Smart Search AI-powered Extension
- 5 minutes to read
Smart Search works alongside traditional search algorithms to offer a more powerful and user-friendly search experience. It offers results that are more aligned with what the user is seeking, even if the input contains misspellings.
Applies To
How It Works
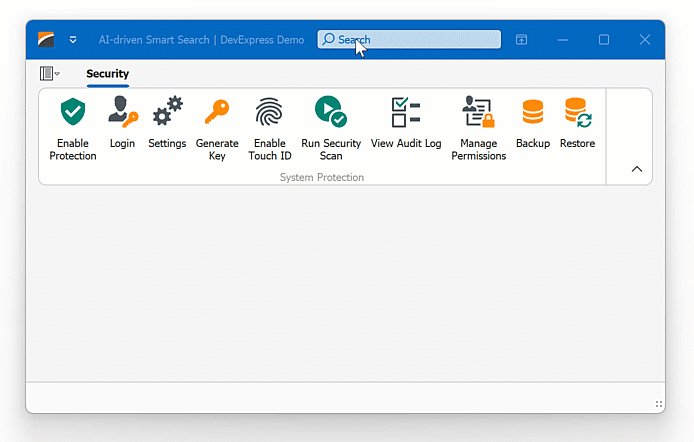
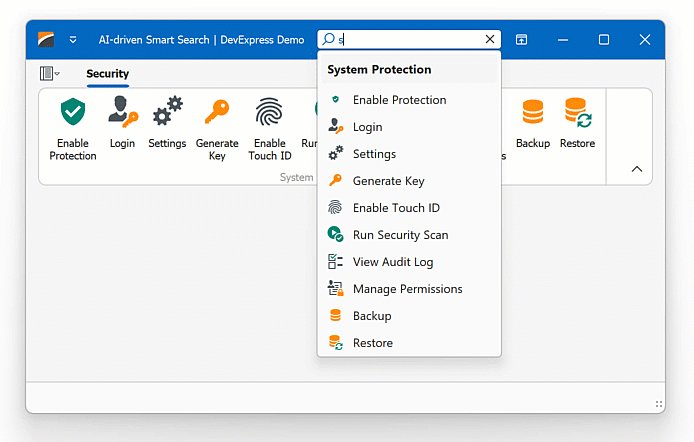
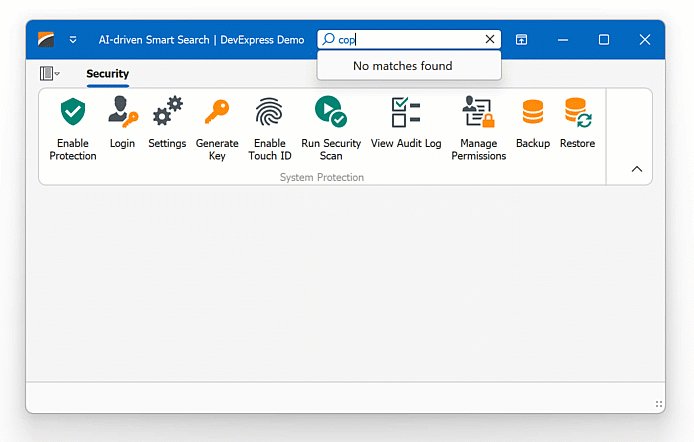
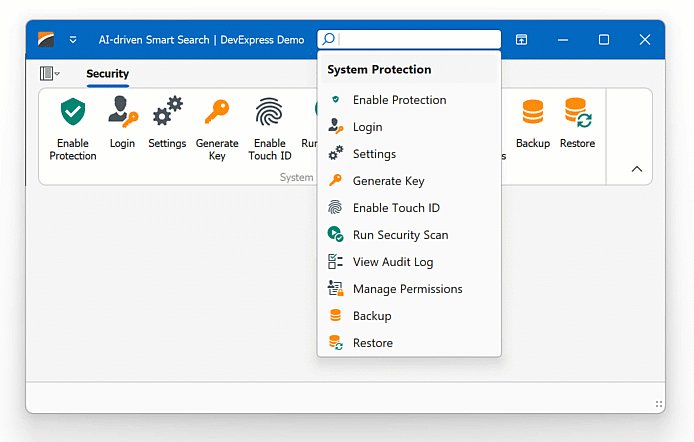
When the user pauses typing in the search field within the Ribbon or Accordion control, the control sends the current search query to an AI service that understands context, synonyms, and user intent beyond exact keyword matches. Once the AI service returns its results, the control filters items accordingly.
Play the following animation to see how AI-powered smart search works in the DevExpress WinForms Ribbon control:

Activate Smart Search
Install DevExpress NuGet Packages
DevExpress.AIIntegration.WinFormsDevExpress.Win.Design(enables design-time features for DevExpress UI controls)
Read the following help topics for information on how to obtain the DevExpress NuGet Feed and install DevExpress NuGet packages:
- Choose Between Offline and Online DevExpress NuGet Feeds
- Install NuGet Packages in Visual Studio, VS Code, and Rider
Register AI Client
See the following help topic for information on required NuGet packages and system requirements: Register an AI Client.
The following code snippet registers the Azure OpenAI client:
using Microsoft.Extensions.AI;
using DevExpress.AIIntegration;
internal static class Program {
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
IChatClient azureChatClient = new Azure.AI.OpenAI.AzureOpenAIClient(new Uri(AzureOpenAIEndpoint),
new System.ClientModel.ApiKeyCredential(AzureOpenAIKey))
.GetChatClient(ModelId).AsIChatClient();
AIExtensionsContainerDesktop.Default.RegisterChatClient(azureChatClient);
// Uncomment the following line if your project targets the .NET Framework and
// you create AI-powered behaviors in code.
// DevExpress.AIIntegration.WinForms.BehaviorInitializer.Initialize();
Application.Run(new Form1());
}
static string AzureOpenAIEndpoint { get { return Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT"); } }
static string AzureOpenAIKey { get { return Environment.GetEnvironmentVariable("AZURE_OPENAI_APIKEY"); } }
static string ModelId { get { return "MODEL_NAME"; } }
}
Create and Configure Smart Search Behavior
- Drop the
BehaviorManagercomponent from the Toolbox onto a Form. The Form should contain the DevExpress Ribbon and/or Accordion. Add a SmartSearchBehavior, configure its settings, and attach the behavior to a DevExpress UI control (RibbonControl, AccordionControl). You can do this at design time or in code:

using DevExpress.AIIntegration.WinForms; using DevExpress.XtraBars.Ribbon; public Form1() { InitializeComponent(); // Displays a search box in the Ribbon control's caption. ribbon.OptionsSearchMenu.SearchItemPosition = SearchItemPosition.Caption; behaviorManager1.Attach<SmartSearchBehavior>(ribbon, behavior => { behavior.Properties.ItemDescriptions.AddRange(new AIItemDescription[]{ new AIItemDescription(itemEnableSystemProtection, "Activates software protection against unauthorized access."), new AIItemDescription(itemLogin, "Displays a sign-in or login form."), new AIItemDescription(itemSettings, "Displays settings and options related to security and protection."), new AIItemDescription(itemRBAC, "Manages user access permissions and role-based access control (RBAC)."), new AIItemDescription(itemBackup, "Backs up (creates a copy of) sensitive data (information)."), new AIItemDescription(itemRestore, "Restores data from a backup database."), }); }); }
Tip
Use SmartSearchRequest to manually initiate a Smart Search request:
var response = await defaultAIExtensionsContainer.SmartSearchAsync(
new SmartSearchRequest(searchQuery, new List<SmartSearchRequest.ItemInfo>() {
new SmartSearchRequest.ItemInfo("item1", "chair"),
new SmartSearchRequest.ItemInfo("item2", "sofa"),
new SmartSearchRequest.ItemInfo("item3", "knife"),
new SmartSearchRequest.ItemInfo("item4", "clock"),
new SmartSearchRequest.ItemInfo("item5", "bed"),
})
);
SmartSearchBehavior APIs
Once you attach the SmartSearchBehavior to a control, you should describe items so that Smart Search can find appropriate items. In the context of Smart Search, an item refers to a BarItem when working with a RibbonControl, or an AccordionControlElement when working with an AccordionControl.
Item Descriptions
Note
Item descriptions are optional if an item’s text or caption is specified (for example, a bar item’s Caption property or accordion UI element’s Text property is set to a non-empty string). Although Smart Search attempts to find items based on their text/caption, we recommend that you also describe items for improved accuracy.
Use the SmartSearchBehavior.Properties.ItemDescriptions collection property to add descriptions (AIItemDescription) for certain items. Each AIItemDescription object in the collection has two properties:
AIItemDescription.Item: An item (BarItem or AccordionControlElement).AIItemDescription.Description: A string that describes the item.
Excluded Items
If you want to exclude a specific item from Smart Search, you can add this item to the SmartSearchBehavior.Properties.ExcludedItems collection. This allows you to exclude Ribbon commands (items) or Accordion UI elements from being affected by Smart Search.
Ribbon and Accordion Control Specifics
Smart Search in Ribbon
- The bar item must be visible. The bar items’s Visibility property must be set to
BarItemVisibility.AlwaysorBarItemVisibility.OnlyInRuntime. - The bar item’s Caption property should be set to a non-empty string if the item’s description is not specified in SmartSearch behavior properties.
- BarHeaderItem and BarStaticItem do not support Smart Paste.
Smart Search in Accordion
- The UI element must be visible. Its Visible property must be set to true.
- The UI element’s Text property should be set to a non-empty string if the item’s description is not specified in SmartSearch behavior properties.