IIOSRefreshCustomizer.RefreshColor Property
Specifies the color of the iOS refreshing icon.
Namespace: DevExpress.Mobile.DataGrid.Theme
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Property Value
| Type | Description |
|---|---|
| Xamarin. |
A Xamarin. |
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
#Example
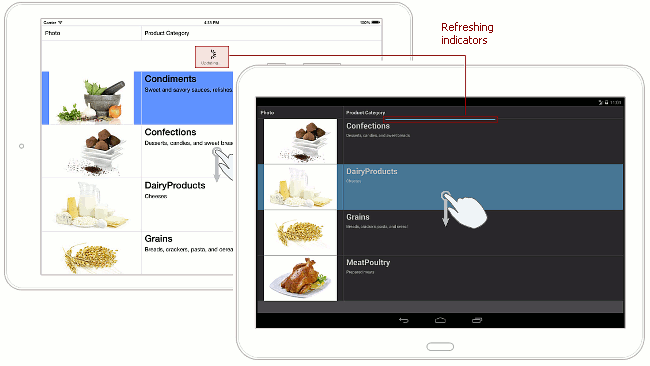
This example demonstrates how to customize a color of an indicator (icon or bar) shown when GridControl refreshes cell data.

To change the color of a refresh indicator, perform the steps below.
- Activate a grid’s pull-to-refresh functionality. For this purpose, assign true to the GridControl.IsPullToRefreshEnabled property.
Use the ThemeBase class’s properties to access customizers used to change an indicator’s color on different mobile platforms. In this example, the following customizers are used.
- Apply the customization by calling the ThemeManager.RefreshTheme method.