ICellCustomizer.HighlightColor Property
In This Article
Specifies the color used to highlight the cell content in custom user scenarios.
Namespace: DevExpress.Mobile.DataGrid.Theme
Assembly: DevExpress.Mobile.Grid.v18.2.dll
#Declaration
#Property Value
| Type | Description |
|---|---|
| Xamarin. |
A Xamarin. |
#Remarks
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
#Example
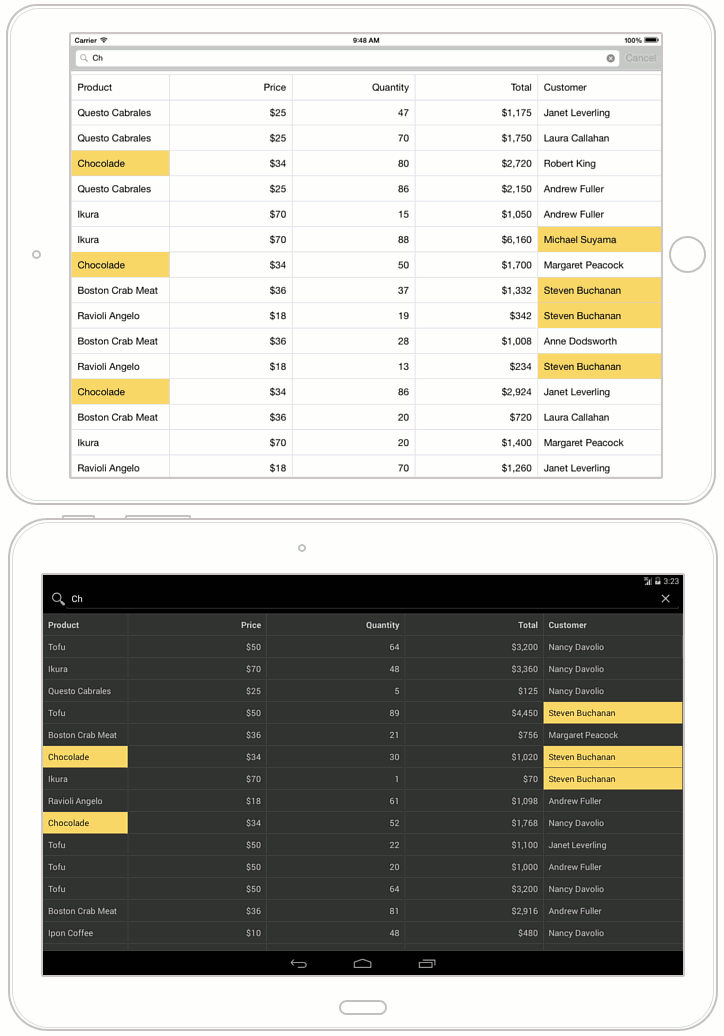
This example demonstrates how to implement searching against grid columns - an end-user types in text in a search bar and all cells containing the entered string are highlighted on the fly.

To implement this functionality, follow the steps below.
- Place the SearchBar Xamarin.Forms standard view above the GridControl on the page.
- Subscribe to the SearchBar.TextChanged event that is raised each time the text in the search bar is changed. In this event handler, get the currently entered search string and call the GridControl.Redraw method to recalculate the graphical information of the grid.
- Before grid cells are repainted, the GridControl.CustomizeCell event is raised. Handle this event to apply the
ICellCustomizer.HighlightColorcolor to cells containing the string currently entered in the search bar.
See Also