TextStyle Class
Stores the text appearance settings.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class TextStyle :
StyleBaseRelated API Members
The following members return TextStyle objects:
Remarks
Assign the TextStyle object with the specified Color and Size settings to the TextStyle property of an object that defines the appearance of the chart’s element. The following objects allow you to configure the text style:
- AxisLabelStyle
- CrosshairLineStyle
- HintStyleBase
- LegendStyle
- PieCenterTextLabelStyle
- SeriesLabelStyle
- TitleStyle
Example
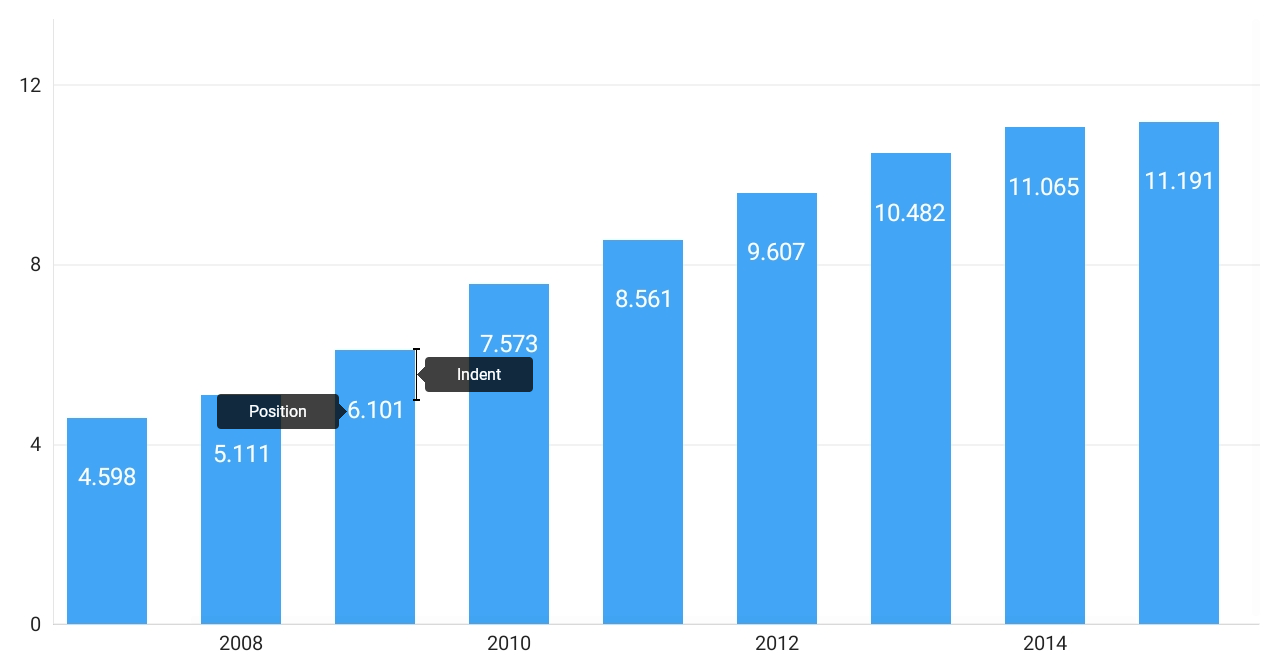
This example demonstrates how to add series labels to a bar chart, and customize their text pattern, layout and appearance.

<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:BarSeries>
<dxc:BarSeries.Label>
<dxc:BarSeriesLabel Position="InsideTop"
Indent="50"
TextPattern="{}{V$.###}">
<dxc:BarSeriesLabel.Style>
<dxc:SeriesLabelStyle>
<dxc:SeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="White" Size="24"/>
</dxc:SeriesLabelStyle.TextStyle>
</dxc:SeriesLabelStyle>
</dxc:BarSeriesLabel.Style>
</dxc:BarSeriesLabel>
</dxc:BarSeries.Label>
</dxc:BarSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
Implements
Inheritance
Object
ChartElement
StyleBase
TextStyle
See Also