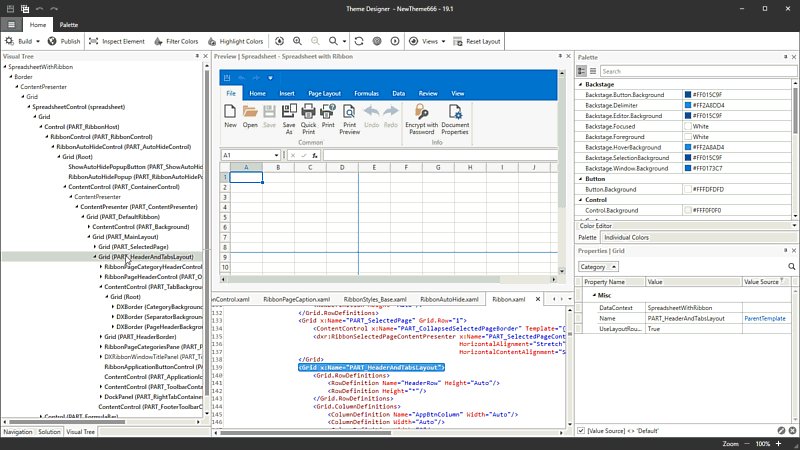
Visual Tree Window
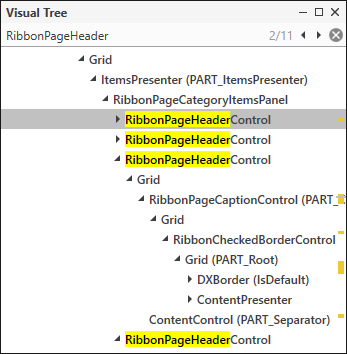
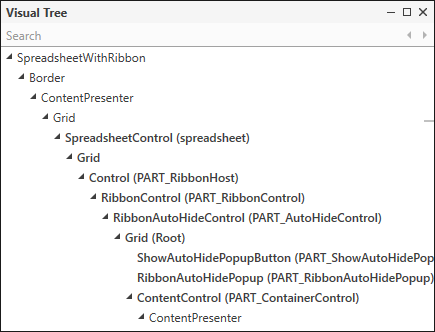
The Visual Tree Window displays the current preview’s visual element structure.

Navigate to XAML
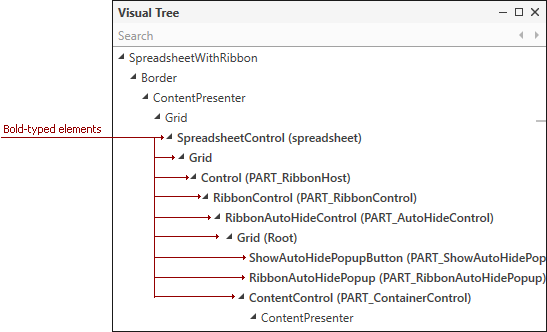
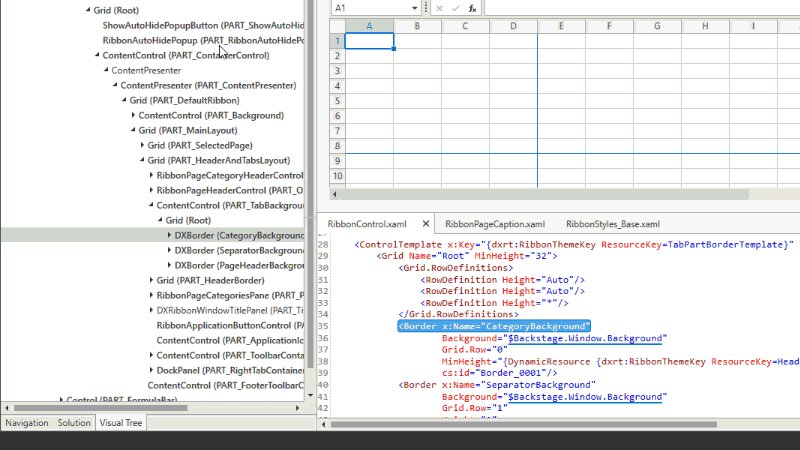
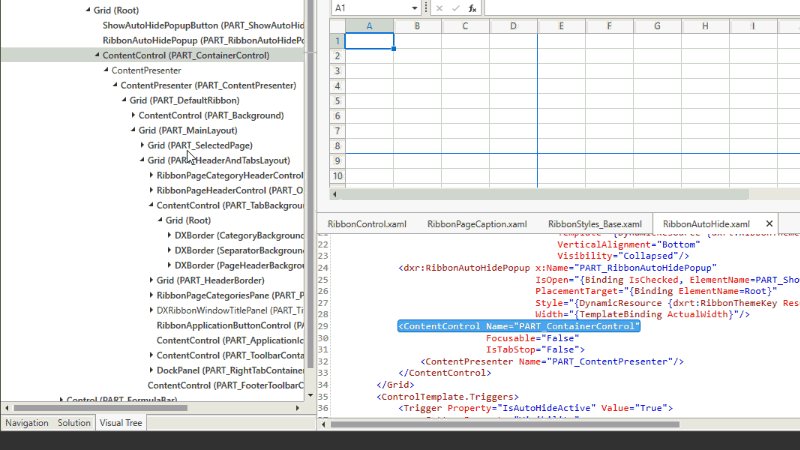
All UI elements in the Visual Tree Window are written in two styles - the regular typed and bold-typed styles.

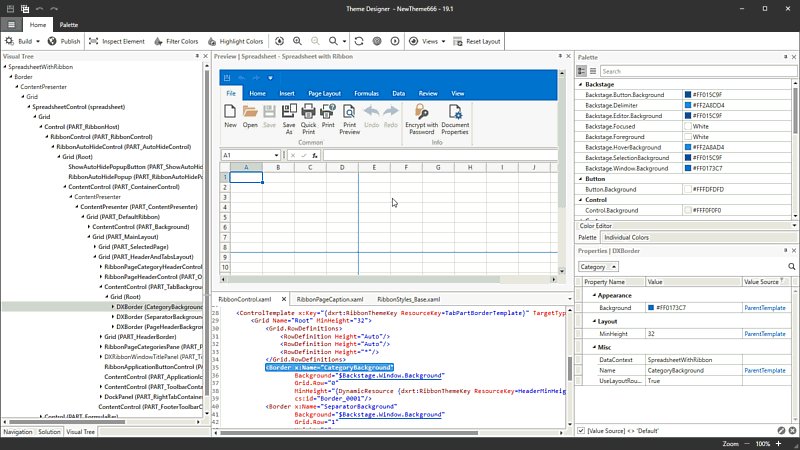
Double-click a bold-typed element or select an element in the Visual Tree and use Enter or Space to navigate to the element’s XAML.

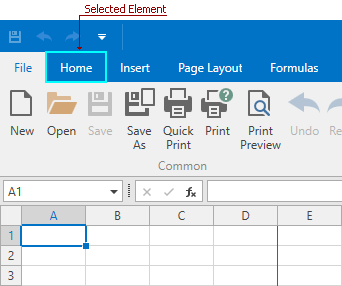
Enable the Inspect Element tool to place a border around the selected UI element:

Tip
You can navigate the Visual Tree with a keyboard when the Visual Tree Window is focused.
Search
To search for an element in the Visual Tree, focus the Visual Tree Window, press Ctrl+F, and type the name of an element in the Search bar at the top of the Visual Tree. Use the Next and Previous buttons to navigate between the search results.