PieSeriesLabel.Style Property
In This Article
Specifies a style of pie series labels.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
#Declaration
C#
public PieSeriesLabelStyle Style { get; set; }#Property Value
| Type | Description |
|---|---|
| Pie |
A Pie |
#Remarks
Assign a PieSeriesLabelStyle object with the specified label appearance settings (TextStyle and ConnectorThickness) to the Style property to customize the pie series label appearance.
#Example
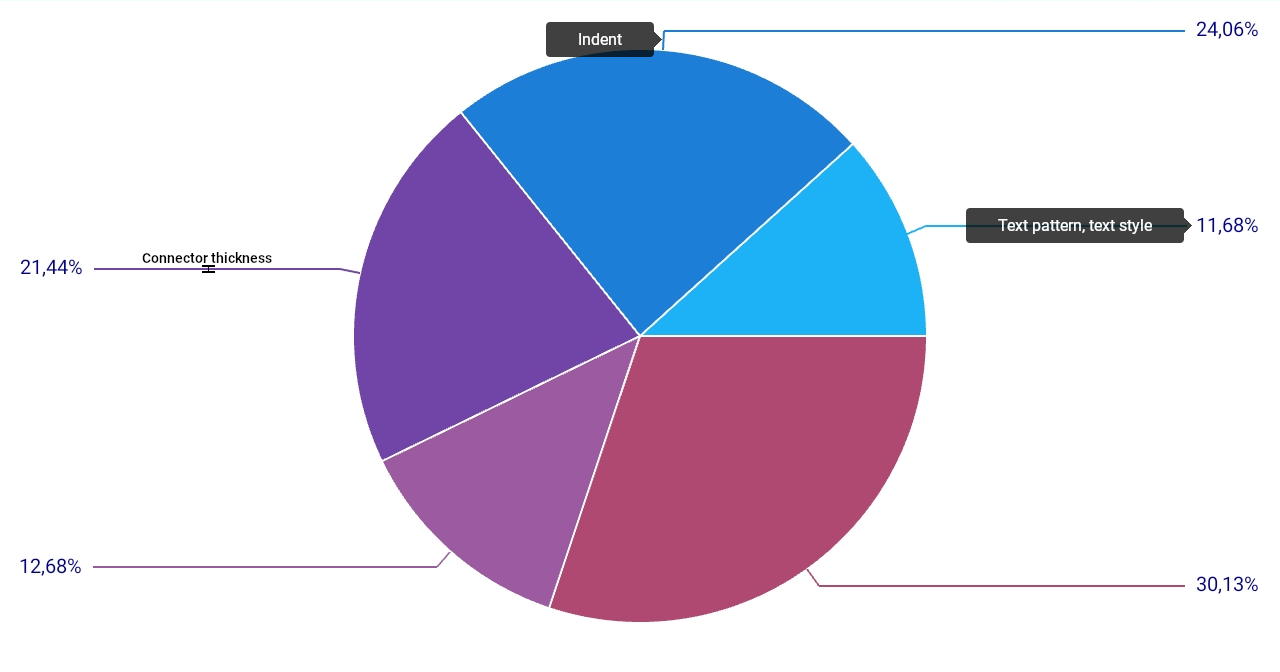
This example demonstrates how to add labels to pie chart segments, customize the text pattern, layout and appearance of series labels.
<dxc:PieChartView>
<dxc:PieChartView.Series>
<dxc:PieSeries>
<dxc:PieSeries.Label>
<dxc:PieSeriesLabel Position="TwoColums" TextPattern="{}{VP}%" Indent="20">
<dxc:PieSeriesLabel.Style>
<dxc:PieSeriesLabelStyle ConnectorThickness="2">
<dxc:PieSeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="DarkBlue" Size="20"/>
</dxc:PieSeriesLabelStyle.TextStyle>
</dxc:PieSeriesLabelStyle>
</dxc:PieSeriesLabel.Style>
</dxc:PieSeriesLabel>
</dxc:PieSeries.Label>
</dxc:PieSeries>
</dxc:PieChartView.Series>
</dxc:PieChartView>

See Also