Providing Data
- 3 minutes to read
The Dashboard Designer allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Bubble Map dashboard item to data in the Designer or in code.
Binding to Data in the Designer
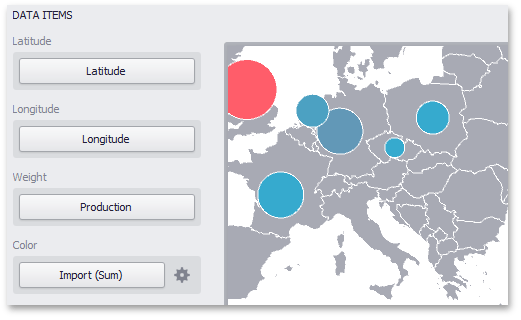
The image below shows a sample Bubble Map dashboard item that is bound to data.

Note that the Bubble Map provides two data item groups for data binding: DATA ITEMS and TOOLTIP DATA ITEMS. Tables below list the available data sections.
Data Items
Section | Processed as | Description | API |
|---|---|---|---|
Latitude | Accepts a dimension used to provide geographic latitude. | ||
Longitude | Accepts a dimension used to provide geographic longitude. | ||
Weight | Accepts a measure used to evaluate the bubble’s weight. | ||
Color | Accepts a measure used to evaluate the bubble’s color. The Bubble Map dashboard item automatically selects palette and scale settings used to color bubbles. To customize these settings, click the Options button next to the Color placeholder. This invokes the Color Scale Options dialog, which allows you to specify the palette and scale options. To learn how to use this dialog, see Coloring. |
Tooltip Data Items
| Section | Processed as | Description | API |
|---|---|---|---|
| Dimensions | Dimension | Accepts dimensions allowing you to add supplementary content to the tooltips. | GeoPointMapDashboardItemBase.TooltipDimensions |
| Measures | Measure | Accepts measures allowing you to add summaries to the tooltips. | MapDashboardItem.TooltipMeasures |
Example
The following code snippets show how to bind a Bubble Map dashboard item to data in code and customize the item’s palette.
using System;
using System.Collections.Generic;
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.ConnectionParameters;
using DevExpress.DataAccess.Sql;
using DevExpress.XtraEditors;
namespace Dashboard_CreateBubbleMap {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
Dashboard dashboard = new Dashboard();
DashboardSqlDataSource dataSource = new DashboardSqlDataSource();
dataSource.ConnectionParameters =
new XmlFileConnectionParameters(@"..\..\Data\DashboardEnergyStatictics.xml");
SelectQuery sqlQuery = SelectQueryFluentBuilder
.AddTable("Countries")
.SelectColumns("Latitude", "Longitude", "Production", "Import", "Country")
.Build("Countries");
dataSource.Queries.Add(sqlQuery);
dashboard.DataSources.Add(dataSource);
BubbleMapDashboardItem bubbleMap = new BubbleMapDashboardItem();
bubbleMap.DataSource = dashboard.DataSources[0];
bubbleMap.DataMember = "Countries";
bubbleMap.Area = ShapefileArea.Europe;
bubbleMap.Latitude = new Dimension("Latitude");
bubbleMap.Longitude = new Dimension("Longitude");
bubbleMap.Weight = new Measure("Production", SummaryType.Sum);
bubbleMap.Color = new Measure("Import", SummaryType.Sum);
bubbleMap.Color.NumericFormat.FormatType = DataItemNumericFormatType.General;
bubbleMap.TooltipDimensions.Add(new Dimension("Country"));
CustomizeScale(bubbleMap);
ShowLegends(bubbleMap);
dashboard.Items.Add(bubbleMap);
dashboardViewer1.Dashboard = dashboard;
}
private void CustomizeScale(BubbleMapDashboardItem map) {
CustomScale customScale = new CustomScale();
List<double> rangeStops = new List<double>();
customScale.IsPercent = false;
rangeStops.Add(20);
rangeStops.Add(200);
rangeStops.Add(500);
rangeStops.Add(2000);
customScale.RangeStops.AddRange(rangeStops);
map.ColorScale = customScale;
}
private void ShowLegends(BubbleMapDashboardItem map) {
map.Legend.Visible = true;
map.Legend.Orientation = MapLegendOrientation.Horizontal;
map.WeightedLegend.Visible = true;
map.WeightedLegend.Position = MapLegendPosition.BottomLeft;
}
}
}