Step 4: Display Summaries
- 2 minutes to read
You should enable data operations after binding the GridControl to a virtual source.
In this step, we describe how to display summaries:
- You process summaries in the virtual source.
- Then you display summaries in the GridControl.

Note
The Issues Service is used as an example of a data source in this tutorial.
Overview
The Issues Service can get:
- A total count of rows.
- The last created object’s datetime.
public class IssuesSummaries {
public int Count { get; private set; }
public DateTime? LastCreated { get; private set; }
}
To Display Summaries
Process summaries in the virtual source:
- Handle the InfiniteAsyncSource.GetTotalSummaries event.
- Get summaries from the data source using the Issues Service‘s GetSummariesAsync method.
- Get the GridControl‘s summary items using the GetSummariesEventArgsBase.Summaries property.
- Return summaries that correspond to the GridControl‘s summary items by specifying the GetSummariesAsyncEventArgs.Result property.
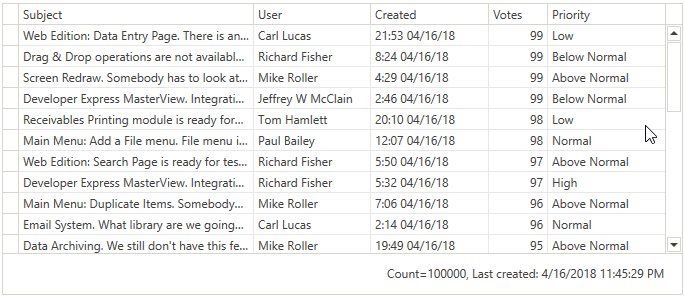
source.GetTotalSummaries += (o, e) => { e.Result = GetTotalSummariesAsync(e); }; static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncEventArgs e) { IssueFilter filter = MakeIssueFilter(e.Filter); var summaryValues = await IssuesService.GetSummariesAsync(filter); return e.Summaries.Select(x => { if(x.SummaryType == SummaryType.Count) return (object)summaryValues.Count; if(x.SummaryType == SummaryType.Max && x.PropertyName == "Created") return summaryValues.LastCreated; throw new InvalidOperationException(); }).ToArray(); }Set the DataViewBase.ShowFixedTotalSummary property to true to show the Fixed Summary Panel:
<dxg:TableView ShowFixedTotalSummary="True" />Display total summaries in the GridControl by specifying the GridControl.TotalSummary property:
<dxg:GridControl.TotalSummary> <dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Max" FieldName="Created" DisplayFormat="{}Last created: {0}" Alignment="Right"/> </dxg:GridControl.TotalSummary>
To Continue or Review
- To go to the next tutorial, see How to Bind to a Custom Service with Restrictions.
- To return to the previous tutorial step, see Step 3: Enable Filtering.