Item Content Customization
You can use any object as an accordion item, including data-editors, images, etc.
The following code sample demonstrates an AccordionControl that uses a TrackBarEdit as a subitem:
<dxa:AccordionControl>
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Image_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}"/>
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}" >
<dxe:TrackBarEdit/>
</dxa:AccordionItem>
</dxa:AccordionItem>
</dxa:AccordionControl>
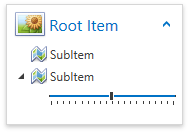
The image below shows the result:

See Also