DxTreeList.SelectionMode Property
Specifies the selection mode.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeListSelectionMode.Multiple)]
[Parameter]
public TreeListSelectionMode SelectionMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeListSelectionMode | Multiple | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Multiple | Multiple TreeList rows can be selected. |
| Single | Only a single TreeList row can be selected. |
Remarks
Use the SelectionMode property to choose between multiple and single row selection modes.
You can allow users to select TreeList rows as follows:
- Set the AllowSelectRowByClick property to
trueto enable row selection by mouse clicks, tap gestures, and keyboard shortcuts. - Declare a DxTreeListSelectionColumn object in the Columns template to display the selection column.
To manage selection in code, call Select* and Deselect* methods. Refer to the TreeList’s member table for the list of available methods.
The TreeList component uses the key field’s values to identify and compare data items. If your data object has a primary key, assign it to the KeyFieldName property. Otherwise, the TreeList uses standard .NET value equality comparison to identify data items.
Multiple Row Selection
The default SelectionMode property value (Multiple) specifies that multiple TreeList rows can be selected simultaneously. Implement two-way binding for the SelectedDataItems property to specify and access data items that correspond to selected rows.
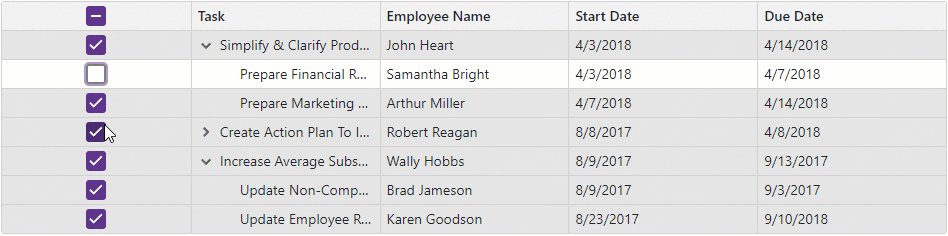
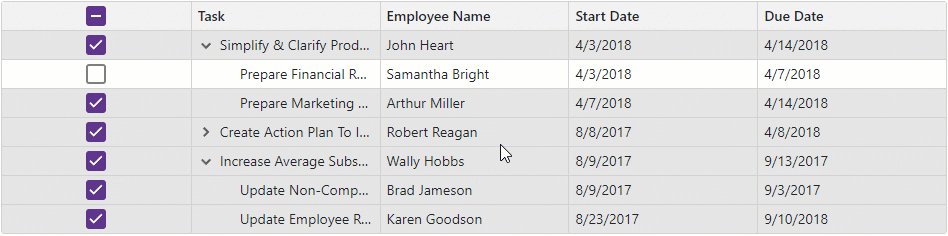
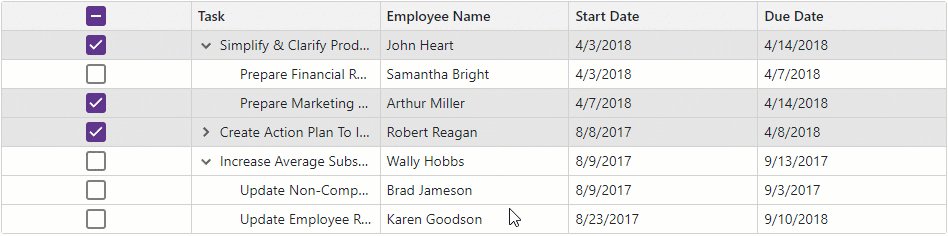
In multiple selection mode, the selection column displays checkboxes. Users can select individual rows or click the Select All checkbox in the column header to select or deselect rows on the current page or on all TreeList pages depending on the SelectAllCheckboxMode property value.

@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListSelectionColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
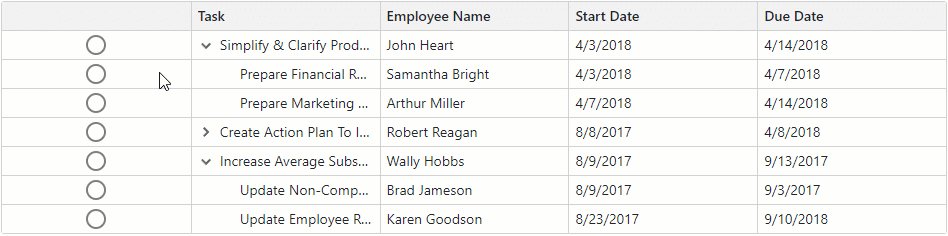
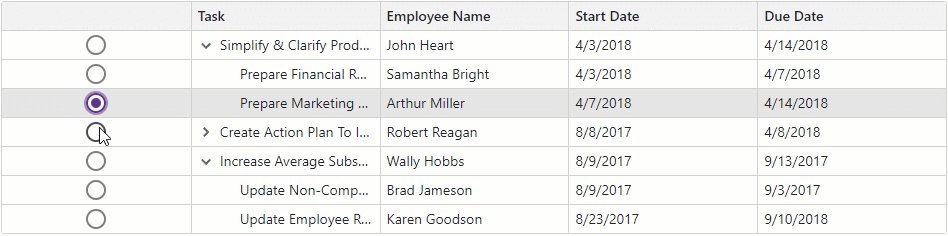
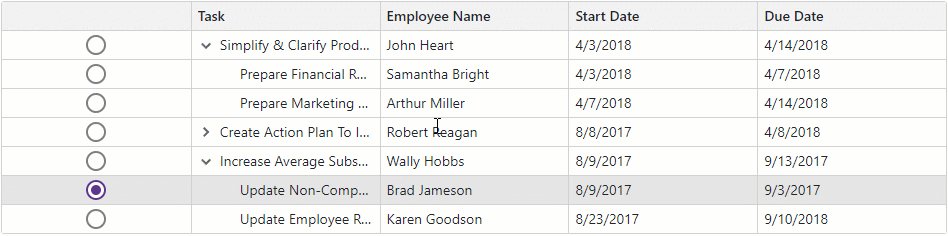
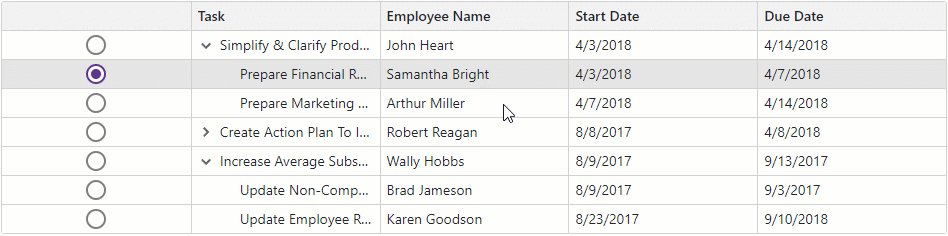
Single Row Selection
Set the SelectionMode property to Single to enable single row selection. Implement two-way binding for the SelectedDataItem property to specify and access the data item that corresponds to the selected row. The selection column displays radio buttons in this mode.

@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
SelectionMode="TreeListSelectionMode.Single"
@bind-SelectedDataItem="@SelectedDataItem">
<Columns>
<DxTreeListSelectionColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
object SelectedDataItem { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}
For more information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.