GridControl.PopupMenuCustomization Event
Enables you to customize the grid’s popup menus.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
public event PopupMenuEventHandler PopupMenuCustomization#Event Data
The PopupMenuCustomization event's data class is PopupMenuEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column for which the popup menu will be shown. |
| Menu | Provides access to the grid’s popup menu to be shown. |
| Menu |
Gets the type of the grid’s menu to be invoked. |
| Row |
Gets the handle of the row for which the popup menu will be shown. |
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
The GridControl provides a set of built-in popup menus enabling end-users to manage data rows (edit and delete them), sort and group data, show and hide columns, modify total and group summaries. Available menu types are listed by the GridPopupMenuType enumerator.
The PopupMenuCustomization event allows you to customize any of these menus. For example, you can remove existing menu items and/or add new custom items.
The following properties allow you to disable a grid’s menu:
- GridControl.IsRowCellMenuEnabled
- GridControl.IsGroupRowMenuEnabled
- GridControl.IsColumnMenuEnabled
- GridControl.IsTotalSummaryMenuEnabled
#Example
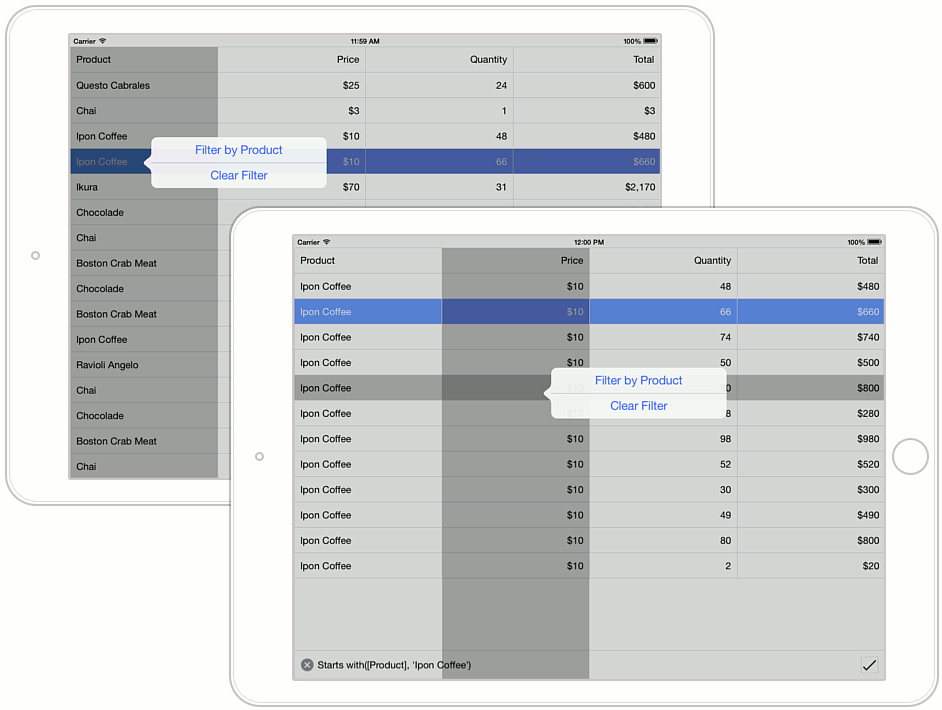
The following sample code handles the GridControl.PopupMenuCustomization event to customize the data row popup menu before it is displayed. The code clears default menu items and adds new ones. One of these custom items applies a specific filter to the grid data and another one clears this filter.

using DevExpress.Mobile.DataGrid;
using DevExpress.Mobile.Core;
// ...
void OnPopupMenuCustomization(object sender, PopupMenuEventArgs e) {
if (e.MenuType == GridPopupMenuType.DataRow) {
e.Menu.Items.Clear();
PopupMenuItem itemFilter = new PopupMenuItem();
itemFilter.Caption = "Filter by Product";
itemFilter.Click += ItemFilterClick;
e.Menu.Items.Insert(0, itemFilter);
PopupMenuItem itemClearFilter = new PopupMenuItem();
itemClearFilter.Caption = "Clear Filter";
itemClearFilter.Click += ItemClearFilterClick;
e.Menu.Items.Insert(1, itemClearFilter);
}
}
void ItemFilterClick(object sender, EventArgs e) {
IRowData rowData = grid.GetRow(grid.SelectedRowHandle);
Order selectedOrder = rowData.DataObject as Order;
string productName = selectedOrder.Product.Name;
grid.Columns ["Product.Name"].AutoFilterValue = productName;
}
void ItemClearFilterClick(object sender, EventArgs e) {
grid.ClearFilter ();
}