DxTreeList.VirtualScrollingEnabled Property
Specifies whether vertical virtual scrolling is enabled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool VirtualScrollingEnabled { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
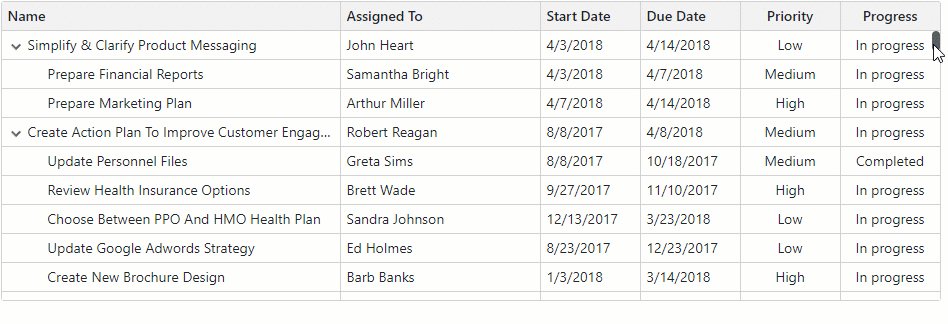
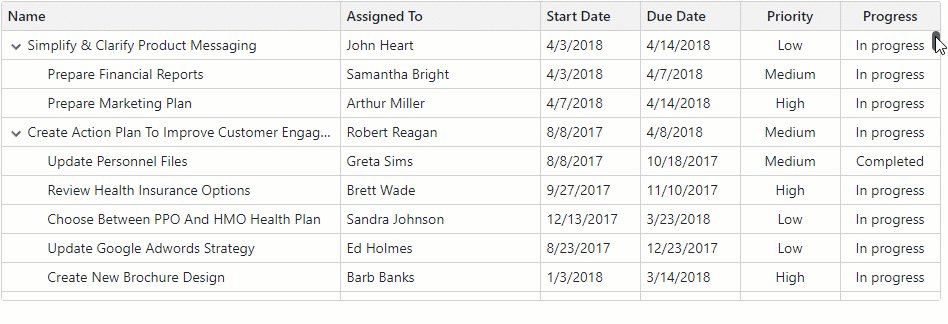
Set the TreeList component’s VirtualScrollingEnabled property to true to enable vertical virtual scrolling. In this mode, the PageSize property has no effect and all data rows are on one page. The TreeList hides the pager and displays the vertical scrollbar that allows users to navigate through data.
When vertical virtual scrolling is enabled, the TreeList renders all rows that are in the viewport and several rows above and below that viewport. The additional row count depends on the bound data source and TreeList layout.

Set the TreeList’s TextWrapEnabled property to false to disable word wrap in TreeList cells and ensure all rows have the same height. This allows the TreeList to perform fewer calculations and improves scrolling performance.
Note
Virtual scrolling mode affects appearance and behavior of the Select All checkbox. Refer to the following topic for more information: SelectAllCheckboxMode.
The following example enables vertical virtual scrolling mode:
@inject EmployeeTaskService EmployeeTaskService
<style>
.my-treelist {
height: 300px;
}
</style>
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
CssClass="my-treelist"
VirtualScrollingEnabled="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
To scroll the TreeList to a specific row, call the MakeRowVisible method.