How to: Set Conditional Formatting Rules in XAML
Important
This documentation topic describes legacy technology. We no longer develop new functionality for the Grid
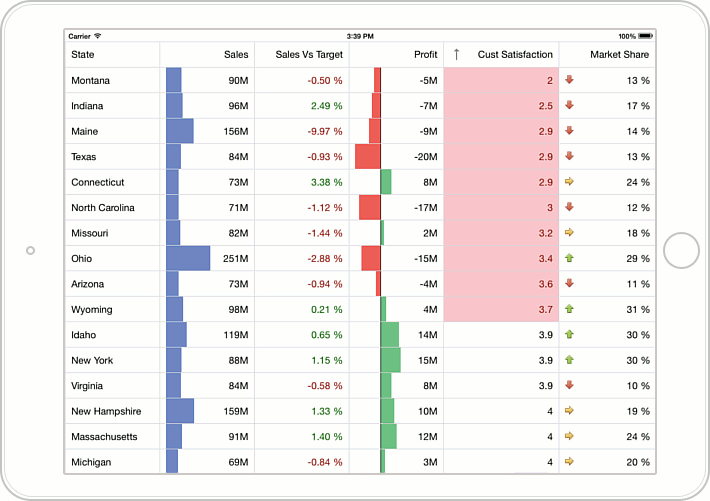
This example shows how to create conditional formatting rules for the GridControl in XAML.

Formatting rules specified by the FormatConditionBase class descendants (DataBarFormatCondition, FormatCondition, TopBottomRuleFormatCondition and IconSetFormatCondition) are added to the GridControl.FormatConditions collection.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HelloGrid.MainPage"
xmlns:dxg="clr-namespace:DevExpress.Mobile.DataGrid;assembly=DevExpress.Mobile.Grid.v15.1">
<dxg:GridControl x:Name = "grid" ItemsSource="{Binding Items}">
<!-- ... -->
<dxg:GridControl.FormatConditions>
<dxg:DataBarFormatCondition FieldName="Sales" PredefinedFormatName="BlueGradientDataBar"/>
<dxg:FormatCondition FieldName="SalesVsTarget" Expression="[SalesVsTarget]<0" PredefinedFormatName="RedText"/>
<dxg:FormatCondition FieldName="SalesVsTarget" Expression="[SalesVsTarget]>=0" PredefinedFormatName="GreenText"/>
<dxg:DataBarFormatCondition FieldName="Profit" PredefinedFormatName="GreenGradientDataBar" />
<dxg:TopBottomRuleFormatCondition FieldName="CustomersSatisfaction" Rule="BottomPercent" Threshold="30" PredefinedFormatName="LightRedFillWithDarkRedText"/>
<dxg:IconSetFormatCondition FieldName="MarketShare" PredefinedFormatName="Arrows3ColoredIconSet" />
</dxg:GridControl.FormatConditions>
</dxg:GridControl>
</ContentPage>