ThemeManager Class
Allows manipulating a GridControl’s themes - apply them to a grid and customize the applied theme’s appearance.
Namespace: DevExpress.Mobile.DataGrid.Theme
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
GridControl supports two built-in themes - Light and Dark. The Themes class stores the theme names. To apply the desired theme to a grid, assign an appropriate Themes field to the ThemeManager.ThemeName property. For more information, refer to How to: Apply Themes.
You can use the applied theme as is, or customize its appearance (if required). To customize the current theme, use ThemeBase class’s properties. To learn more, see the example below.
#Example
This example demonstrates how to customize a theme used to paint a GridControl.
To apply a theme to a GridControl, assign its name to the ThemeManager.ThemeName property. The Themes class stores available theme names.
The ThemeBase class’s properties provide access to different customizers, which you can adjust to change appearance settings (for example, font attributes, border and background colors, etc.) of the grid’s corresponding visual elements (such as data cells, group rows, filter panel, etc.). In this example, the following customizers are used.
- ThemeBase.HeaderCustomizer
- ThemeBase.CellCustomizer
- ThemeBase.TotalSummaryCustomizer
- ThemeBase.NewItemRowCustomizer
Important
To apply the customization, call the Theme
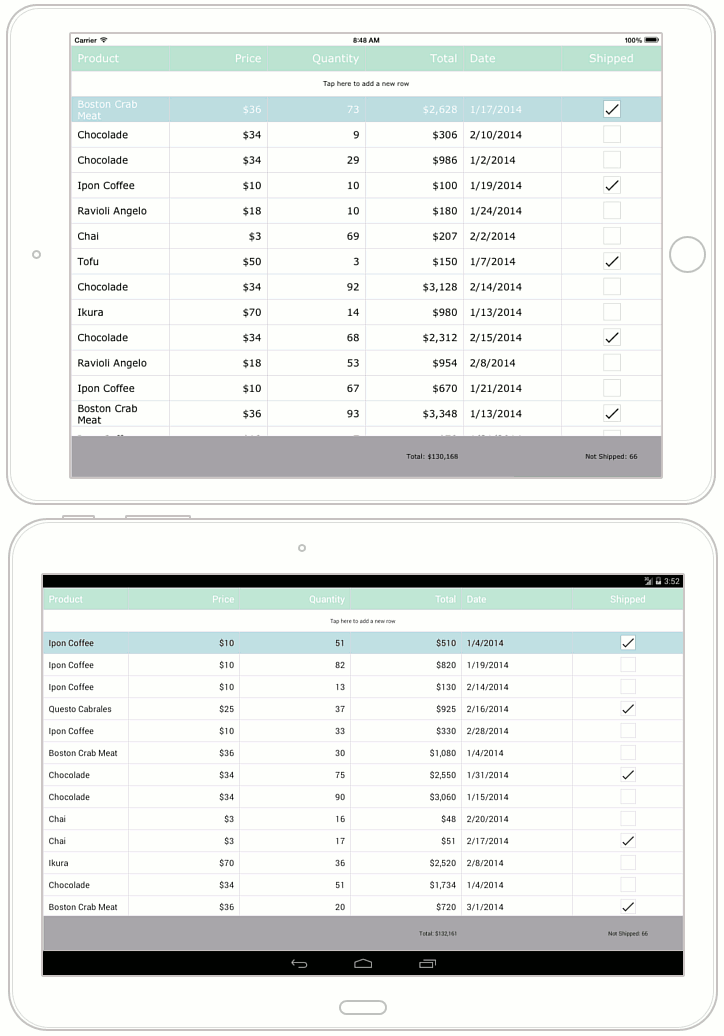
This example customizes the Light theme as it is shown in the image below.