DxGrid.ShowDataItemDeleteConfirmation(Object) Method
Displays the delete confirmation dialog for the specified data item. If a user confirms the operation, the method raises the DataItemDeleting event.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void ShowDataItemDeleteConfirmation(
object dataItem
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItem | Object | The data item. |
Remarks
The Grid allows users to add, edit, and delete its data rows.
Tip
For information on how to enable data editing, refer to the following topic: Edit Data in Blazor Grid.
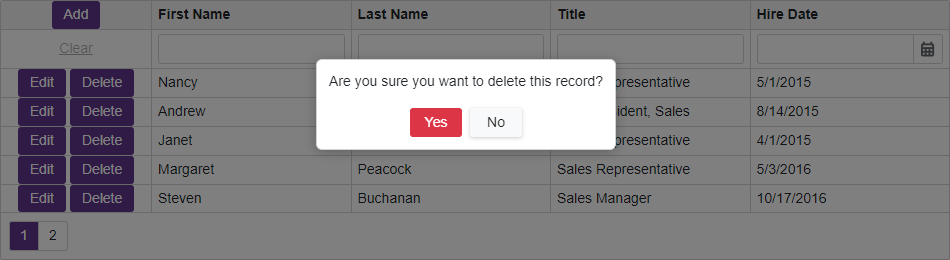
The Grid supports the DxGridCommandColumn that contains the predefined New, Edit, and Delete command buttons. Once a user clicks the Delete button, the delete confirmation dialog appears.
You can also create custom command elements inside or outside the Grid. Handle an element’s click event and call the ShowDataItemDeleteConfirmation method to display the delete confirmation dialog for the specified data item. The DataItemDeleting event fires when a user confirms the delete operation. Handle this event to check user access permissions and delete the data item from the underlying data source.
The Grid also includes the following edit-related methods:
- ShowRowDeleteConfirmation displays the delete confirmation dialog for the specified row.
- StartEditRowAsync and StartEditDataItemAsync display the edit form or edit row used to modify the specified row or data item.
- StartEditNewRowAsync displays the edit form used to create a new data row.
The example below creates the Add, Edit, and Delete custom command buttons:
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId"
@ref="MyGrid">
<Columns>
<DxGridCommandColumn Width="150px">
<HeaderTemplate>
<DxButton Click="() => MyGrid.StartEditNewRowAsync()" Text="Add" />
</HeaderTemplate>
<CellDisplayTemplate>
@{
<DxButton Click="() => MyGrid.StartEditDataItemAsync(context.DataItem)"
Text="Edit" />
<DxButton Click="() => MyGrid.ShowDataItemDeleteConfirmation(context.DataItem)"
Text="Delete" />
}
</CellDisplayTemplate>
</DxGridCommandColumn>
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
@{
var employee = (Employee)editFormContext.EditModel;
}
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
@editFormContext.GetEditor("FirstName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
@editFormContext.GetEditor("LastName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
@editFormContext.GetEditor("Title")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
@editFormContext.GetEditor("HireDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IGrid MyGrid { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}