DXCalendar Class
A cross-platform customizable calendar.
Namespace: DevExpress.Maui.Editors
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public class DXCalendar :
View,
IDXViewController,
IAppearanceOwnerRemarks
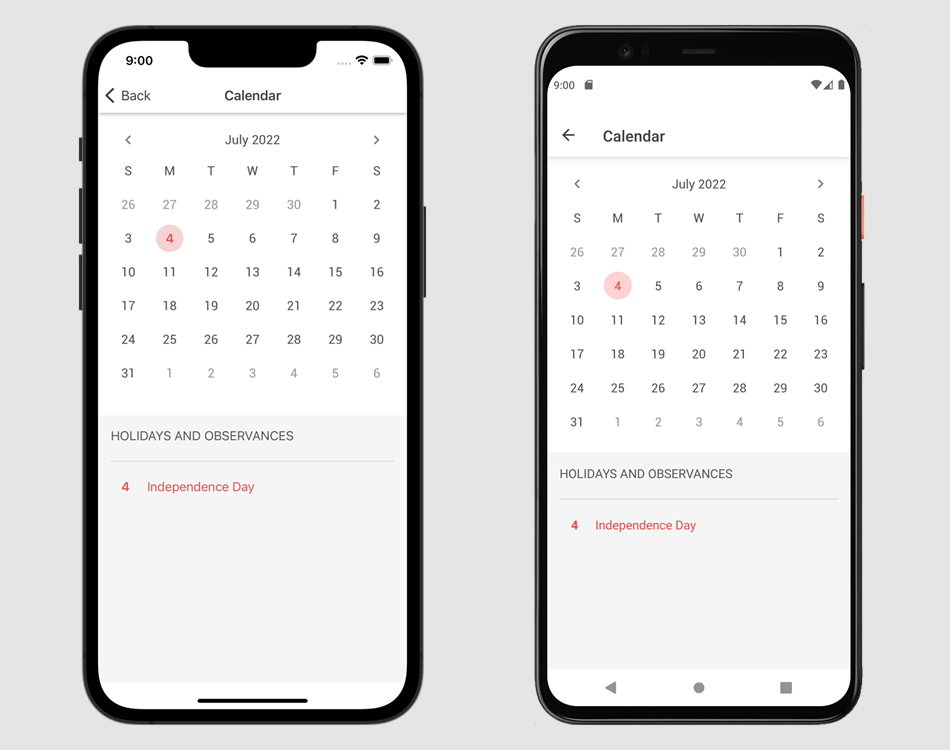
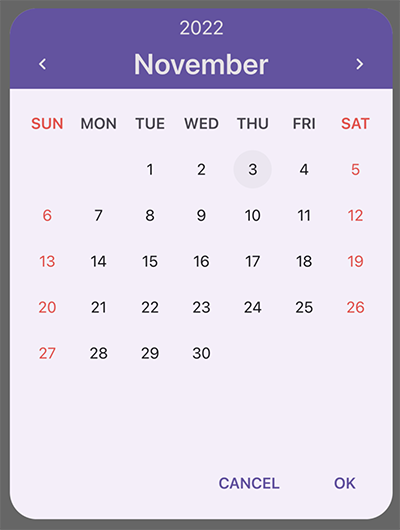
The DXCalendar component allows users to select a date. The image below demonstrates a calendar that displays holidays and observances.

Note
The default calendar does not display special days (like holidays and observances). This functionality should be implemented manually.
Selected Date
The table below contains properties and events that allow you to obtain the selected date, specify the available date range, prevent specific dates from selecting, and respond to date changes.
| Property or Event | Description |
|---|---|
| SelectedDate | Gets or sets the date selected in the calendar. This is a bindable property. |
| SelectedDateChanged | Fires when the date selected in the calendar changes. |
| SelectedDateChangedCommand | Gets or sets the command executed when the date selected in the calendar changes. This is a bindable property. |
| SelectedDateChangedCommandParameter | Gets or sets the parameter passed to the SelectedDateChangedCommand. This is a bindable property. |
| DisableDate | Allows you to disable a specific date (prevent users from selecting it). |
| MinDate | Gets or sets the minimum date that users can select in the calendar. This is a bindable property. |
| MaxDate | Gets or sets the maximum date that users can select in the calendar. This is a bindable property. |
Appearance Customization
You can customize the appearance of the following visual elements in the calendar: days, months, years, days of the week, and header. You can set a custom style for all such visual elements, as well as for specific days/months/years. A style allows you to specify background and foreground colors, and fonts. You can also replace the default data template used to render a visual element.

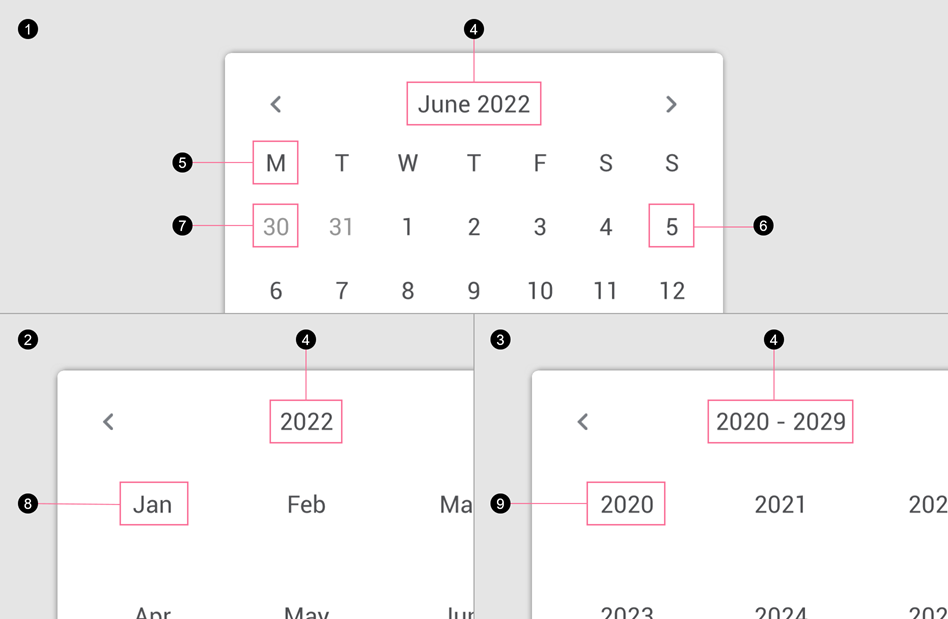
- Month View
- Year View
- Decade View
- Calendar Header
- Day of Week
- Day
- Trailing Day
- Month
- Year
The table below contains options that you can use to apply custom styles and templates to visual elements.
| Style for All Elements | Style for Specific Elements | Template | Description |
|---|---|---|---|
| DayCellAppearance | CustomDayCellAppearance | DayCellTemplate | Allow you to customize days. |
| DayOfWeekCellAppearance | CustomDayOfWeekCellAppearance | DayOfWeekCellTemplate | Allow you to customize days of the week. |
| MonthCellAppearance | CustomMonthCellAppearance | MonthCellTemplate | Allow you to customize months. |
| YearCellAppearance | CustomYearCellAppearance | YearCellTemplate | Allow you to customize years. |
| HeaderAppearance | — | — | Allows you to customize the calendar’s header. |
To obtain or set the view in code, use the ActiveViewType property. You can also use the following options to specify the display of the calendar:
| Property | Description |
|---|---|
| CellMinSize | Gets or sets the minimum size of cells in the calendar. This is a bindable property. |
| FirstDayOfWeek | Gets or sets the first day of the week. This is a bindable property. |
| HorizontalCellSpacing | Gets or sets the horizontal spacing between cells. This is a bindable property. |
| VerticalCellSpacing | Gets or sets the vertical spacing between cells. This is a bindable property. |
| Padding | Gets or sets the distance between the calendar edges and contents. This is a bindable property. |
| ShowTrailingDays | Gets or sets whether days related to the previous and next months are displayed. This is a bindable property. |
Example 1
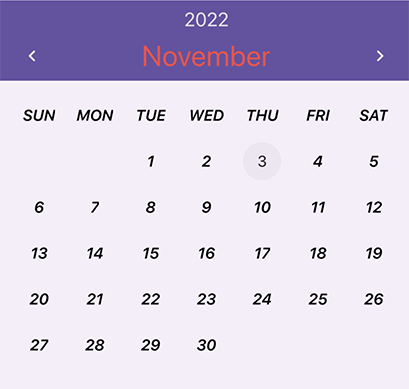
The example below show how to apply custom appearance settings to days, days of week, and the calendar’s header.

<dxe:DXCalendar>
<dxe:DXCalendar.HeaderAppearance>
<dxe:CalendarHeaderAppearance HeaderTitleTextColor="#F44848"/>
</dxe:DXCalendar.HeaderAppearance>
<dxe:DXCalendar.DayCellAppearance>
<dxe:CalendarDayCellAppearance FontAttributes="Bold,Italic"
TextColor="Black"/>
</dxe:DXCalendar.DayCellAppearance>
<dxe:DXCalendar.DayOfWeekCellAppearance>
<dxe:CalendarDayOfWeekCellAppearance FontAttributes="Bold,Italic"
TextColor="Black"/>
</dxe:DXCalendar.DayOfWeekCellAppearance>
</dxe:DXCalendar>
Example 2
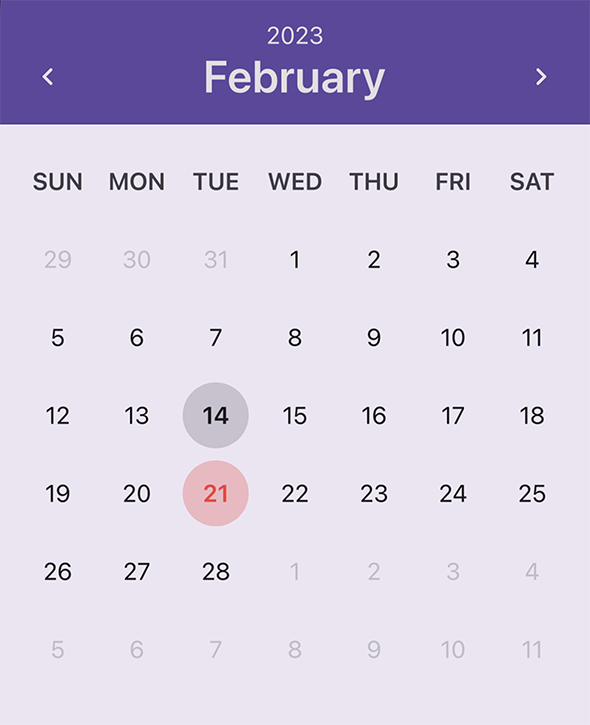
The example below shows how to apply a custom appearance to a specific day.

using DevExpress.Maui.Editors;
void CustomDayCellAppearance(object sender, CustomSelectableCellAppearanceEventArgs e) {
if(e.Date.Month == 2 && e.Date.Day == 14) {
e.FontAttributes = FontAttributes.Bold;
e.EllipseBackgroundColor = Color.FromRgba(e.TextColor.Red, e.TextColor.Green, e.TextColor.Blue, 0.15);
}
if(e.Date.Month == 2 && e.Date.Day == 21) {
e.FontAttributes = FontAttributes.Bold;
Color textColor = Color.FromHex("F44848");
e.EllipseBackgroundColor = Color.FromRgba(textColor.Red, textColor.Green, textColor.Blue, 0.25);
e.TextColor = textColor;
}
}
<dxe:DXCalendar CustomDayCellAppearance="CustomDayCellAppearance"/>
Example 3
The example below shows how to apply a custom appearance to weekends (days in the calendar and days of the week).

using DevExpress.Maui.Editors;
void CustomDayCellAppearance(object sender, CustomSelectableCellAppearanceEventArgs e) {
if (e.Date.DayOfWeek == DayOfWeek.Saturday || e.Date.DayOfWeek == DayOfWeek.Sunday) {
e.TextColor = Color.FromHex("F44848");
if(e.IsTrailing)
e.TextColor = Color.FromRgba(e.TextColor.Red, e.TextColor.Green, e.TextColor.Blue, 0.5);
}
}
private void CustomDayOfWeekCellAppearance(object sender, CustomDayOfWeekCellAppearanceEventArgs e) {
if(e.DayOfWeek == DayOfWeek.Saturday || e.DayOfWeek == DayOfWeek.Sunday)
e.TextColor = Color.FromHex("F44848");
}
<dxe:DXCalendar CustomDayCellAppearance="CustomDayCellAppearance"
CustomDayOfWeekCellAppearance="CustomDayOfWeekCellAppearance"/>