ChartSynchronizer Class
Synchronizes axis ranges of several charts.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class ChartSynchronizerRelated API Members
The following members return ChartSynchronizer objects:
Remarks
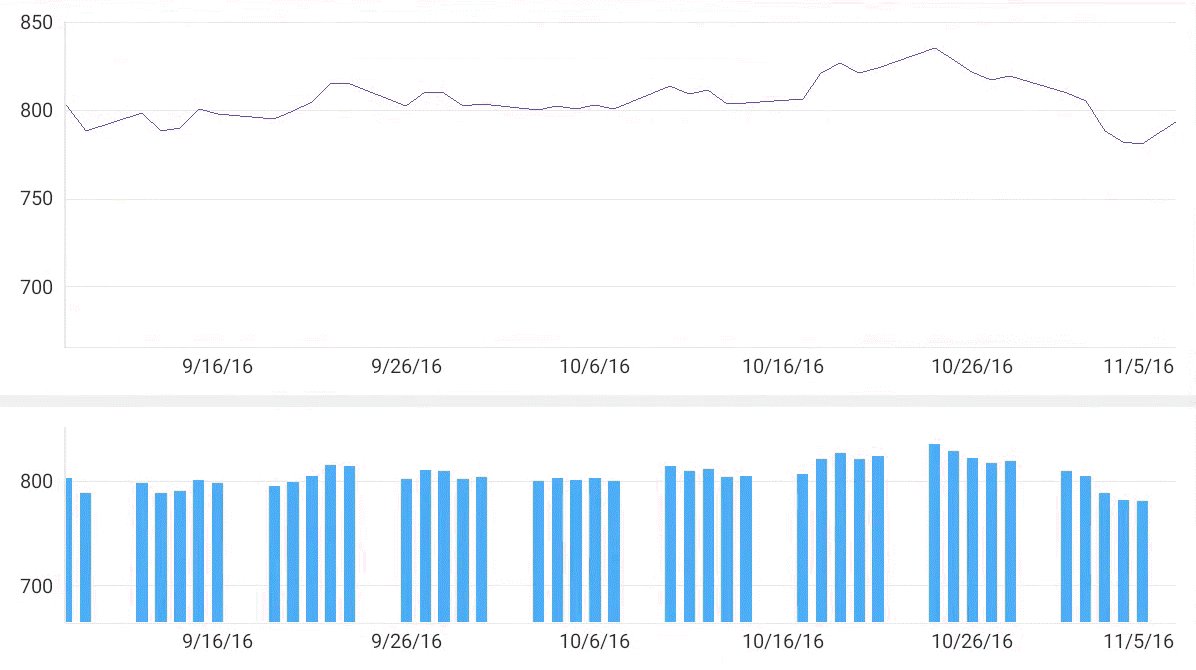
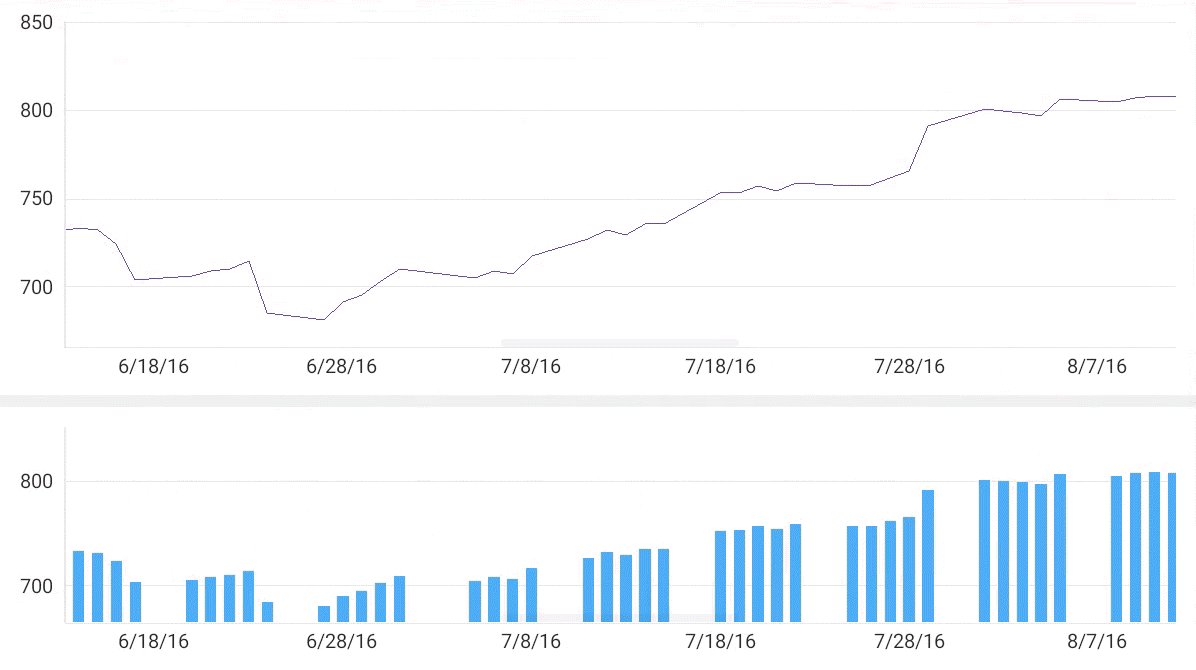
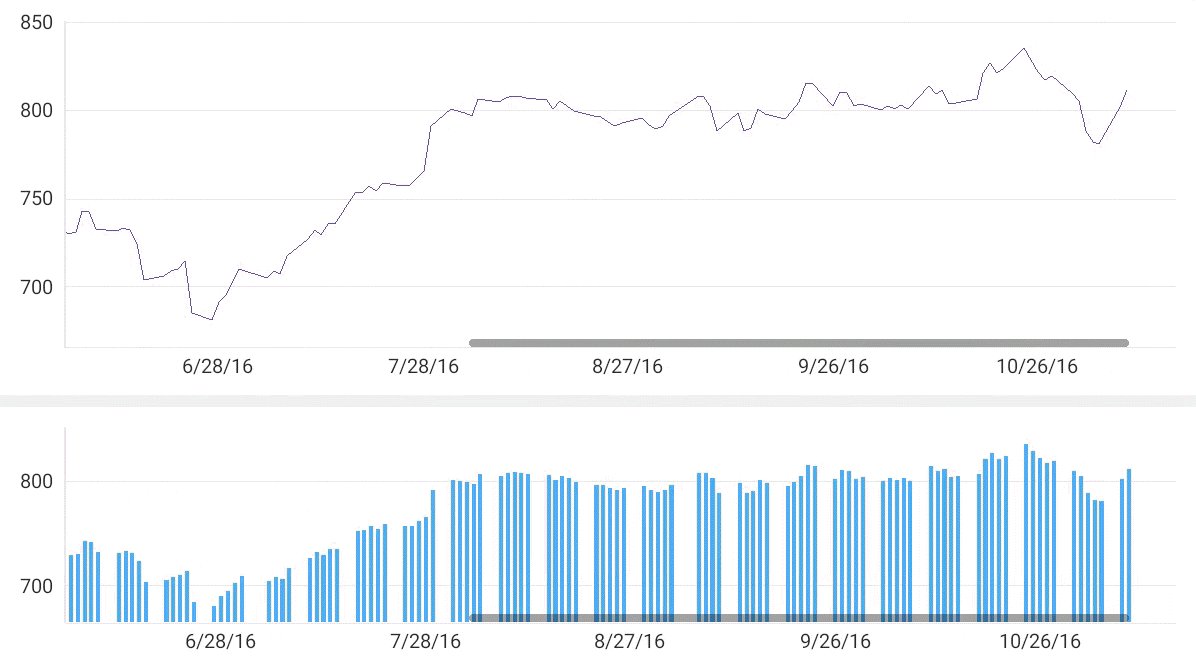
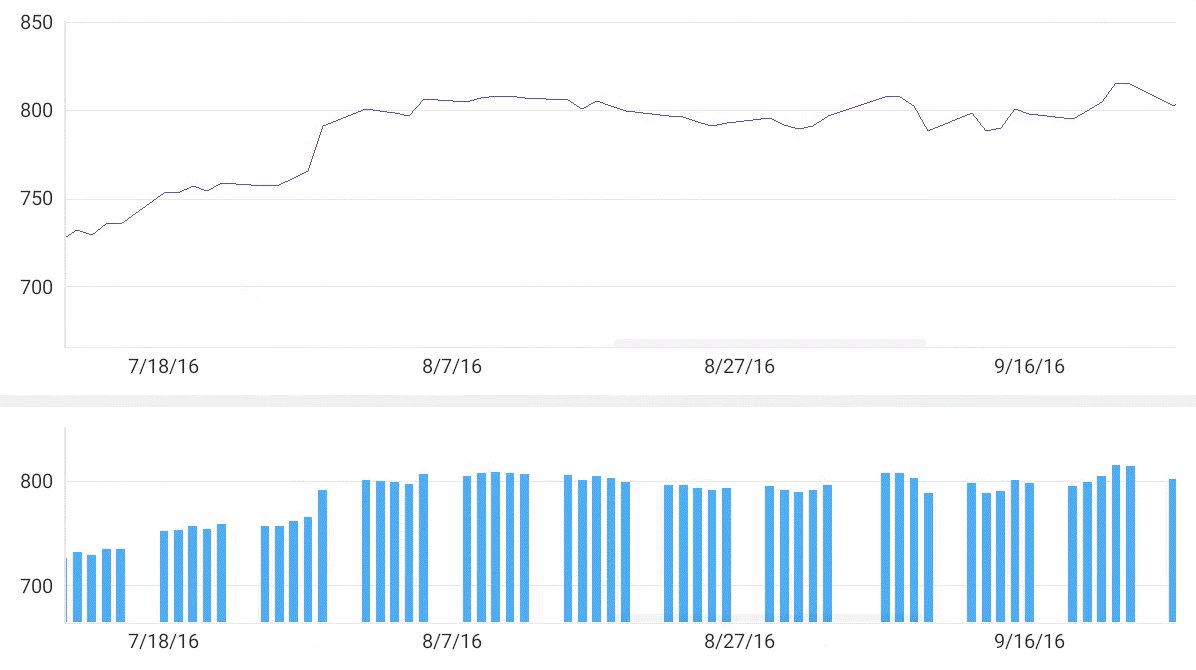
You can synchronize axis ranges of several charts to scroll and zoom these charts simultaneously. Synchronized axes should have the same scale type and the same ChartSynchronizer object assigned to the Synchronizer property.
Example
This example demonstrates how to make axes of two charts change their ranges synchronously:

<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxc="http://schemas.devexpress.com/xamarin/2014/forms/charts"
xmlns:data="clr-namespace:ChartSample"
x:Class="ChartSample.MainPage">
<ContentPage.Resources>
<dxc:ChartSynchronizer x:Key="synchronizer"/>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="6*"/>
<RowDefinition Height="4*"/>
</Grid.RowDefinitions>
<dxc:ChartView Grid.Row="0" AxisXNavigationMode="ScrollingAndZooming">
<dxc:ChartView.AxisX>
<dxc:DateTimeAxisX Synchronizer="{StaticResource synchronizer}">
</dxc:DateTimeAxisX>
</dxc:ChartView.AxisX>
<dxc:ChartView.Series>
<dxc:LineSeries DisplayName="Close">
<dxc:LineSeries.Data>
<data:StockSeriesData ItemsSource="{Binding Prices}"/>
</dxc:LineSeries.Data>
</dxc:LineSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
<dxc:ChartView Grid.Row="1" AxisXNavigationMode="ScrollingAndZooming">
<dxc:ChartView.AxisX>
<dxc:DateTimeAxisX Synchronizer="{StaticResource synchronizer}">
</dxc:DateTimeAxisX>
</dxc:ChartView.AxisX>
<dxc:ChartView.Series>
<dxc:BarSeries DisplayName="Volume">
<dxc:BarSeries.Data>
<data:VolumeSeriesData ItemsSource="{Binding Prices}"/>
</dxc:BarSeries.Data>
</dxc:BarSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
</Grid>
</ContentPage>
Inheritance
Object
ChartSynchronizer
See Also