GridControl.DeleteRow(Int32) Method
Deletes the specified data row.
Namespace: DevExpress.Mobile.DataGrid
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Parameters
| Name | Type | Description |
|---|---|---|
| row |
Int32 | An integer value that specifies the handle of the row to be deleted. If the specified handle refers to a group row, no rows are deleted. |
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
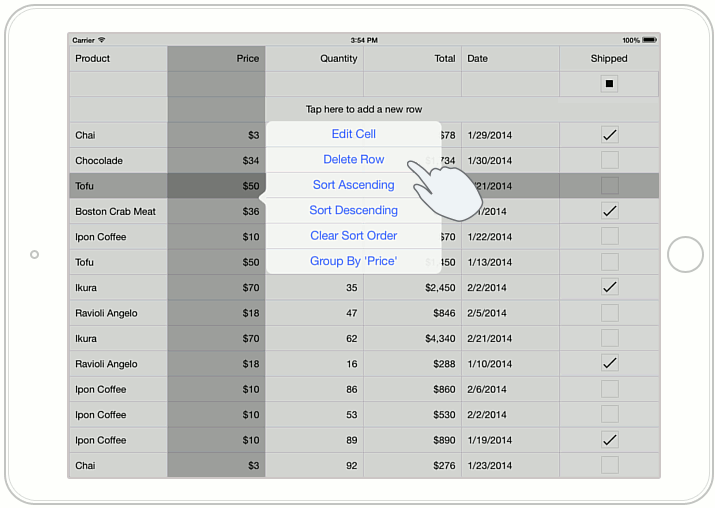
End-users can delete a row by tapping Delete Row in a menu that appears when they touch and hold a data row.

#Example
This example shows how to extend the grid’s UI with additional buttons to be shown when an end-user swipes left to right, or right to left, over a data row – Swipe Buttons. To create a swipe button, add a SwipeButtonInfo object to the GridControl.LeftSwipeButtons or GridControl.RightSwipeButtons collection. Use this object’s SwipeButtonInfo.Caption, SwipeButtonInfo.Width, SwipeButtonInfo.BackgroundColor and SwipeButtonInfo.TextColor properties to specify button appearance.
To assign a custom action to a button, handle the GridControl.SwipeButtonClick event. The GridControl.SwipeButtonShowing event allows you to specify when a swipe button should be visible.
In the example, two swipe buttons are created.
When an end-user swipes any data row left to right, the Day button is shown on the left side of the row. Tapping this button displays the day of the week when the corresponding order was made.

When an end-user swipes right to left, a data row which corresponds to an order that is already shipped (the value in the Shipped column is true), the Delete button is shown on the right side of the row. Tapping this button removes the corresponding data row.
