PopupMenuEventArgs Class
Provides data for the GridControl.PopupMenuCustomization event.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
The PopupMenuEventArgs objects are automatically created, initialized and passed to the GridControl.PopupMenuCustomization event handlers.
#Example
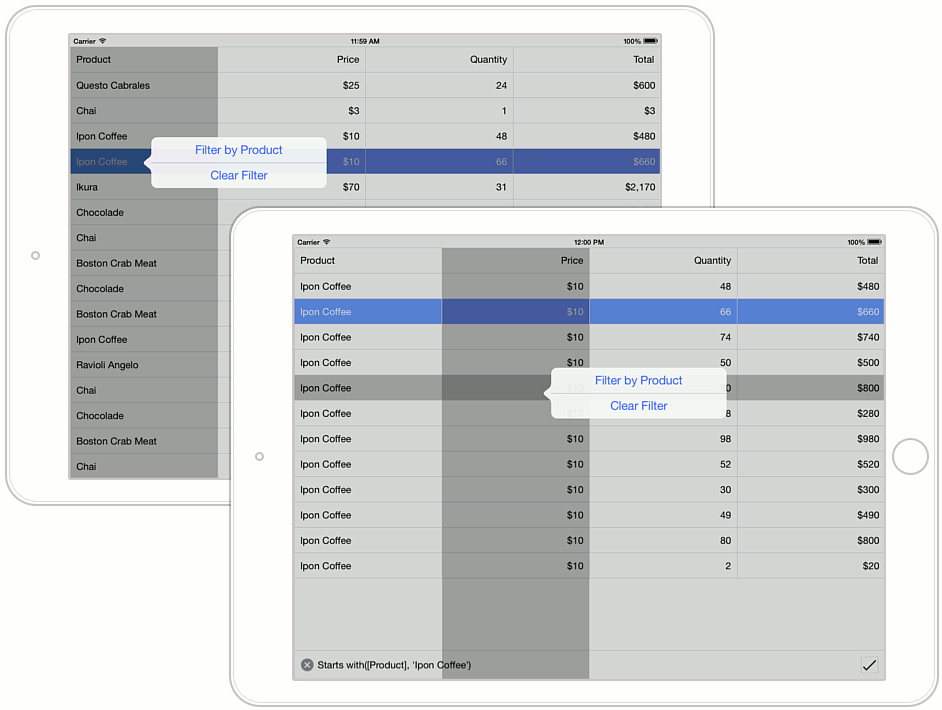
The following sample code handles the GridControl.PopupMenuCustomization event to customize the data row popup menu before it is displayed. The code clears default menu items and adds new ones. One of these custom items applies a specific filter to the grid data and another one clears this filter.

using DevExpress.Mobile.DataGrid;
using DevExpress.Mobile.Core;
// ...
void OnPopupMenuCustomization(object sender, PopupMenuEventArgs e) {
if (e.MenuType == GridPopupMenuType.DataRow) {
e.Menu.Items.Clear();
PopupMenuItem itemFilter = new PopupMenuItem();
itemFilter.Caption = "Filter by Product";
itemFilter.Click += ItemFilterClick;
e.Menu.Items.Insert(0, itemFilter);
PopupMenuItem itemClearFilter = new PopupMenuItem();
itemClearFilter.Caption = "Clear Filter";
itemClearFilter.Click += ItemClearFilterClick;
e.Menu.Items.Insert(1, itemClearFilter);
}
}
void ItemFilterClick(object sender, EventArgs e) {
IRowData rowData = grid.GetRow(grid.SelectedRowHandle);
Order selectedOrder = rowData.DataObject as Order;
string productName = selectedOrder.Product.Name;
grid.Columns ["Product.Name"].AutoFilterValue = productName;
}
void ItemClearFilterClick(object sender, EventArgs e) {
grid.ClearFilter ();
}