NumericAxisY.Range Property
Provides access to the axis range settings.
Namespace: DevExpress.XamarinForms.Charts
Assembly: DevExpress.XamarinForms.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
#Declaration
public NumericRange Range { get; set; }#Property Value
| Type | Description |
|---|---|
| Numeric |
An object that stores the axis’s whole and visual range settings. |
#Remarks
Use the Range property to configure the y-axis’s whole range and visual range.
#Whole Range and Side Margins
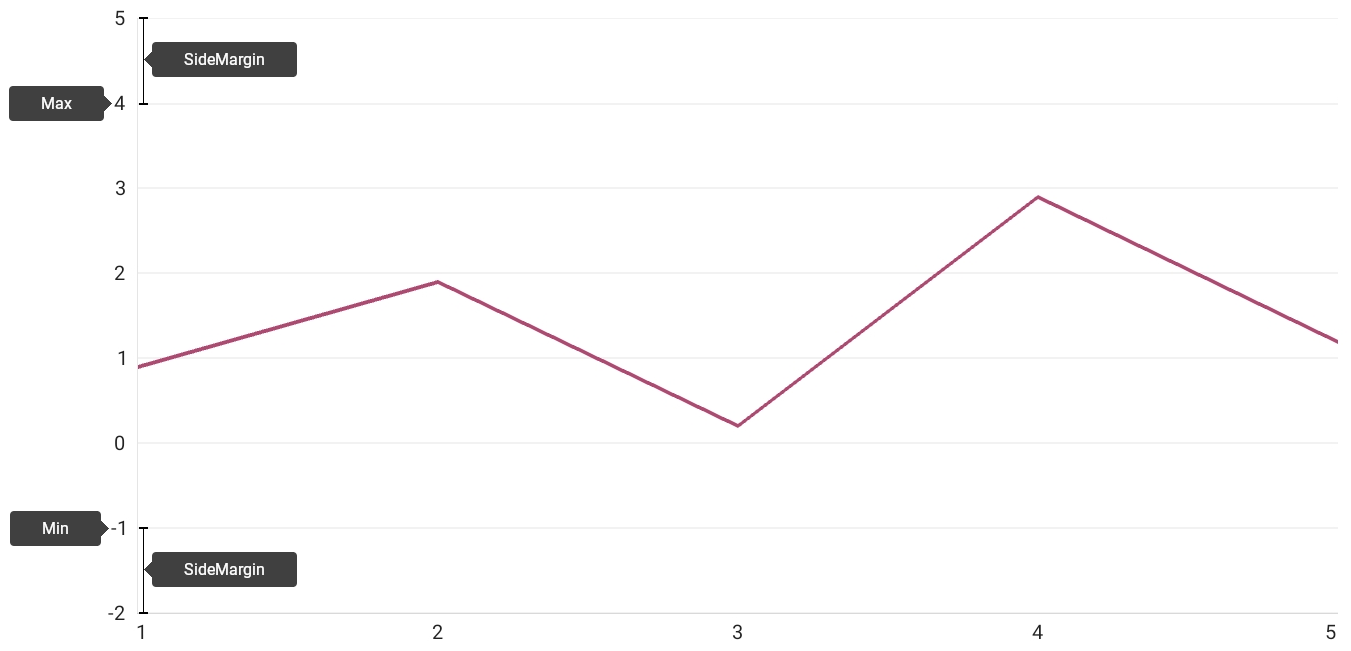
The whole range defines the overall axis range the chart can display. An end user can scroll a chart through this range when scrolling is enabled for the axis (ChartView.AxisYNavigationMode). The axis’s whole range is automatically calculated based on the data of all series associated with the axis. To define this range explicitly, use the Min and Max properties.
A chart view adds automatically calculated indents on both sides of the axis by default. To change an indent value, use the SideMargin property.

<dxc:ChartView>
<dxc:ChartView.AxisY>
<dxc:NumericAxisY>
<dxc:NumericAxisY.Range>
<dxc:NumericRange Min="-1" Max="4" SideMargin="1"/>
</dxc:NumericAxisY.Range>
</dxc:NumericAxisY>
</dxc:ChartView.AxisY>
</dxc:ChartView>
#Visual Range
The visual range determines the axis range currently displayed on a screen. If the maximum or minimum value of the series extends beyond the visual range, the chart’s series partially (or completely) falls out of the diagram. A visual range is equal to a whole range extended with the SideMargin indents by default. To change the visual range, use the VisualMin and VisualMax properties. Note that the visual range can be less than or equal to the whole range.
You can allow end users to change a visual range by scrolling and zooming a chart. To do this, set the chart view’s AxisYNavigationMode property to Scrolling or ScrollingAndZooming.

<dxc:ChartView AxisYNavigationMode="Scrolling">
<dxc:ChartView.AxisY>
<dxc:NumericAxisY>
<dxc:NumericAxisY.Range>
<dxc:NumericRange VisualMin="-0.5" VisualMax="3"/>
</dxc:NumericAxisY.Range>
</dxc:NumericAxisY>
</dxc:ChartView.AxisY>
</dxc:ChartView>