Layout Designer Page
- 2 minutes to read
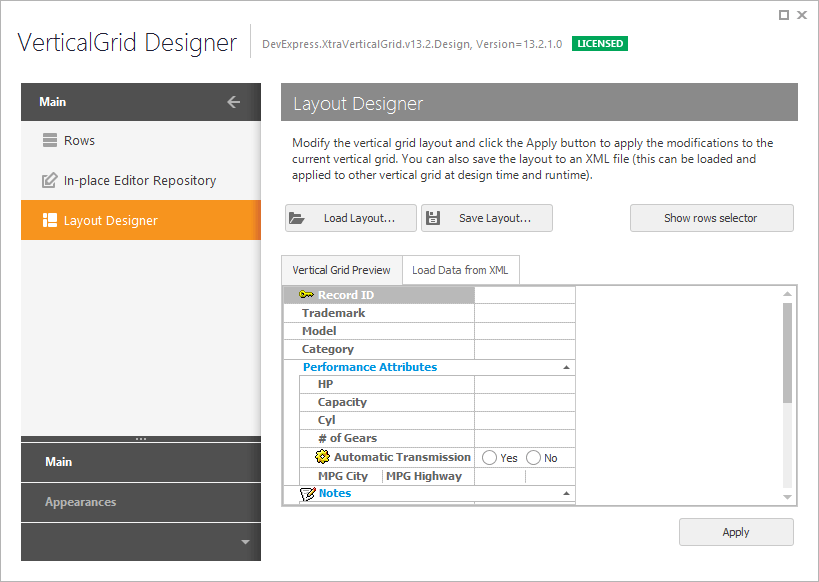
The Layout Designer page is only available for the VGridControl component. It provides design-time tools to customize, save and restore a vertical grid control’s layouts:

You can change the layout of the control’s rows in customization mode using drag and drop. To enable customization mode, click the Show rows selector button. This opens the Customization Form displaying hidden rows, if any. You can then hide specific rows by moving them to the form. To make hidden rows visible, drag them from the Customization Form to the grid.
For the customization changes to take effect, click the Apply button.
You can save the control’s layout to and load it from an XML file via the Save Layout and Load Layout buttons. Once saved, a layout can be loaded and applied to another vertical grid. After a layout has been loaded, click the Apply button to apply it to the vertical grid.
Note: appearance settings aren’t saved when the layout is saved. The appearance settings can be saved within the Appearances page.
If the control is bound to a DataSet object via a .NET Data Provider, you can click the Preview Data button to load data from the underlying data source.