndroidRefreshCustomizer interface.
#Example
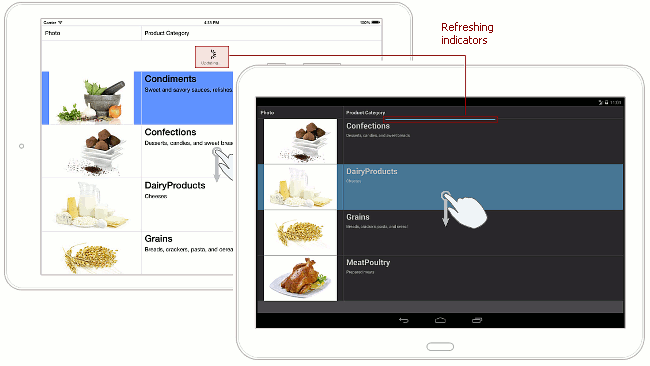
This example demonstrates how to customize a color of an indicator (icon or bar) shown when GridControl refreshes cell data.

To change the color of a refresh indicator, perform the steps below.
- Activate a grid’s pull-to-refresh functionality. For this purpose, assign true to the GridControl.IsPullToRefreshEnabled property.
Use the ThemeBase class’s properties to access customizers used to change an indicator’s color on different mobile platforms. In this example, the following customizers are used.
- Apply the customization by calling the ThemeManager.RefreshTheme method.