TemplateColumn Class
A column type that allows you to define a custom template for column cells.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
public class TemplateColumn :
GridColumn#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
GridControl provides various ways to customize the appearance of its elements. For simple customizations (such as modifying colors, fonts, etc.), use appropriate customizer objects. If you need to completely modify the appearance of a particular grid element, you can define a custom template for it.
The TemplateColumn class allows you to create templates for the column cells. Create a column of the TemplateColumn type, assign the required template to the column’s TemplateColumn.DisplayTemplate property and add the templated column to the GridControl.Columns collection.
To define a template for the column values editor, use the templated column’s TemplateColumn.EditTemplate property.
Tip
Also, you can define a data template for a column header. For this purpose, use the Grid
#Example
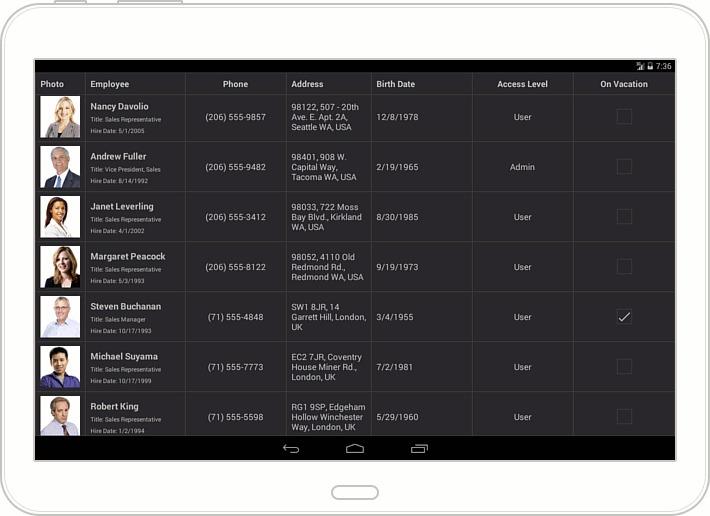
This example shows how to add columns to GridControl to display and edit data of different types. The grid is bound to a collection of Employee objects. Each Employee object contains an employee’s photo (image), name, position, phone, address (strings), hire and birth dates (DateTime values), a value that specifies an employee’s access level, and a Boolean value indicating whether an employee is on vacation.


Grid columns are stored in the GridControl.Columns collection. An individual column is specified by a GridColumn descendant, which is appropriate to the type of data contained in this column. In this example, to display information on employees and allow end-users to edit it, the following columns are created in the grid.
Grid Column | Description |
|---|---|
Photo | This column displays employee photos which are images added to a project as embedded resources. |
Employee
| A cell in this column displays three employee properties: Name, Position and Hire A cell template data context is specified by the Cell Use the Grid |
Phone | The employee’s Phone property is of the string type. The keyboard allowing text input is automatically displayed when an end-user activates this column cell to edit an employee’s phone. |
Address | This column is bound to the employee’s Address string property. The keyboard allowing text input is automatically displayed when an end-user activates this column cell to edit an employee’s address. |
Birth Date | This column displays and allows editing employee birth days. The Grid |
Access Level | The employee’s Access property is of the Access |
On Vacation | The employee’s On |