How to: Implement the Search Functionality
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
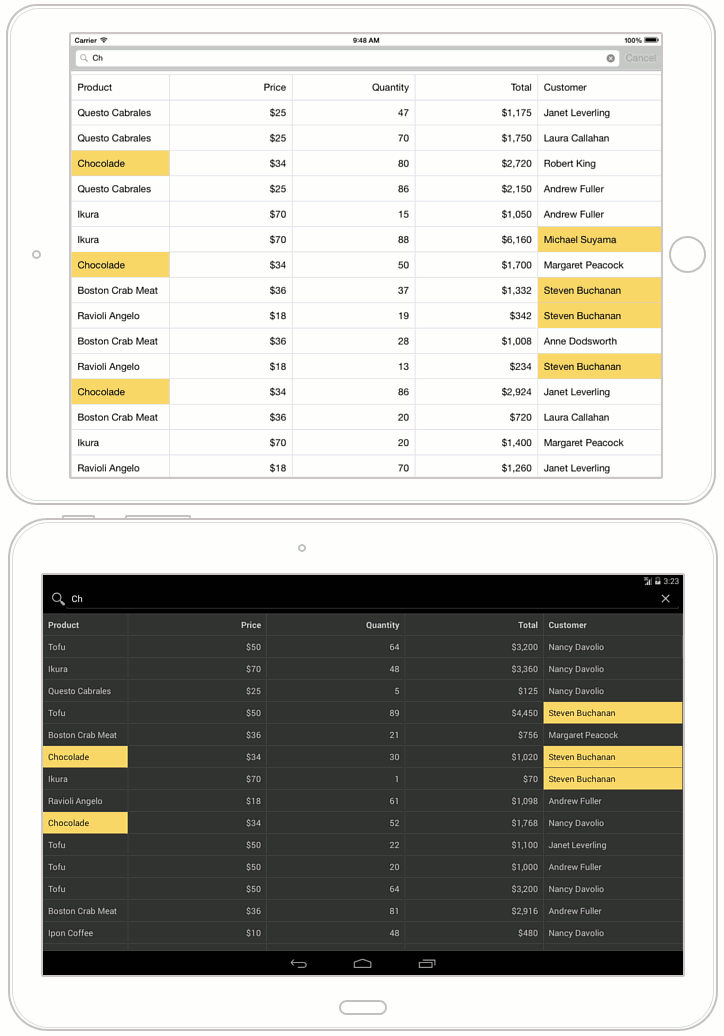
This example demonstrates how to implement searching against grid columns - an end-user types in text in a search bar and all cells containing the entered string are highlighted on the fly.

To implement this functionality, follow the steps below.
- Place the SearchBar Xamarin.Forms standard view above the GridControl on the page.
- Subscribe to the SearchBar.TextChanged event that is raised each time the text in the search bar is changed. In this event handler, get the currently entered search string and call the GridControl.Redraw method to recalculate the graphical information of the grid.
- Before grid cells are repainted, the GridControl.CustomizeCell event is raised. Handle this event to apply the ICellCustomizer.HighlightColor color to cells containing the string currently entered in the search bar.