Dashboard Item Group
- 5 minutes to read
The DevExpress Dashboard allows you to group dashboard items. A DashboardItemGroup instance is a container for a group’s items.
The dashboard item group has the following functions:
- Combines dashboard items within the dashboard into a separate layout group.
- Manages the interaction between dashboard items within and outside the group.
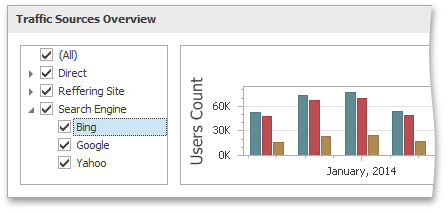
For instance, you can group related filter elements and data visualization dashboard items.

Create a Group
To create a new group, use the Group button in the Home ribbon tab.

You can drag-and-drop dashboard items to add them to a group and change their layout. Refer to the Dashboard Item Caption topic for information on how to manage a group’s caption.
Note
You cannot add a dashboard item group to another group.
The DashboardItemGroup class represents a group. A newly created dashboard item group should belong to the dashboard. To add a group to the dashboard, call the Dashboard.CreateGroup method.
To add or remove dashboard items to/from the group, use the DashboardItemGroup.Add/DashboardItemGroup.Remove methods. The DashboardItemGroup.Items property provides access to dashboard items in the current group.
Interactivity
The dashboard item group allows you to manage the interaction between dashboard items in and outside the group.
The image below shows a group’s default interactivity settings:

The Master Filter and Ignore Master Filters buttons are located in the Interactivity group on the Data ribbon tab of the Group Tools contextual tab set.
If the Master Filter button is Off, master filter items in a group can filter only this group’s dashboard items.
The enabled Ignore Master Filters option isolates the group from external master filters.
Note
The default group’s interactivity settings are the opposite of the default tab page‘s interactivity settings.
To access the dashboard item group’s interactivity settings in code, use the DashboardItemGroup.InteractivityOptions property. The DashboardItemGroupInteractivityOptions object this property returns, exposes the following members.
- The DashboardItemGroupInteractivityOptions.IsMasterFilter property allows you to filter external dashboard items with the group’s master filter items.
- The FilterableDashboardItemInteractivityOptions.IgnoreMasterFilters property allows you to isolate dashboard items in the group from being filtered with external master filter items.
Example
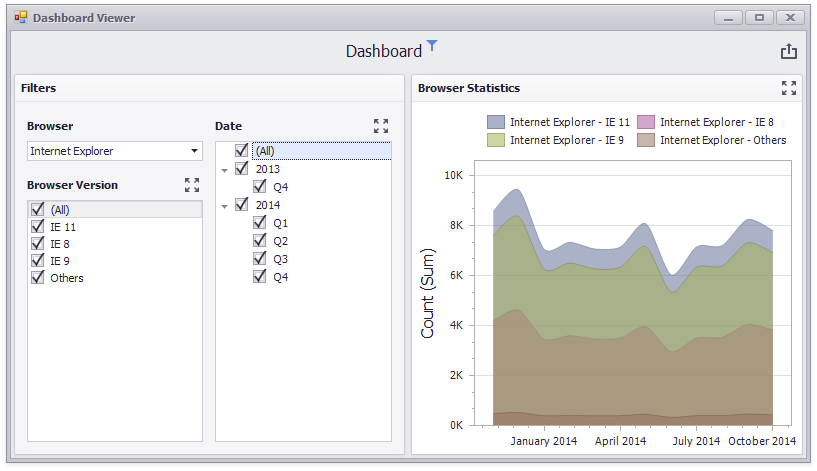
This example demonstrates how to combine filter elements in a group and bind them to data in code.

The dashboard contains the following filter items combined in a group:
The group serve as a master filter for the Chart dashboard item.
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.ConnectionParameters;
using DevExpress.DataAccess.Sql;
using DevExpress.XtraEditors;
using System;
namespace Dashboard_FilterElements_and_Groups {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
DashboardSqlDataSource dataSource = CreateDataSource();
dashboardViewer1.Dashboard = CreateDashboard(dataSource);
dashboardViewer1.SetMasterFilter("comboBoxDashboardItem1", "Internet Explorer");
}
private static DashboardSqlDataSource CreateDataSource() {
DashboardSqlDataSource dataSource = new DashboardSqlDataSource();
dataSource.ConnectionParameters =
new XmlFileConnectionParameters(@"..\..\Data\WebsiteStatisticsData.xml");
SelectQuery selectQuery = SelectQueryFluentBuilder
.AddTable("Data")
.SelectColumns("Browser", "BrowserDetails", "Date", "Count")
.Build("Statistics");
dataSource.Queries.Add(selectQuery);
return dataSource;
}
private static Dashboard CreateDashboard(DashboardSqlDataSource dataSource) {
Dashboard dashboard1 = new Dashboard();
dashboard1.DataSources.Add(dataSource);
ComboBoxDashboardItem comboBox1 = new ComboBoxDashboardItem() {
Name = "Browser",
DataSource = dataSource,
DataMember = "Statistics",
ComboBoxType = ComboBoxDashboardItemType.Checked
};
comboBox1.FilterDimensions.Add(new Dimension("Browser"));
ListBoxDashboardItem listBox1 = new ListBoxDashboardItem() {
Name = "Browser Version",
DataSource = dataSource,
DataMember = "Statistics"
};
listBox1.FilterDimensions.Add(new Dimension("BrowserDetails"));
listBox1.InteractivityOptions.IgnoreMasterFilters = false;
TreeViewDashboardItem treeView1 = new TreeViewDashboardItem() {
Name = "Date",
DataSource = dataSource,
DataMember = "Statistics",
AutoExpandNodes = true
};
treeView1.FilterDimensions.AddRange(new Dimension("Date", DateTimeGroupInterval.Year),
new Dimension("Date", DateTimeGroupInterval.Quarter));
DashboardItemGroup group1 = new DashboardItemGroup() {
Name = "Filters"
};
group1.InteractivityOptions.IsMasterFilter = true;
dashboard1.Groups.Add(group1);
group1.AddRange(comboBox1, treeView1, listBox1);
ChartDashboardItem chart1 = new ChartDashboardItem() {
Name = "Browser Statistics",
DataSource = dataSource,
DataMember = "Statistics",
};
chart1.Arguments.Add(new Dimension("Date", DateTimeGroupInterval.MonthYear));
chart1.SeriesDimensions.AddRange(new Dimension("Browser"), new Dimension("BrowserDetails"));
chart1.Panes.Add(new ChartPane());
SimpleSeries salesAmountSeries = new SimpleSeries(SimpleSeriesType.SplineArea);
salesAmountSeries.Value = new Measure("Count");
chart1.Panes[0].Series.Add(salesAmountSeries);
dashboard1.Items.Add(chart1);
return dashboard1;
}
}
}