Generate Image Description
- 3 minutes to read
AI-powered “Generate Image Description” extension generates the description for the image.
Applies To
How It Works
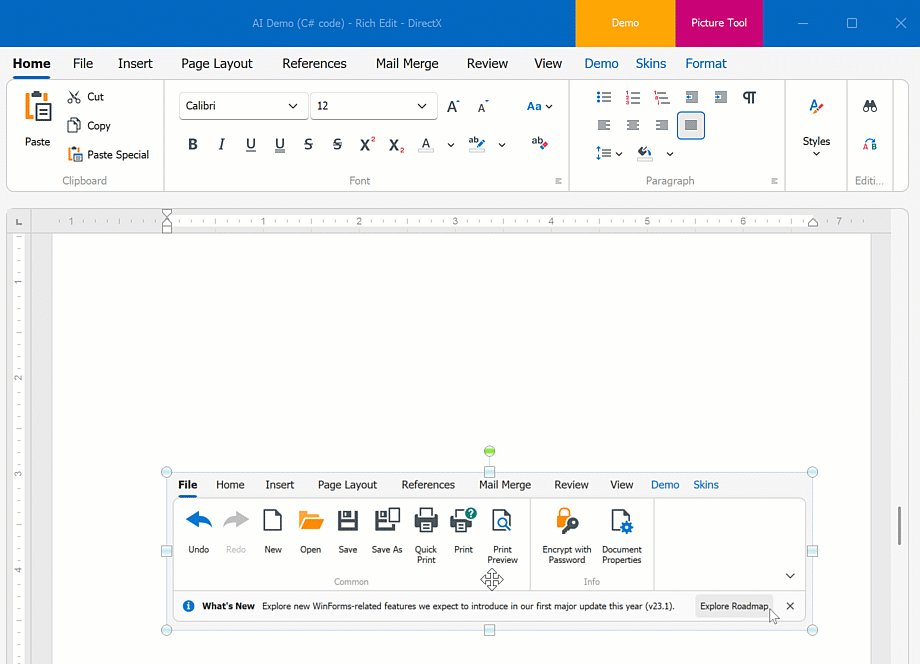
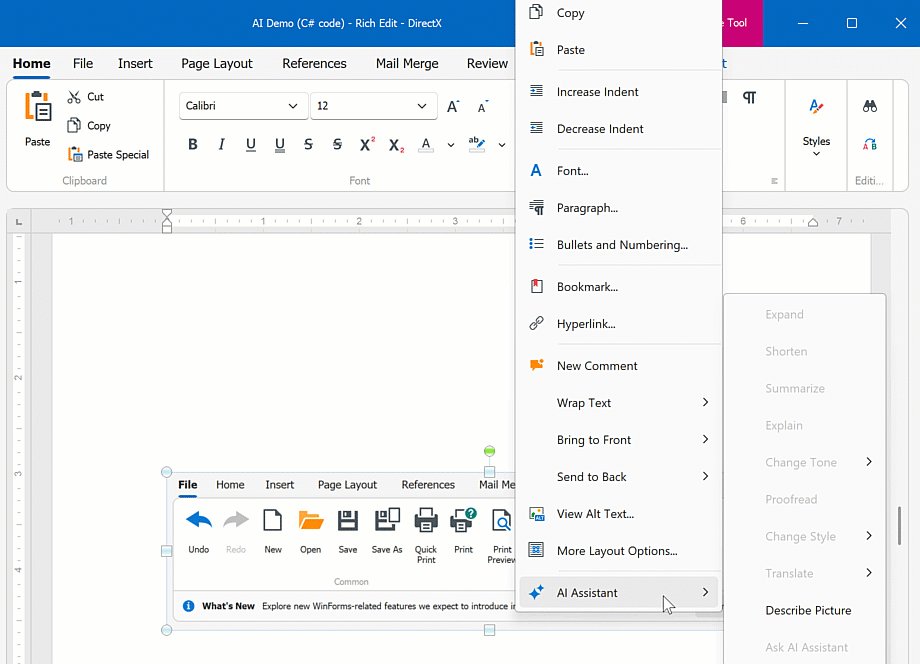
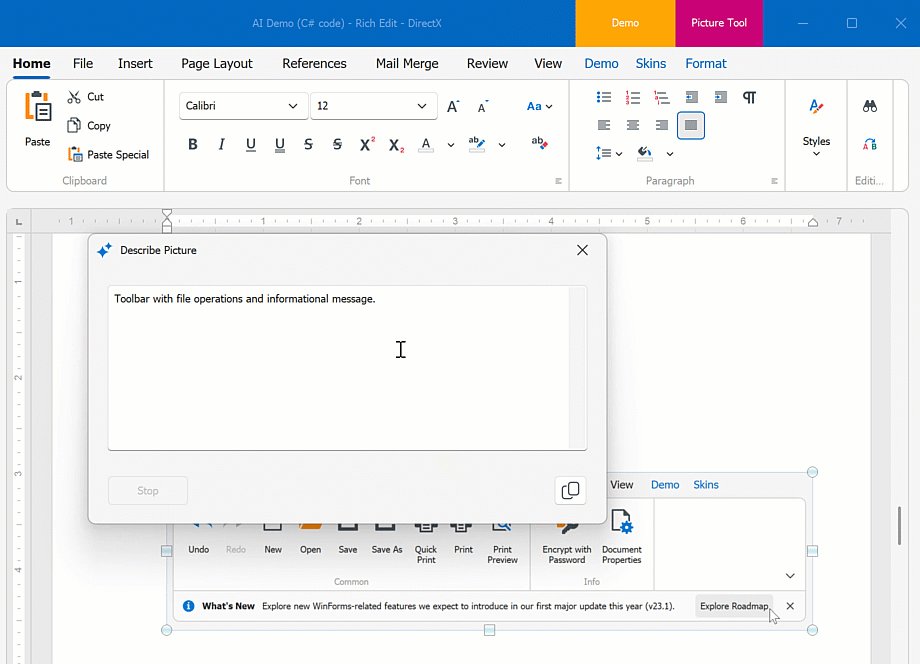
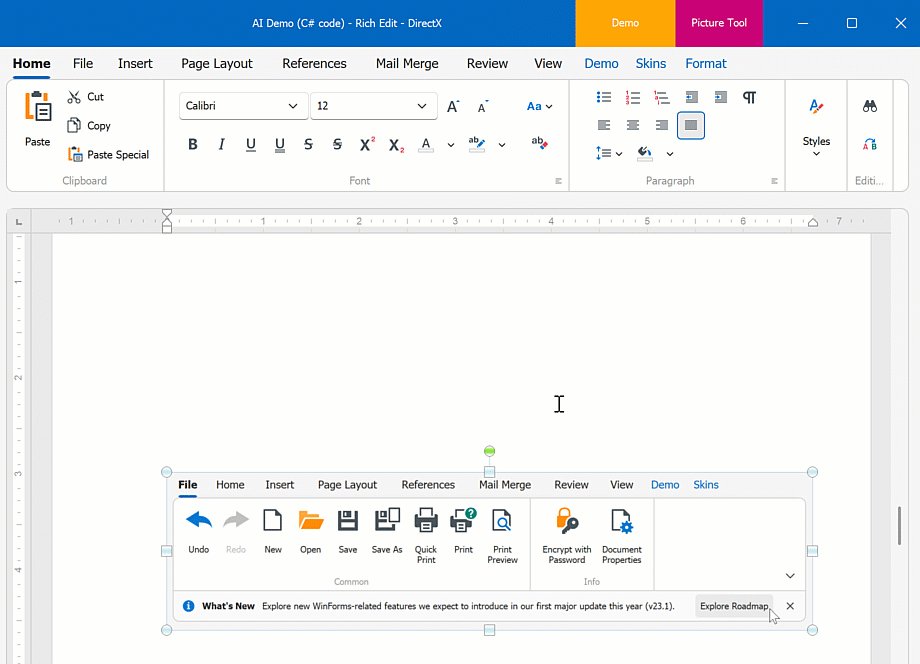
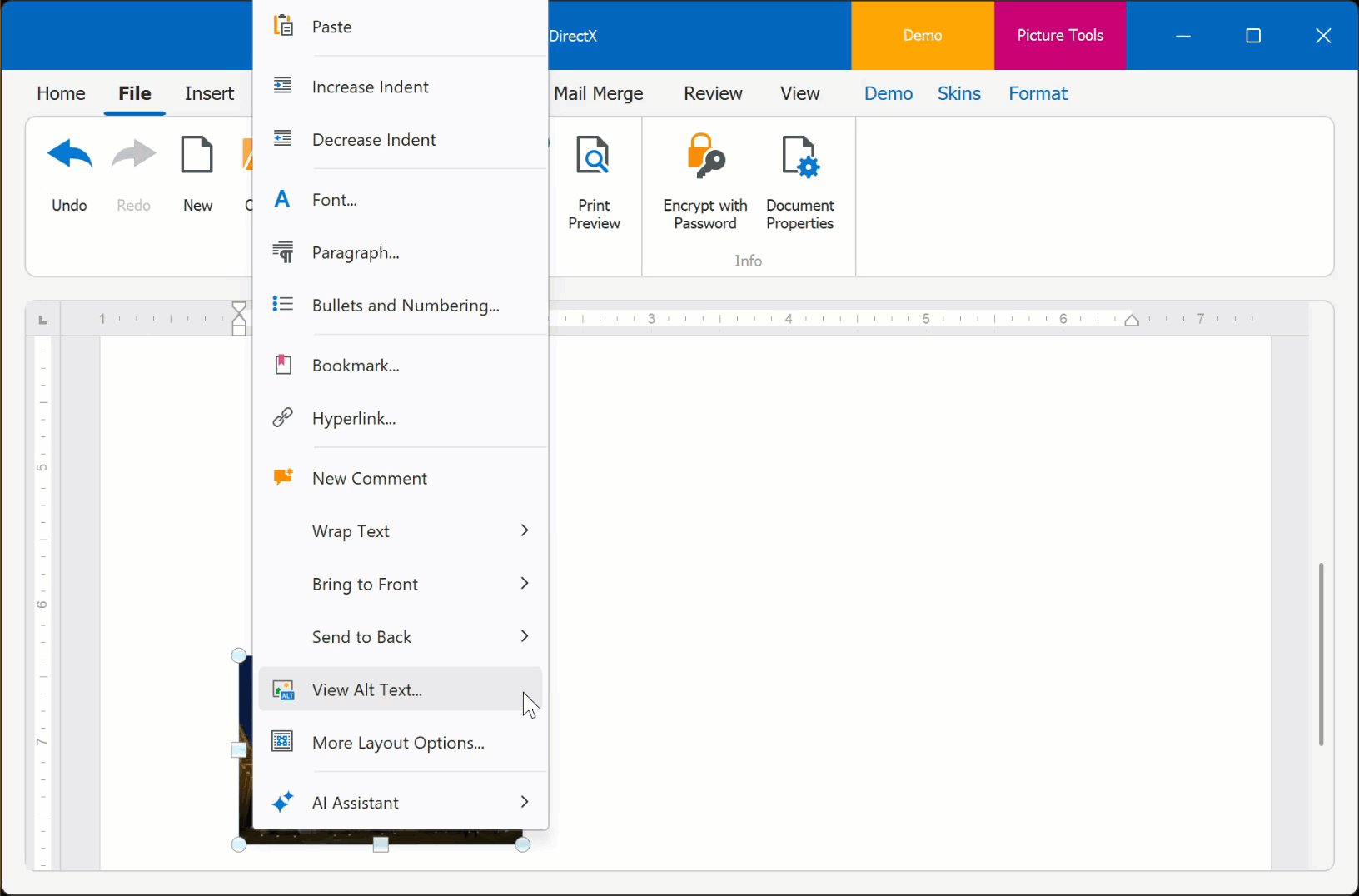
The following animation uses the AI-powered “Generate Image Description” extension in a WinForms Rich Text Editor to generate image description:

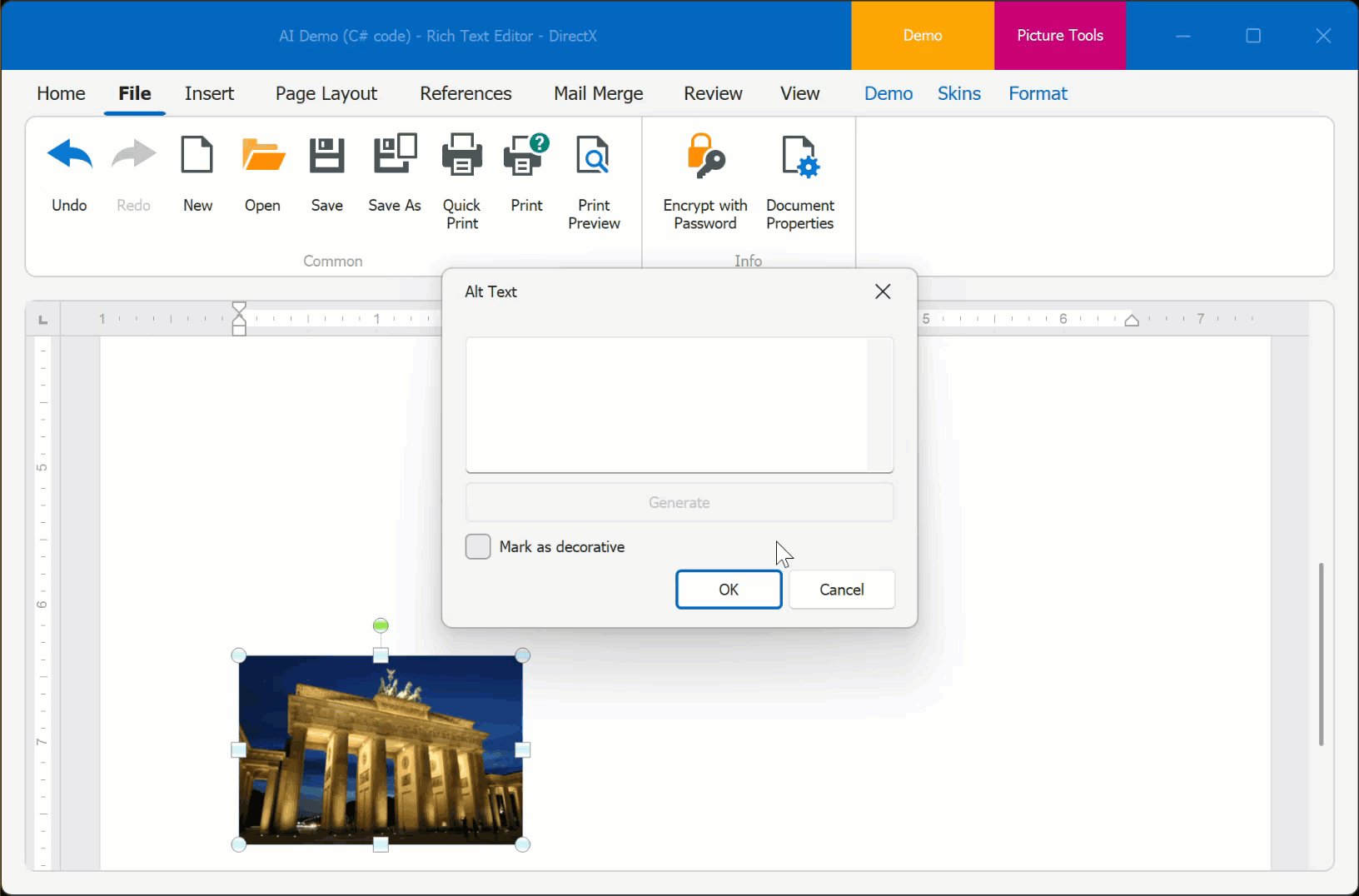
The “Generate Image Description” extension also enables you to generate alternative text for an image. This feature is available from the Alt Text form, as shown in the image below:

Activate Generate Image Description
Install DevExpress NuGet Packages
DevExpress.AIIntegration.WinFormsDevExpress.Win.Design(enables design-time features for DevExpress UI controls)
Read the following help topics for information on how to obtain the DevExpress NuGet Feed and install DevExpress NuGet packages:
- Choose Between Offline and Online DevExpress NuGet Feeds
- Install NuGet Packages in Visual Studio, VS Code, and Rider
Register AI Client
See the following help topic for information on required NuGet packages and system requirements: Register an AI Client.
The following code snippet registers the Azure OpenAI client:
using Microsoft.Extensions.AI;
using DevExpress.AIIntegration;
internal static class Program {
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
IChatClient azureChatClient = new Azure.AI.OpenAI.AzureOpenAIClient(new Uri(AzureOpenAIEndpoint),
new System.ClientModel.ApiKeyCredential(AzureOpenAIKey))
.GetChatClient(ModelId).AsIChatClient();
AIExtensionsContainerDesktop.Default.RegisterChatClient(azureChatClient);
// Uncomment the following line if your project targets the .NET Framework and
// you create AI-powered behaviors in code.
// DevExpress.AIIntegration.WinForms.BehaviorInitializer.Initialize();
Application.Run(new Form1());
}
static string AzureOpenAIEndpoint { get { return Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT"); } }
static string AzureOpenAIKey { get { return Environment.GetEnvironmentVariable("AZURE_OPENAI_APIKEY"); } }
static string ModelId { get { return "MODEL_NAME"; } }
}
Create and Configure Behavior
- Drop the
BehaviorManagercomponent from the Toolbox onto a Form. Add a GenerateImageDescriptionBehavior, configure its settings, and attach the behavior to a DevExpress WinForms Spreadsheet or Rich Text Edit control. You can do this at design time or in code:

Tip
Use GenerateImageDescriptionRequest to manually initiate a request to generate a description for the specified image:
var response = await defaultAIExtensionsContainer.GenerateImageDescriptionAsync(
new GenerateImageDescriptionRequest(imageBase64)
);